컨텍스트 메뉴가 트리거될 때 스크립트를 실행하는 html의 oncontextmenu 이벤트
예
사용자가
<div oncontextmenu="myFunction()" contextmenu="mymenu">
사용자가 요소에서 마우스 오른쪽 버튼을 클릭하고 열 때 실행되도록
oncontextmenu 이벤트를 정의하고 사용합니다. 상황에 맞는 메뉴.
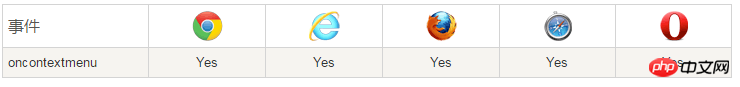
참고: 모든 브라우저는 oncontextmenu 이벤트를 지원하며 contextmenu 요소는 Firefox 브라우저에서만 지원됩니다.
브라우저 지원

Syntax
HTML:
<element oncontextmenu="myScript">
JavaScript:
object.oncontextmenu=function(){myScript};JavaScript, addEventListener() 메소드 사용:
object.addEventListener("contextmenu", myScript);참고: Internet Explorer 8 이하 IE 브라우저 버전은 그렇지 않습니다 addEventListener()를 지원합니다.
기술 세부 사항
| 버블링 지원 여부: | 예 |
| 취소 가능: | 예 |
| 이벤트 유형: | MouseEvent |
| 지원 HTML 태그: | 모든 HTML 요소 |
브라우저에서 마우스 오른쪽 버튼을 클릭하면 기본 창이 팝업됩니다. 추가로 oncontexmenu 이벤트를 변경하면 됩니다. 스페이스 누르기 키를 누르면 브라우저 창의 스크롤 막대가 일정 거리 아래로 스크롤됩니다. 해당 이벤트를 바인딩하여 변경할 수도 있습니다.
<!doctype html>
<html>
<head>
<!--声明当前页面编码集(中文编码<gbk,gb2312>,国际编码<utf-8>)-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="keywords" content="关键词,关键词">
<meta name="description" content="">
<title> html </title>
<style type="text/css">
*{padding:0px;margin:0px;}
body{height:2000px;}
</style>
</head>
<body>
<script>
/*屏蔽鼠标右键的默认事件*/
document.oncontextmenu = function(){
return false;
};
/*屏蔽按空格键是滚动条向下滚动*/
document.onkeydown = function(ev){
var e = ev||event;
if(e.keyCode == 32){
return false;
}
}
</script>
</body>
</html>다음은 마우스 오른쪽 버튼 변경에 대한 기본 이벤트 케이스입니다.
<!doctype html>
<html>
<head>
<!--声明当前页面编码集(中文编码<gbk,gb2312>,国际编码<utf-8>)-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="keywords" content="关键词,关键词">
<meta name="description" content="">
<title> html </title>
<style type="text/css">
*{padding:0px;margin:0px;}
#box{display:none;width:150px;height:200px;background:gray;position:fixed;}
</style>
</head>
<body>
<div id="box"></div>
<script>
var obox = document.getElementById("box");
/*点击鼠标右键时执行*/
document.oncontextmenu = function(ev){
var e = ev||window.event;
var x = e.clientX;
var y = e.clientY;
obox.style.cssText = "display:block;top:"+y+"px;left:"+x+"px;";
return false;
};
/*点击空白处隐藏*/
document.onclick = function(){
obox.style.display = "none";
};
</script>
</body>
</html>위 내용은 컨텍스트 메뉴가 트리거될 때 스크립트를 실행하는 html의 oncontextmenu 이벤트의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7412
7412
 15
15
 1358
1358
 52
52
 76
76
 11
11
 19
19
 19
19
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
이 기사는 html5 & lt; time & gt; 시맨틱 날짜/시간 표현 요소. 인간이 읽을 수있는 텍스트와 함께 기계 가독성 (ISO 8601 형식)에 대한 DateTime 속성의 중요성을 강조하여 Accessibilit를 향상시킵니다.




