Example
양식이 재설정되면 실행됩니다. JavaScript:
<form onreset="myFunction()"> Enter name: <input type="text"> <input type="reset"> </form>
정의 및 사용법
onreset Event양식이 재설정된 후 트리거됩니다.
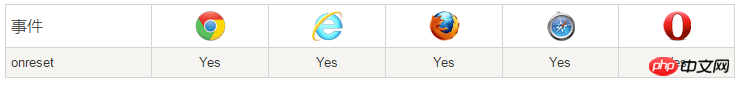
브라우저 지원

Syntax
HTML:
<element onreset="myScript">
JavaScript:
object.onreset=function(){myScript};
JavaScript, addEventListener() 메소드 사용:
object.addEventListener("reset", myScript);참고: Internet Explorer 8 및 이전 IE 버전 지원하지 않습니다 addEventListener() 메서드.
기술 세부정보
| 버블링 지원 여부: | 예 |
| 취소 가능 여부: | 예 |
| 이벤트 유형: | 이벤트 |
| 지원되는 HTML 태그: | < ; 양식>, |
更多实例
实例
在表单重置前显示写入到文本域中的内容:
var x = document.getElementById("myInput");
alert("重置前, 文本内容为: " + x.value);实例
使用 HTML DOM Form Object 的 reset() 方法来重置表单。当执行后, onreset 事件被触发,并会弹出提示信息。
// 重置id="myForm"表单的所有元素值
function myResetFunction() {
document.getElementById("myForm").reset();
}
// 在表单重置后弹出提示信息
function myAlertFunction() {
alert("表单已重置");
}实例
在本例中,当重置按钮被点击时,表单会改为默认值,并显示一个对话框:
<form onreset="alert('The form will be reset')"> Firstname: <input type="text" name="fname" value="John" /> <br /> Lastname: <input type="text" name="lname" /> <br /><br /> <input type="reset" value="Reset"> </form>
위 내용은 HTML 양식이 재설정된 후 onreset 이벤트가 트리거됩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!