ondragenter 이벤트는 드래그된 요소나 선택한 텍스트가 유효한 드롭 대상에 들어갈 때 H5에서 트리거됩니다.
Instance
드래그된 요소가 드롭 대상에 들어갈 때 실행됩니다. JavaScript :
<div ondragenter="myFunction(event)"></div>
정의 및 사용법
ondragenter Event드래그된 요소나 선택한 텍스트가 유효한 드롭 대상에 들어갈 때 트리거됩니다.
ondragenter 및 ondragleave 이벤트는 사용자가 드래그 가능한 요소가 배치 영역에 들어가고 나가는 과정을 더 잘 이해하는 데 도움이 될 수 있습니다. 드래그 가능한 요소가 드롭 영역에 들어오고 나갈 때 다양한 배경색을 설정할 수 있습니다.
드래그 앤 드롭은 HTML5에서 매우 일반적인 기능입니다. 자세한 내용은 HTML 튜토리얼의 HTML5 드래그 앤 드롭을 확인하세요.
참고: 요소를 드래그 가능하게 만들려면 HTML5 드래그 가능 속성을 사용해야 합니다.
팁: 링크와 이미지는 기본적으로 드래그 가능하며 드래그 가능 속성이 필요하지 않습니다.
드래그 앤 드롭 프로세스 중에 다음 이벤트가 트리거됩니다.
드래그 대상(소스 요소)에서 이벤트 트리거:
ondragstart - 사용자가 요소 드래그를 시작할 때 트리거됨
ondrag - 요소
ondragend - 사용자가 요소 드래그를 완료한 후 트리거됩니다.
대상을 놓을 때 트리거되는 이벤트:
ondragenter - 이 이벤트는 마우스로 드래그한 개체가 해당 요소에 들어갈 때 트리거됩니다. 컨테이너 범위
ondragover - 이 이벤트는 드래그된 개체가 다른 개체의 컨테이너 범위 내에서 드래그될 때 트리거됩니다.
ondragleave - 이 이벤트는 마우스로 드래그되는 개체가 컨테이너 범위를 벗어날 때 트리거됩니다.
-
ondrop - 이 이벤트는 드래그 프로세스 중에 마우스 버튼을 놓으면 트리거됩니다.
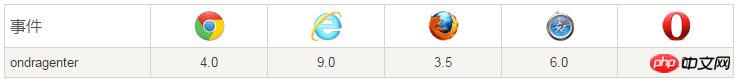
브라우저 지원
표의 숫자는 이 이벤트를 지원하는 첫 번째 브라우저의 버전 번호를 나타냅니다.

Syntax
HTML:
<element ondragenter="myScript">
JavaScript:
object.ondragenter=function(){myScript};JavaScript, addEventListener() 메서드 사용:
object.addEventListener("dragenter", myScript);참고: Internet Explorer 8 및 이전 IE 버전은 addEventListener() 메서드를 지원하지 않습니다.
기술 세부정보
| 버블링 지원 여부: | 예 |
| 취소 가능 여부: | 예 |
| 이벤트 유형: | DragEvent |
| 지원되는 HTML 태그: | 모든 HTML 요소 |
更多实例
实例
以下实例演示了所有的拖放事件:
/* 拖动时触发*/
document.addEventListener("dragstart", function(event) {
//dataTransfer.setData()方法设置数据类型和拖动的数据
event.dataTransfer.setData("Text", event.target.id);
// 拖动 p 元素时输出一些文本
document.getElementById("demo").innerHTML = "开始拖动 p 元素.";
//修改拖动元素的透明度
event.target.style.opacity = "0.4";
});
//在拖动p元素的同时,改变输出文本的颜色
document.addEventListener("drag", function(event) {
document.getElementById("demo").style.color = "red";
});
// 当拖完p元素输出一些文本元素和重置透明度
document.addEventListener("dragend", function(event) {
document.getElementById("demo").innerHTML = "完成 p 元素的拖动";
event.target.style.opacity = "1";
});
/* 拖动完成后触发 */
// 当p元素完成拖动进入droptarget,改变div的边框样式
document.addEventListener("dragenter", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "3px dotted red";
}
});
// 默认情况下,数据/元素不能在其他元素中被拖放。对于drop我们必须防止元素的默认处理
document.addEventListener("dragover", function(event) {
event.preventDefault();
});
// 当可拖放的p元素离开droptarget,重置div的边框样式
document.addEventListener("dragleave", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "";
}
});
/*对于drop,防止浏览器的默认处理数据(在drop中链接是默认打开)
复位输出文本的颜色和DIV的边框颜色
利用dataTransfer.getData()方法获得拖放数据
拖拖的数据元素id("drag1")
拖拽元素附加到drop元素*/
document.addEventListener("drop", function(event) {
event.preventDefault();
if ( event.target.className == "droptarget" ) {
document.getElementById("demo").style.color = "";
event.target.style.border = "";
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
});위 내용은 ondragenter 이벤트는 드래그된 요소나 선택한 텍스트가 유효한 드롭 대상에 들어갈 때 H5에서 트리거됩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.






