Example
요소가 드롭 대상으로 드래그될 때 트리거됩니다:
<div ondragover="myFunction(event)"></div>
로그인 후 복사
Definition and Usage
ondragover Event드래그 가능한 요소 또는 선택한 텍스트가 드롭 대상으로 드래그될 때 트리거됩니다.
기본적으로 데이터/요소는 다른 요소 안에 배치될 수 없습니다. 변경 기능을 구현하려면 요소의 기본 처리 방법을 피해야 합니다. event.preventDefault() 메소드를 호출하여 ondragover 이벤트를 구현할 수 있습니다.
드래그 앤 드롭은 HTML5의 매우 일반적인 기능입니다. 자세한 내용은 HTML 튜토리얼의 HTML5 드래그 앤 드롭을 확인하세요.
참고: 요소를 드래그 가능하게 만들려면 HTML5 드래그 가능 속성을 사용해야 합니다.
팁: 링크와 이미지는 기본적으로 드래그 가능하며 드래그 가능 속성이 필요하지 않습니다.
드래그 앤 드롭 프로세스 중에 다음 이벤트가 트리거됩니다.
드래그 대상(소스 요소)에서 이벤트 트리거:
대상을 놓을 때 트리거되는 이벤트:
ondragenter - 이 이벤트는 마우스로 드래그한 객체가 해당 요소에 들어갈 때 트리거됩니다. 컨테이너 범위
ondragover - 이 이벤트는 드래그된 개체가 다른 개체의 컨테이너 범위 내에서 드래그될 때 트리거됩니다.
ondragleave - 이 이벤트는 마우스로 드래그되는 개체가 컨테이너 범위를 벗어날 때 트리거됩니다.
-
ondrop - 이 이벤트는 드래그 프로세스 중에 마우스 버튼을 놓으면 트리거됩니다.
참고: 요소를 드래그할 때 ondragover 이벤트는 350밀리초마다 트리거됩니다.
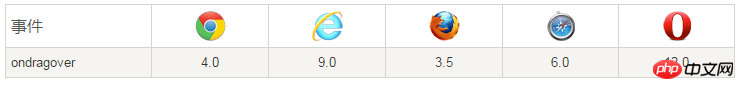
브라우저 지원
표의 숫자는 이벤트를 지원하는 첫 번째 브라우저의 버전 번호를 나타냅니다. M 문법
html:  R
R
<element ondragover="myScript">
로그인 후 복사
E
JAVAScript
:
Rreeee
javascript, Addeventristener() 메서드 사용:
Rreee: Internet Explorer 8 및 이전 IE 버전은 AddeventListener() 메서드를 지원하지 않습니다.
기술 세부정보
버블링 지원 여부:
예 | 취소 가능 여부: | 예
| 이벤트 유형: | DragEvent
| | 지원되는 HTML 태그: | 모든 HTML 요소
| 更多实例
实例
以下实例演示了所有的拖放事件:
/* 拖动时触发*/
document.addEventListener("dragstart", function(event) {
//dataTransfer.setData()方法设置数据类型和拖动的数据
event.dataTransfer.setData("Text", event.target.id);
// 拖动 p 元素时输出一些文本
document.getElementById("demo").innerHTML = "开始拖动 p 元素.";
//修改拖动元素的透明度
event.target.style.opacity = "0.4";
});
//在拖动p元素的同时,改变输出文本的颜色
document.addEventListener("drag", function(event) {
document.getElementById("demo").style.color = "red";
});
// 当拖完p元素输出一些文本元素和重置透明度
document.addEventListener("dragend", function(event) {
document.getElementById("demo").innerHTML = "完成 p 元素的拖动";
event.target.style.opacity = "1";
});
/* 拖动完成后触发 */
// 当p元素完成拖动进入droptarget,改变div的边框样式
document.addEventListener("dragenter", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "3px dotted red";
}
});
// 默认情况下,数据/元素不能在其他元素中被拖放。对于drop我们必须防止元素的默认处理
document.addEventListener("dragover", function(event) {
event.preventDefault();
});
// 当可拖放的p元素离开droptarget,重置div的边框样式
document.addEventListener("dragleave", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "";
}
});
/*对于drop,防止浏览器的默认处理数据(在drop中链接是默认打开)
复位输出文本的颜色和DIV的边框颜色
利用dataTransfer.getData()方法获得拖放数据
拖拖的数据元素id("drag1")
拖拽元素附加到drop元素*/
document.addEventListener("drop", function(event) {
event.preventDefault();
if ( event.target.className == "droptarget" ) {
document.getElementById("demo").style.color = "";
event.target.style.border = "";
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
});로그인 후 복사
위 내용은 HTML5의 ondragover 이벤트는 드래그 가능한 요소나 선택한 텍스트가 드롭 대상으로 드래그될 때 트리거됩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
See all articles

 R
R

























