초경량 웹 페이지 흐름 레이아웃 JS 플러그인 Macy.js
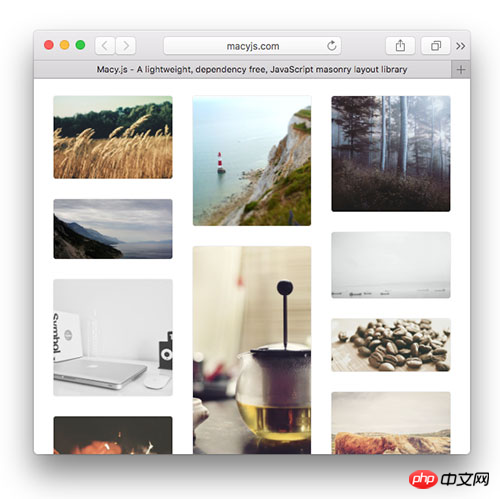
오늘은 매우 사용하기 쉬운 Macy.js 플러그인을 추천해 드립니다. Flow 레이아웃을 사용하여 이미지를 표시하는 JS 플러그인입니다. 이 조판 방법은 특히 많은 수의 이미지를 표시하는 페이지에 적합합니다. , Macy.js 플러그인의 크기는 4KB에 불과합니다.
Macy.js 플러그인 구성도 더욱 편리해졌습니다. 사용자는 자신의 필요에 따라 간격, 열 수 및 다양한 화면 해상도를 사용자 정의할 수 있습니다.
프로젝트 주소:http://macyjs.com/

플러그인 기능
·경량, 크기가 4KB, 최소 버전은 2KB에 불과합니다!
· 레이아웃 열 수를 사용자 정의할 수 있습니다.
· 순수 JS, jQuery 라이브러리에 의존할 필요가 없습니다.

사용 튜토리얼
1단계: 페이지 바닥글에 JS 파일을 소개합니다. 헤더에 배치)
<script src="macy.js"></script>
2단계: HTML 구조
<div id="macy-container"> <div > <img src="/static/imghw/default1.png" data-src="aa.jpg" class="lazy" / alt="초경량 웹 페이지 흐름 레이아웃 JS 플러그인 Macy.js" > </div> </div>
3단계: JS 구성
<script>
var masonry = new Macy({
container: '#macy-container', // 图像列表容器id
trueOrder: false,
waitForImages: false,
useOwnImageLoader: false,
debug: true,
//设计间距
margin: {
x: 10,
y: 10
},
//设置列数
columns: 6,
//定义不同分辨率(1200,940,520,400这些是分辨率)
breakAt: {
1200: {
columns: 5,
margin: {
x: 23,
y: 4
}
},
940: {
margin: {
y: 23
}
},
520: {
columns: 3,
margin: 3,
},
400: {
columns: 2
}
}
});
</script>
이 플러그인이 마음에 드시나요? 빨리 얻으세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 63
63
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 저가형 또는 구형 컴퓨터를 위한 최고의 경량 Linux 배포판
Mar 06, 2024 am 09:49 AM
저가형 또는 구형 컴퓨터를 위한 최고의 경량 Linux 배포판
Mar 06, 2024 am 09:49 AM
오래된 컴퓨터나 저가형 컴퓨터에 새 생명을 불어넣을 완벽한 Linux 배포판을 찾고 계십니까? 그렇다면, 당신은 올바른 장소에 왔습니다. 이 기사에서는 오래되거나 덜 강력한 하드웨어에 맞게 특별히 맞춤화된 경량 Linux 배포판에 대한 최고의 선택 사항 중 일부를 살펴보겠습니다. 그 이면의 동기가 노후화된 장치를 되살리는 것이든 단순히 예산에 맞춰 성능을 극대화하는 것이든 이러한 경량 옵션은 확실히 그 비용에 적합합니다. 경량 Linux 배포판을 선택하는 이유는 무엇입니까? 경량 Linux 배포판을 선택하면 여러 가지 이점이 있습니다. 그 중 첫 번째는 최소한의 시스템 리소스에서 최고의 성능을 얻을 수 있다는 것입니다. 따라서 처리 능력, RAM 및 저장 공간이 제한된 구형 하드웨어에 이상적입니다. 그 외에도 더 많은 리소스를 집약적으로 사용하는 경우
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 Golang이 높은 동시성 처리에 적합한 이유를 분석해 보세요.
Feb 29, 2024 pm 01:12 PM
Golang이 높은 동시성 처리에 적합한 이유를 분석해 보세요.
Feb 29, 2024 pm 01:12 PM
Golang(Go 언어)은 효율적이고 간결하며 동시에 가벼운 프로그래밍 경험을 제공하기 위해 Google에서 개발한 프로그래밍 언어입니다. 동시성 기능이 내장되어 있으며 개발자에게 동시성이 높은 상황에서 제대로 작동할 수 있는 강력한 도구를 제공합니다. 이 기사에서는 Golang이 높은 동시성 처리에 적합한 이유를 살펴보고 설명할 구체적인 코드 예제를 제공합니다. Golang 동시성 모델 Golang은 고루틴과 채널을 기반으로 하는 동시성 모델을 채택합니다. 고로
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용



