JavaScript를 시작하기 위한 기본 튜토리얼
JavaScript 입문 튜토리얼의 내용은 JavaScript에 대한 기본 지식이므로 JavaScript를 빠르게 이해하고 기본 구문에 익숙해질 수 있습니다. JavaScript를 처음 배운 친구들에게 적합할 것입니다. JavaScript 학습에 도움이 되세요!
1. 빠른 시작
프로그램에서 js 코드를 작성하려면 두 가지 방법이 있습니다.
1) html 파일에서 한 쌍의 스크립트 태그에 직접 작성합니다
<script language='javascript'> document.write('hello'); </script>
2) js에서는 직접 작성하고, html에서는 스크립트 태그 쌍을 사용하여 직접 인용합니다.
<script language='javascript' src='demo01.js'></script>
위 두 가지는 스크립트 태그 쌍에서 재사용할 수 없으며 파일 내용을 인용하여 작성할 수 없습니다.
2. 기본 구문
1. 기본 형식
JavaScript는 대소문자를 구분합니다
변수 a와 변수 A는 두 개의 변수입니다
-
JavaScript 스크립트 프로그램은 반드시 HTML 파일에 포함됨
HTML 태그 코드는 JavaScript 스크립트에 포함될 수 없습니다
<script> document.write(‘<table></table>'); </script>
한 줄에 하나의 스크립트 문을 작성하세요
문 끝에 세미콜론을 추가할 수 있습니다.
JavaScript 스크립트는 외부 스크립트로 독립적으로 저장할 수 있습니다. file
I2. 스크립트 태그 정보
Language: 참조 언어 JavaScript, PHP, C#, VBScript src: 외부 JS 파일 인용
3, 변수
변수 변수는 값을 임시로 저장하는 데 사용되는 컨테이너입니다. 변수를 사용하려면 먼저 선언해야 합니다. var를 사용하여 선언하세요. var를 사용하여 선언: 전역 변수. 변수 이름 지정 규칙: 첫 번째 문자는 영문자이거나 밑줄(_)은 영문자, 숫자 또는 밑줄일 수 있습니다. JavaScript 예약어
변수 범위
: 전역 변수, 지역 변수
4. 데이터 유형(유형 언어인 경우 정의에서 데이터 유형을 지정할 필요가 없음)
문자열: 문자열 '' "" Number: 숫자 10, 10.01, 100
Boolean: Boolean true, false Undefine: 정의되지 않음Null: 비어 있음
Object: 개체 유형
<script language='javascript'>
//使用js描述一个人的完整信息
var name='张三';
var age=30;
var marry=true;
var height=1.8;
document.write('<ol>');
document.write('<li>姓名'+name+'</li>');
document.write('<li>年龄'+age+'</li>');
document.write('<li>婚否'+marry+'</li>');
document.write('<li>身高'+height+'</li>');
document.write('</ol>');
function Person(){}
var p1=new Person();
p1.name='李四';
p1.age=20;2013/12/31
document.write(p1.name+'<br>');
document.write(p1.age+'<br>');
</script>5, Operators
1) 산술 연산자+, -, *, /, %, + +, –
i++ ++i
<script> var i=10; var j=i++; //先赋值再自加 var k=++i; //先自加再赋值 document.write(j); //10 document.write(k); //12 </script>
2) 비교 연산자
, <, >=, <=, !=, ==, ===, !== == 및 == =차이점은 무엇인가요?
==: 값이 같은지 확인
===: 값이 같은지, 유형도 같은지 확인<script>
var i=5; //Number
var j="5"; //String
if(i==j){
document.write('相等');
}
if(i===j){
document.write('全等于');
}
</script>3)
논리 연산자
&&, ||,! ) 할당 연산자
=, +=, -= , *=, /=, %= 연산자의 왼쪽과 오른쪽을 계산한 다음 왼쪽에 값을 할당합니다.
문자열 연산자
+, += (점 는 PHP에서 사용됩니다)
3, 프로세스 구조
순차 구조 분기 구조 루프 구조
1. 순차 구조
코드는 한 줄씩 실행됩니다 2. 지점 구조
If、else、else if、switch
For、while、do….while、for…..in
<script language='javascript'>
var n=Math.round(Math.random()*500); // 随机数
alert(n);
while(true){
var number=prompt('请输入一个0--500之间的数字'); //用户输入
if(number>n) alert('大了');
if(number<n) alert('小了');
if(number==n){
alert('答对了~~~~');
break;
}
}
</script>Four.Four.Four.
모듈형 프로그래밍
2 . 구문:
함수를 사용하기 전 호출하기 전에 먼저 정의하세요함수 정의는 세 부분으로 구성됩니다: 함수 이름, 매개변수 목록, 함수 본문함수 정의 형식
**function 函数名([参数1,参数2…]){
函数执行部分;
return 表达式;
}**호출 구문:함수 이름(실제 매개변수 1 , 실제 매개변수 2,...,);
3. 코드 예
//函数的定义
function display(){
alert('hello');
}
//函数的调用
display();
display();
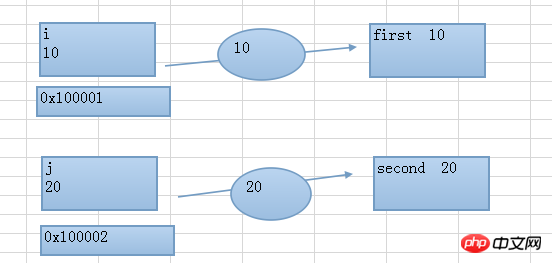
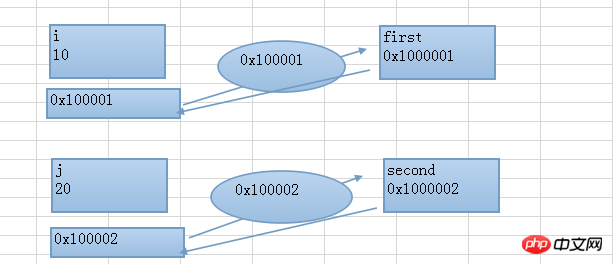
display();예 2: functions의 매개 변수에 대해 在上题中,first,second是形参,i,j是实参 按地址传递原理图: 在js中,对象类型默认就是按地址传递 JS的基本类型,是按值传递的。 再来看对象: 说明o和obj是同一个对象,o不是obj的副本。所以不是按值传递。 但这样是否说明JS的对象是按引用传递的呢?我们再看下面的例子: 如果是按引用传递,修改形参o的值,应该影响到实参才对。但这里修改o的值并未影响obj。 因此JS中的对象并不是按引用传递。那么究竟对象的值在JS中如何传递的呢? var a = 1; // 1是number类型,不可变 var b = a; b = 6; 基本类型的不可变(immutable)性质 而对象就不一样了,对象是可变的。 这里定义变量obj,值是object,然后设置obj.x属性的值为100。而后定义另一个变量o,值仍然是这个object对象,此时obj和o两个变量的值指向同一个对象(共享同一个对象的引用)。所以修改对象的内容,对obj和o都有影响。但对象并非按引用传递,通过o = true修改了o的值,不会影响obj。 例3:关于函数的返回值问题 例4:关于匿名函数 例5:自调用匿名函数 以上这种写法:可以避免代码库中的函数有重命问题,并且以上代码只会在运行时执行一次,一般用做初始化工作。 例6:全局变量与局部变量 在函数内部定义的就是局部的,否则就是全局的 为什么没有var是全局的? 代码示例: 局部访问全局使用作用域链 五、arugments的使用 在一个函数内部,可以使用arguments属性,它表示函数的的形参列表,它是以数组形式体现的 例1:在定义display函数时,它的实参个数必须要与形参个数保持一致,有时,我们定义函数时,形参数目不能固定,如何解决? 如果定义时,参数个数不确定,可以通过arguments来保存所有实参 例2:使用js函数来计算每个公司的员工工资总额 相关文章推荐: 1.JavaScript入门教程:2017年最好的7个JS入门教程推荐 위 내용은 JavaScript를 시작하기 위한 기본 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
在函数执行过程,形参值的改变不会影响实参
按值传递
function display(obj){
obj.name='lisi';
}
var p1=new Object();
p1.name='zhangsan';
display(p1);
alert(p1.name);//lisi
alert(p1);var a = 1;
function foo(x) {
x = 2;
}
foo(a);
console.log(a); // 仍为1, 未受x = 2赋值所影响var obj = {x : 1};
function foo(o) {
o.x = 3;
}
foo(obj);
console.log(obj.x); // 3, 被修改了!var obj = {x : 1};
function foo(o) {
o = 100;
}
foo(obj);
console.log(obj.x); // 仍然是1, obj并未被修改为100.
对于对象类型,由于对象是可变(mutable)的,修改对象本身会影响到共享这个对象的引用和引用副本。而对于基本类型,由于它们都是不可变的(immutable),按共享传递与按值传递(call by value)没有任何区别,所以说JS基本类型既符合按值传递,也符合按共享传递。
据按共享传递的求值策略,a和b是两个不同的引用(b是a的引用副本),但引用相同的值。由于这里的基本类型数字1不可变,所以这里说按值传递、按共享传递没有任何区别。
基本类型是不可变的(immutable),只有对象是可变的(mutable). 例如数字值100, 布尔值true, false,修改这些值(例如把1变成3, 把true变成100)并没有什么意义。比较容易误解的,是JS中的string。有时我们会尝试“改变”字符串的内容,但在JS中,任何看似对string值的”修改”操作,实际都是创建新的string值。var str = "abc";
str[0]; // "a"
str[0] = "d";
str; // 仍然是"abc";赋值是无效的。没有任何办法修改字符串的内容
var obj = {x : 1};
obj.x = 100;
var o = obj;
o.x = 1;
obj.x; // 1, 被修改
o = true;
obj.x; // 1, 不会因o = true改变 function display(first,second){
//函数遇到return会立即返回,后面代码不执行
return first+second;
}
var i=10;
var j=20;
alert(display(i,j));
document.write(display(i,j));*/ /*var i=function(){
alert('hello');
};
i();*/
Var i=10; 变量可以保存数据,也可以保存地址
Function display(){
} 在window对象下添加一个叫display的变量,它指向了这个函数的首地址
Window.i=display 我们让window对象下的i指向这个函数的首地址
display() ======= i();<script language='javascript'>
/*var i=function(){
alert('hello');
};
i();*/
(function(first){
alert(first);
alert('hello,js');
})(10)
</script>
Function(){} :相当于返回首地址
(Function(){}) :把这部分看做一个整体
(function(){})():相当于找到这个地址并执行 <script>
function display(){
//var i=20; //局部变量只在局部作用域起作用
i=20; //全局的,会将全局i的值修改为20
}
display();
alert(i);
</script>
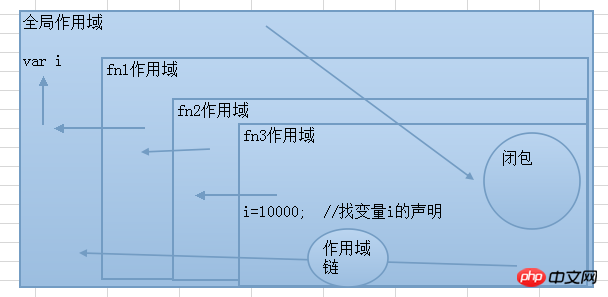
如果函数内的变量没有var声明会直接影响全局的
是因为,在js中,如果某个变量没有var声明,会自动到上一层作用域中去找这个变量的声明语句,如果找到,就使用,如果没有找到,继续向上查找,一直查找到全局作用域为止,如果全局中仍然没有这个变量的声明语句,那么会自动在全局作用域进行声明,这个就是js中的作用域链<script>
var i=10;
function fn1(){
var i=100;
function fn2(){
i=1000;
function fn3(){
i=10000;
}
fn3();
console.log(i);//10000
}
fn2();
console.log(i);//10000
}
fn1();
console.log(i);//10
</script>
全局访问局部可以使用(函数)闭包进行模拟.<script>
function display(){
//没有定义形参,那么所有形参会自动存放到arguments这个属性数组中
for(var i=0;i<arguments.length;i++){
document.write(arguments[i]+'<br>');
}
}
display('lisi','zhangsan','wangwu'); //三个实参
display('zhangsan','lisi','wangwu','xiaoqiang','wangcai'); //五个实参
</script><script>
function display(){
var sum=0; //总额
for(var i=0;i<arguments.length;i++){
sum+=arguments[i];
}
document.write(sum+'<br>');
}
//A公司
display(10000,2000,5000);
//B公司
display(1000,2000,5000,8000,10000);
</script>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 Dewu 사용법 튜토리얼
Mar 21, 2024 pm 01:40 PM
Dewu 사용법 튜토리얼
Mar 21, 2024 pm 01:40 PM
Dewu APP는 현재 매우 인기 있는 브랜드 쇼핑 소프트웨어이지만 대부분의 사용자는 Dewu APP의 기능을 사용하는 방법을 모릅니다. 다음으로 편집기는 Dewuduo를 사용자에게 제공합니다. 관심 있는 사용자는 와서 살펴볼 수 있습니다! Dewu 이용방법 튜토리얼 [2024-03-20] Dewu 할부구매 이용방법 [2024-03-20] Dewu 쿠폰 받는 방법 [2024-03-20] Dewu 매뉴얼 고객센터 찾는 방법 [2024-03- 20] 듀우 픽업 코드 확인 방법 [2024-03-20] 듀우 구매처 찾기 [2024-03-20] 듀우 VIP 개설 방법 [2024-03-20] 듀우 반품, 교환 신청 방법
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 여름에는 꼭 무지개를 찍어보세요
Jul 21, 2024 pm 05:16 PM
여름에는 꼭 무지개를 찍어보세요
Jul 21, 2024 pm 05:16 PM
여름에 비가 내린 후에는 아름답고 마법 같은 특별한 날씨 장면인 무지개를 자주 볼 수 있습니다. 이 역시 사진에서 볼 수 있는 보기 드문 장면으로, 매우 포토제닉하다. 무지개가 나타나는 데에는 몇 가지 조건이 있습니다. 첫째, 공기 중에 충분한 물방울이 있고, 둘째, 태양이 낮은 각도로 빛납니다. 따라서 비가 그친 후 오후에 무지개를 보는 것이 가장 쉽습니다. 그러나 무지개의 형성은 날씨, 빛, 기타 조건의 영향을 크게 받기 때문에 일반적으로 짧은 시간 동안만 지속되며, 가장 잘 볼 수 있고 촬영할 수 있는 시간은 더욱 짧습니다. 그러면 무지개를 만났을 때 어떻게 제대로 기록하고 고품질로 사진을 찍을 수 있습니까? 1. 무지개를 찾아보세요. 위에서 언급한 조건 외에도 무지개는 대개 햇빛 방향으로 나타납니다. 즉, 태양이 서쪽에서 동쪽으로 빛날 경우 무지개가 동쪽에서 나타날 확률이 높습니다.
 WeChat에서 결제 소리를 끄는 방법에 대한 튜토리얼
Mar 26, 2024 am 08:30 AM
WeChat에서 결제 소리를 끄는 방법에 대한 튜토리얼
Mar 26, 2024 am 08:30 AM
1. 먼저 위챗을 엽니다. 2. 오른쪽 상단의 [+]를 클릭하세요. 3. QR코드를 클릭하시면 결제가 진행됩니다. 4. 오른쪽 상단에 있는 세 개의 작은 점을 클릭하세요. 5. 결제도착 음성알림을 클릭하시면 종료됩니다.
 DisplayX(모니터 테스트 소프트웨어) 튜토리얼
Mar 04, 2024 pm 04:00 PM
DisplayX(모니터 테스트 소프트웨어) 튜토리얼
Mar 04, 2024 pm 04:00 PM
모니터 구입 시 테스트는 파손 구입을 피하기 위해 꼭 필요한 부분입니다. 오늘은 모니터 테스트를 위한 소프트웨어 사용법을 알려드리겠습니다. 방법 단계 1. 먼저 본 사이트에서 DisplayX 소프트웨어를 검색하여 다운로드한 후 설치하고 열면 사용자에게 제공되는 다양한 감지 방법을 확인할 수 있습니다. 2. 사용자는 일반 전체 테스트를 클릭합니다. 첫 번째 단계는 디스플레이의 밝기를 테스트하여 상자가 선명하게 보이도록 조정하는 것입니다. 3. 그런 다음 마우스를 클릭하여 다음 링크를 입력합니다. 모니터가 각 흑백 영역을 구분할 수 있으면 모니터가 여전히 양호하다는 의미입니다. 4. 마우스 왼쪽 버튼을 다시 클릭하면 모니터의 그레이스케일 테스트를 볼 수 있습니다. 색상 전환이 매끄러울수록 모니터가 더 좋아진 것입니다. 5. 또한, 우리는 displayx 소프트웨어에서
 photoshopcs5는 어떤 소프트웨어인가요? -photoshopcs5 사용법 튜토리얼
Mar 19, 2024 am 09:04 AM
photoshopcs5는 어떤 소프트웨어인가요? -photoshopcs5 사용법 튜토리얼
Mar 19, 2024 am 09:04 AM
PhotoshopCS는 Photoshop Creative Suite의 약자로 Adobe에서 제작한 소프트웨어입니다. 그래픽 디자인 및 이미지 처리에 널리 사용됩니다. PS를 처음 배우는 사용자로서 오늘은 photoshopcs5가 무엇인지, photoshopcs5를 사용하는 방법에 대해 설명하겠습니다. . 1. Photoshop CS5는 어떤 소프트웨어입니까? Adobe Photoshop CS5 Extended는 영화, 비디오 및 멀티미디어 분야의 전문가, 3D 및 애니메이션을 사용하는 그래픽 및 웹 디자이너, 엔지니어링 및 과학 분야의 전문가에게 이상적입니다. 3D 이미지를 렌더링하고 이를 2D 합성 이미지로 병합합니다. 쉽게 비디오 편집
 전문가가 가르쳐드립니다! Huawei 휴대폰에서 긴 사진을 자르는 올바른 방법
Mar 22, 2024 pm 12:21 PM
전문가가 가르쳐드립니다! Huawei 휴대폰에서 긴 사진을 자르는 올바른 방법
Mar 22, 2024 pm 12:21 PM
스마트폰의 지속적인 발전과 함께 휴대폰의 기능은 점점 더 강력해졌고, 그 중 장사진 촬영 기능은 많은 사용자들이 일상생활에서 사용하는 중요한 기능 중 하나로 자리 잡았다. 긴 스크린샷은 사용자가 쉽게 보고 공유할 수 있도록 긴 웹페이지, 대화 기록, 사진을 한 번에 저장하는 데 도움이 됩니다. 많은 휴대폰 브랜드 중에서 Huawei 휴대폰은 사용자들로부터 높은 평가를 받는 브랜드 중 하나이며, 긴 사진을 자르는 기능도 높은 평가를 받고 있습니다. 이 기사에서는 Huawei 휴대폰으로 장사진을 찍는 올바른 방법과 Huawei 휴대폰을 더 잘 활용하는 데 도움이 되는 몇 가지 전문가 팁을 소개합니다.
 PHP 튜토리얼: int 유형을 문자열로 변환하는 방법
Mar 27, 2024 pm 06:03 PM
PHP 튜토리얼: int 유형을 문자열로 변환하는 방법
Mar 27, 2024 pm 06:03 PM
PHP 튜토리얼: Int 유형을 문자열로 변환하는 방법 PHP에서는 정수 데이터를 문자열로 변환하는 것이 일반적인 작업입니다. 이 튜토리얼에서는 특정 코드 예제를 제공하면서 PHP의 내장 함수를 사용하여 int 유형을 문자열로 변환하는 방법을 소개합니다. 캐스트 사용: PHP에서는 캐스트를 사용하여 정수 데이터를 문자열로 변환할 수 있습니다. 이 방법은 매우 간단합니다. 정수 데이터 앞에 (문자열)을 추가하면 문자열로 변환됩니다. 아래는 간단한 샘플 코드입니다.




