CSS(Cascading Style Sheet)는 HTML(Standard Generalized Markup Language의 응용 프로그램) 또는 XML(Standard Generalized Markup Language의 하위 집합)과 같은 파일 스타일을 표현하는 데 사용되는 컴퓨터 언어입니다. CSS는 웹페이지를 정적으로 수정할 수 있을 뿐만 아니라 다양한 스크립팅 언어와 협력하여 웹페이지의 다양한 요소의 형식을 동적으로 지정할 수도 있습니다. CSS는 웹 페이지의 요소 위치 레이아웃에 대해 픽셀 수준의 정밀한 제어를 수행할 수 있고 거의 모든 글꼴 크기 스타일을 지원하며 웹 페이지 개체 및 모델 스타일을 편집하는 기능이 있습니다.
CSS 약어 사용의 이점
약어를 사용하면 CSS 파일의 크기를 줄이고 더 쉽게 읽을 수 있습니다.
값이 0이 아닌 경우 단위를 명시적으로 정의하고 px와 em을 구분합니다.
크기 단위 정의를 잊어버리는 것은 CSS 초보자들이 흔히 저지르는 실수입니다. HTML에서는 width="100"이라고 쓸 수 있지만 CSS에서는 width:100px width:100em과 같이 정확한 단위를 제공해야 합니다. 단위를 정의하지 않는 경우 행 높이와 값 0이라는 두 가지 예외만 있습니다. 또한, 다른 값은 단위 뒤에 와야 하며, 값과 단위 사이에 공백이 추가되지 않도록 주의해야 합니다. px 단위는 960Grid와 같은 고정 레이아웃에 적합합니다. em은 유동적인 레이아웃에 적합합니다.
세로 중심에 선 높이를 사용하고 선 높이와 높이의 차이를 실험적으로 시연합니다.
line-height:24px 고정 너비 컨테이너를 사용하고 선을 세로로 가운데에 배치해야 하는 경우 line-height를 사용하세요. (높이는 상위 레이어 컨테이너와 동일합니다. 일관성.
구문:
1 |
|
매개변수:
normal: 기본 줄 높이
length: 백분율 | 부동 소수점 숫자와 단위 식별자로 구성된 길이 값입니다. 음수 값은 허용됩니다. 높이 크기는 길이 단위를 참조하세요.
설명:
글꼴의 하단과 상단 사이의 거리를 검색하거나 설정합니다. 줄에 여러 개체가 있는 경우 최대 줄 높이가 음수일 수 없습니다.
1 2 3 4 5 6 |
|
플로트 컨테이너를 지우고 Overflow:hidden
#main을 삭제합니다. {overflow:hidden; },clear:both;clear:left;clear:right; 오버플로는 Body와 같은 삭제용입니다. Clear div를 사용하면 더욱 유연하게 사용할 수 있습니다. 없음 | 왼쪽 | 둘 다
매개변수:
none: 플로팅 개체는 양쪽에 허용됩니다.
both: 플로팅 개체는 허용되지 않습니다.
left: 왼쪽에는 플로팅 개체가 허용되지 않습니다.
right: 플로팅 개체는 허용되지 않습니다. on the right 설명: 이 속성의 값은 부동 객체가 허용되지 않음을 나타냅니다. 부동 객체의 가장자리
div {clear: left } img { float: right }
Syntax: Overflow : visible | | scroll
매개변수:
visible: 내용을 자르거나 스크롤 막대를 추가하지 마세요. 이 기본값이 명시적으로 선언되면 개체는 개체와 ">클립을 포함하는 창이나 프레임의 크기에 맞게 잘립니다. 속성 설정은 적용되지 않습니다.
auto: 본문 개체 및 텍스트 영역의 기본값입니다. 필요한 경우 내용을 자르고 스크롤 막대를 추가합니다.
hidden: 개체 크기를 초과하는 내용을 표시하지 않습니다.
스크롤: 항상 스크롤 막대 표시
설명:
개체의 콘텐츠가 지정된 높이와 너비를 초과할 때 콘텐츠를 관리하는 방법을 검색하거나 설정합니다. 테이블의 경우 테이블 레이아웃 속성이 설정된 경우 개체의 숨겨진 값이 해당 스크롤 막대를 숨깁니다. 고정을 위해 td 객체는 기본값이 Hidden인 오버플로 속성을 지원합니다. 숨김, 스크롤 또는 자동으로 설정하면 td 크기를 초과하는 콘텐츠가 잘립니다. 표시로 설정하면 방향 속성 설정에 따라 오른쪽이나 왼쪽 셀에 추가 텍스트가 오버플로됩니다. 이 속성은 IE5부터 MAC 플랫폼에서 사용할 수 있습니다.
링크 줄 바꿈을 허용하지 마세요
a { white-space: nowrap; } p { white-space: nowrap } 위 설정은 링크 줄 바꿈을 방지할 수 있습니다.
구문: 공백: 일반 | pre | nowrap
매개변수:
정상: 기본 처리 방법
pre: 미리 서식이 지정된 텍스트를 고정 너비 글꼴로 표시합니다. 단어 사이의 공백을 병합하지 않고 정렬을 수행합니다. pre object
nowrap을 참조하세요. 텍스트의 끝이나 br 개체가 나타날 때까지 모든 텍스트가 같은 줄에 표시되도록 합니다. td, div 및 기타 개체의 nowrap 속성(속성)을 확인하세요.
설명: 개체 내 공백의 처리 방법을 설정하거나 검색합니다.
Firefox는 항상 스크롤 막대를 표시하도록 합니다.
1 html {overflow:-moz-scrollbars-vertical; }
2 body, html {min-height:101%; 나타나다.
블록 요소를 수평으로 가운데에 배치하세요.
auto;는 실제로 margin-left: auto; margin-right: auto; (위, 오른쪽, 아래, 왼쪽) 규칙 하나를 기억하세요. 시계 방향으로 돌립니다.
body{text-align: center; }
그런 다음 내부 컨테이너 text-align: left;
Explorer textarea의 스크롤 막대를 숨깁니다.
textarea {overflow:auto }
Explorer textarea에 있습니다. 기본적으로 수직 스크롤 막대(이유는 묻지 마세요).
인쇄 페이징 설정(실험이 실패하고 효과가 나타나지 않으면 알려주세요)
h2 {page-break-before:always } page-break-before 속성은 웹 페이지 인쇄 시 페이징을 설정할 수 있습니다. .
구문:
1 |
|
매개변수:
auto : 假如需要在对象之前插入页分割符
always : 始终在对象之前插入页分割符
avoid : 避免在对象前面插入页分割符
left : 在对象前面插入页分割符直到它到达一个空白的左页边
right : 在对象前面插入页分割符直到它到达一个空白的右页边 null : 空值。IE5用来取消页分割符设置
说明:
检索或设置对象前出现的页分割符。 IE5仅支持always值和空白值(null)。 在IE4中此属性不作用于br对象,但是IE5作用。
删除链接上的虚线框
a:active, a:focus {outline:none; }
Firefox 默认会在链接获得焦点(或者点击时)加上条虚线框,使用上面的属性可以删除。
最简单的 CSS 重置
* {margin: 0; padding: 0 } 如果想“复杂详细”,参考YUI 的做法(还有这里)。
http://developer.yahoo.com/yui/2/
/*CSS reset 示例*/
1 2 3 4 5 6 7 8 9 |
|
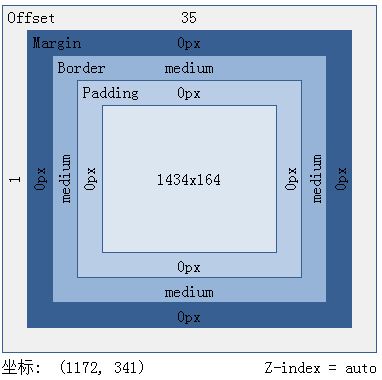
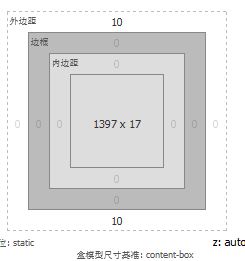
CSS盒模型以及IE和Firefox盒模型的区别


CSS盒子模型-什么是CSS盒子模型。
认识日常生活中盒子:
常常我们遇到盒子是用于可装东西长方形、正方形的盒子。如装皮鞋盒子、装电视机盒子,这个是比较具体的盒子。
CSS盒子:
根据字面我们可以理解,CSS盒子也是装东西的,比如我们要将文字内容、图片布局网页中,那就需要像盒子一样装着。这个时候我们对其对象设置高度(height)、宽度(width)、边框(border)、边距(margin)、填充(padding),即可实现像盒子一样的长方形、正方形平面盒子。
通常我们这样:
一组
日常使用CSS盒子:
我们说将什么内容放入一个盒子里,我们就要想到是放入
Css样式代码:
1 |
|
对应html代码:
1 |
|
这个时候我们可以将
<div class="yangshi">内容</div>看作为一个盒子。CSS简化了网页的格式代码,外部的样式表还会被浏览器保存在缓存里,加快了下载显示的速度,也减少了需要上传的代码数量(因为重复设置的格式将被只保存一次)。只要修改保存着网站格式的CSs样式表文件就町以改变整个站点的风格特色,在修改页面数量庞大的站点时,显得格外有用。这就避免了一个个网页的修改,大大减少了工作量。以上就是CSS开发常用的技巧总结,希望在开发上能帮助到大家。
相关推荐:
위 내용은 CSS 개발을 위한 가장 포괄적인 일반 기술의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!