AngularJS는 모두 선택하고 선택을 반전시키는 기능을 구현합니다_AngularJS
AngularJS는 애플리케이션 구축 시 HTML의 단점을 극복하도록 설계되었습니다. HTML은 정적 텍스트 표시를 위해 설계된 훌륭한 선언적 언어이지만 웹 애플리케이션을 구축하는 데에는 취약합니다. 그래서 나는 브라우저가 내가 원하는 것을 할 수 있도록 몇 가지 작업(원한다면 트릭)을 수행했습니다.
AngularJS의 네 가지 주요 기능 중 두 번째인 양방향 데이터 바인딩이 여기서 사용됩니다.
참고: DOM 코드는 단 한 줄도 작성되지 않았습니다! 이것이 ng의 장점입니다. 레이아웃용이며 JS 코드는 단순히 ng 모듈과 ng 컨트롤러를 생성합니다
효과:

<!DOCTYPE html>
<html lang="en" ng-app="myModule5"><!--3、ng-app="myModule5"启动ng并调用模块-->
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/bootstrap.css">
<title>全选/取消全选</title>
</head>
<body>
<div class="container" ng-controller="myCtrl5"><!--4、ng-controller="myCtrl5"启用控制器-->
<h2>全选和取消全选</h2>
<table class="table table-bordered">
<thead>
<tr>
<th>选择</th>
<th>姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input ng-checked="selectAll" type="checkbox">
</td>
<td>Tom</td>
<td>
<button class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>
<input ng-checked="selectAll" type="checkbox">
</td>
<td>Mary</td>
<td>
<button class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>
<input ng-checked="selectAll" type="checkbox">
</td>
<td>King</td>
<td>
<button class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
</tbody>
</table>
<input type="checkbox" ng-model="selectAll">
<span ng-hide="selectAll">全选</span>
<span ng-show="selectAll">取消全选</span>
</div>
<script src="js/angular.js"></script><!--1、引入angularJS-->
<script>
//2、创建自定义模块和控制器
angular.module('myModule5', ['ng']).
controller('myCtrl5', function($scope){
});
</script>
</body>
</html>ps: AngularJs는 단순히 모든 선택 및 다중 선택 작업을 구현합니다
CURD를 처리(추가, 삭제, 수정, 확인)할 때 데이터를 일괄적으로 처리해야 하는 경우가 많습니다. 이때 다중 선택 작업을 사용해야 합니다.
Angular에서의 구현은 다음과 같습니다. (물론 제가 작성한 것보다 더 좋은 방법이 많이 있지만 여기서는 간단한 구현만 하겠습니다.)
HTML:
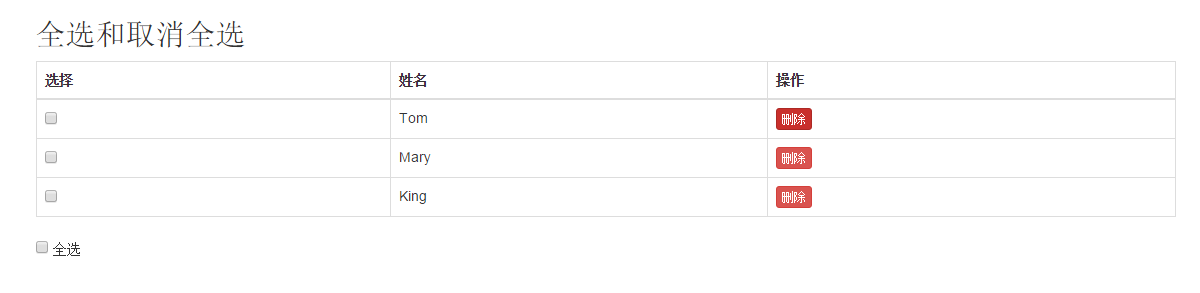
페이지 효과는 다음과 같습니다. (CSS는 부트스트랩을 사용합니다.)

JS 코드:
$scope.tesarry=[‘1‘,‘2‘,‘3‘,‘4‘,‘5‘];//初始化数据
$scope.choseArr=[];//定义数组用于存放前端显示
var str="";//
var flag=‘‘;//是否点击了全选,是为a
$scope.x=false;//默认未选中
$scope.all= function (c,v) {//全选
if(c==true){
$scope.x=true;
$scope.choseArr=v;
}else{
$scope.x=false;
$scope.choseArr=[""];
}
flag=‘a‘;
};
$scope.chk= function (z,x) {//单选或者多选
if(flag==‘a‘) {//在全选的基础上操作
str = $scope.choseArr.join(‘,‘) + ‘,‘;
}
if (x == true) {//选中
str = str + z + ‘,‘;
} else {
str = str.replace(z + ‘,‘, ‘‘);//取消选中
}
$scope.choseArr=(str.substr(0,str.length-1)).split(‘,‘);
};
$scope.delete= function () {// 操作CURD
if($scope.choseArr[0]==""||$scope.choseArr.length==0){//没有选择一个的时候提示
alert("请至少选中一条数据在操作!")
return;
};
for(var i=0;i<$scope.choseArr.length;i++){
//alert($scope.choseArr[i]);
console.log($scope.choseArr[i]);//遍历选中的id
}
};
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




