많은 초보자들이 HTML이 무엇인지 의심합니다. DIV란 무엇인가요? CSS란 무엇입니까? 오늘은 DIV.CSS가 무엇인지 잘 분석해 보겠습니다. 그들의 이전 관계는 어땠습니까?
1. DIV+CSS란 무엇인가요? 아니면 DIV CSS가 무엇인가요?
DIV+CSS DIV와 CSS 두 가지 개념으로 나눌 수 있습니다.
CSS: 전체 이름은 캐스케이딩 스타일 시트(Cascading Style Sheets), 중국어 번역은 "캐스케이딩 스타일 시트(Cascading Style Sheets)"이며 CSS 스타일 시트라고 하여 캐스케이딩 스타일 시트(Cascading Stylesheet) 또는 줄여서 CSS라고 합니다. 웹 페이지를 만들 때 CSS 기술을 사용하면 페이지의 레이아웃, 글꼴, 색상, 배경 및 기타효과를 보다 정확하게 제어할 수 있습니다. 해당 코드를 약간만 수정하면 동일한 페이지의 다른 부분이나 다른 페이지가 있는 웹페이지의 모양과 형식을 변경할 수 있습니다.
DIV: 이것은 웹 페이지의 HTML 태그입니다. 일반적으로 우리는 웹 페이지 레이아웃을 위해 CSS 클래스를 적용하기 위해 HTML 코드에 DIV 태그를 사용합니다.
2. DIV란 무엇인가요?
1. DIV는 HTML에서 가장 많이 사용되는 태그 중 하나입니다.
2. HTML에서는 DIV 태그를 가장 많이 사용합니다. Representative
3. p는 css 클래스와 협력하여 웹 페이지 레이아웃
3. DIV 구문
<p>内容</p> <p class="pcss5">内容</p> <p id="pcss5">内容</p>
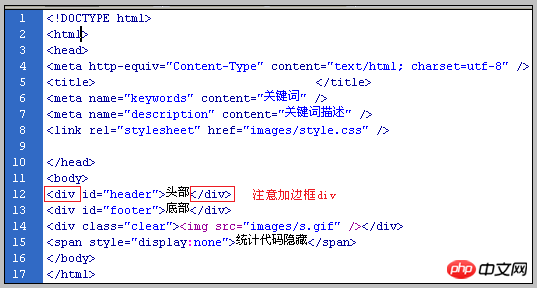
4. HTML의 실제 DIV 스크린샷
DIV+CSS는 어떻게 생겼나요? CSS 스크린샷?

소개 많이 읽으신 후에는 DIV+CSS 사용 방법을 이해하셔야 합니다. 앞으로도 이 사이트에 계속 관심을 가져주시길 바랍니다.
위 내용은 DIV+CSS를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!