phpstorm은 매우 강력합니다. phpstorm은 많은 플러그인을 사용하여 더 나은 프로그래밍을 할 수 있다는 것을 알고 있습니다. phpstorm을 좋아하는 친구들은 와서 살펴볼 수 있습니다!
phpstorm에 vue.js 플러그인을 설치하는 방법은 다음과 같습니다:
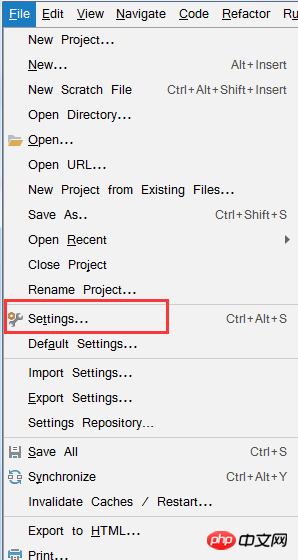
1 phpstorm의 설정 인터페이스에 들어가서 설정을 클릭하여 들어갑니다:

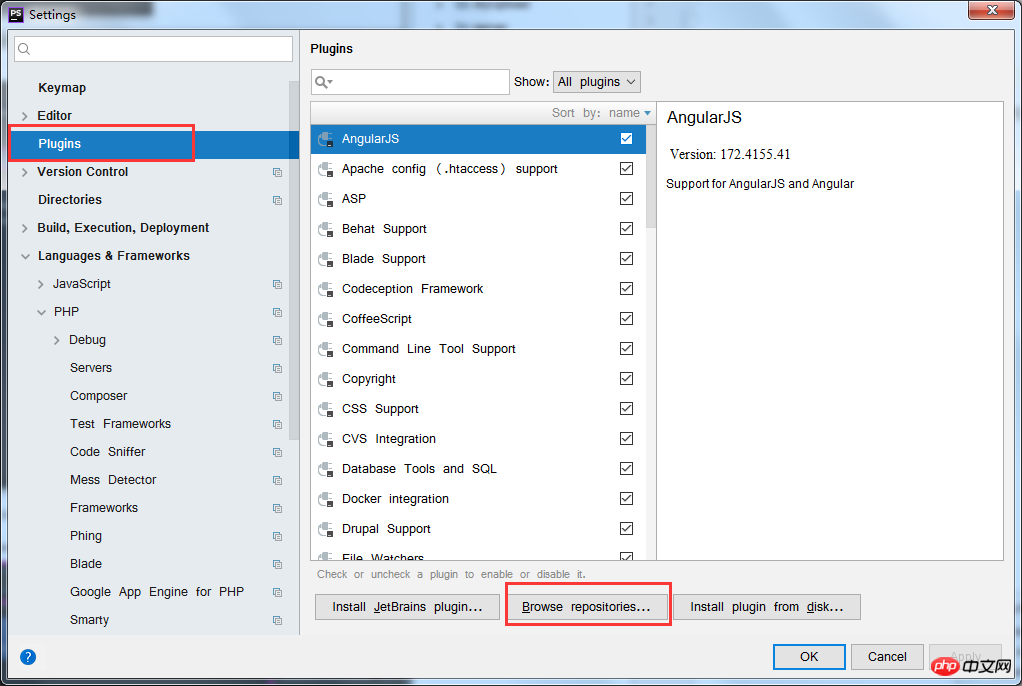
2 설정 인터페이스에서 플러그인 옵션을 클릭한 다음 저장소 찾아보기 버튼을 클릭합니다.

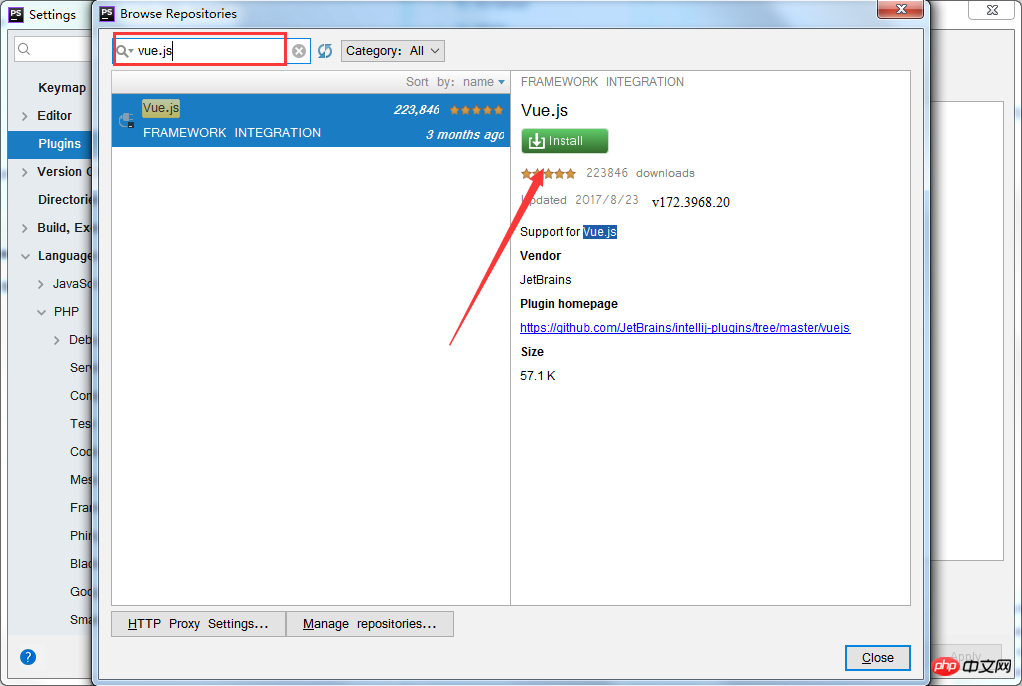
3. vue.js를 검색하고 설치를 클릭합니다. 설치가 완료되면 phpstorm이 다시 시작될 때까지 기다리면 설치가 완료됩니다.

위는 phpstorm에 vue.js 플러그인을 설치하는 전체 단계입니다. 매우 간단합니까? 더 자세한 내용은 PHP 중국어 홈페이지에서 검색해 보세요!
관련 권장 사항:
phpstorm에서 svn을 구성하고 사용하는 단계에 대한 자세한 설명
php PHPstorm을 사용하는 자동 프롬프트에 대한 자세한 설명
위 내용은 phpstorm에 vue.js 플러그인을 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!