Jquery 팝업 레이어 ThickBox 플러그인 사용에 대한 자세한 설명
thickbox에 대해 이야기하는 모든 사람은 이것이 jQuery용 플러그인이라는 것을 알고 있을 것입니다. 그 기능은 사용자 경험을 더 즐겁게 만들기 위해 대화 상자와 웹 페이지를 표시하는 것입니다. 아직 Thickbox에 대해 잘 모르기 때문에 오늘은 이에 대해 이야기해보겠습니다. Jquery 팝업 레이어 ThickBox 플러그인 사용법에 대해 자세히 설명하겠습니다!
준비: 세 가지 파일이 필요합니다: Thickbox.js, Thickbox.css, jquery.js. 이 파일은 인터넷 어디에서나 다운로드할 수 있습니다.
특정 용도:
1단계: 이 세 파일을 디렉터리에 추가합니다. 사용하려는 Thickbox 페이지
코드는 다음과 같습니다.
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="thickbox.js"></script>
<link rel="stylesheet" href="thickbox.css" type="text/css" />2단계: 일반적으로 간단한 사용은 태그와 버튼에 스타일을 추가하는 것입니다: class=thickbox
Thickbox 함수 호출도 있습니다. tb_init(), tb_show( ); 아래를 참조하세요.
다양한 용도:
1. 사진을 표시하려면 클릭하세요.
<a href="001.jpg" class="thickbox"><img src="001.jpg"/></a>
맞습니다.
2. 버튼이나 링크를 클릭하세요.
코드는 다음과 같습니다.
<input alt="#TB_inline?height=300&width=400&inlineId=p1" title="shawnliu" class="thickbox" type="button" value="Show" />
<a href="#TB_inline?height=155&width=300&inlineId=p2&modal=true" class="thickbox">Show hidden modal content.</a>
<p id="p1" style="display:none">
<P>
这是一个非模式对话框。
</P>
</p>
<p id="p2" style="display:none">
<P>
这是一个模式对话框。
<p style="TEXT-ALIGN: center"><INPUT id="Login" onclick="tb_remove()" type="submit" value=" Ok " /></p>
</P>
</p>지침: < a> 두꺼운 상자를 사용하려는 경우 ; 또는 버튼에 "#TB_inline"을 추가합니다. #TB_inline은 팝업 대화 상자를 표시하기 위한 크기 매개변수입니다. 표시하려는 레이블이나 구성 요소는 모드 또는 비모달입니다. 물론 많은 사용자 정의 매개변수를 추가할 수도 있습니다.
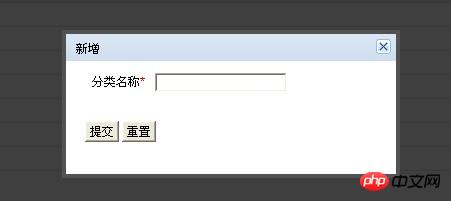
3. 일반적으로 프로젝트에서 더 자주 사용되는 페이지는 다음과 같습니다. 동일한 목록 페이지에서 추가 및 편집을 수행할 수 있습니다. 이때 아래와 같이 편집자가 두꺼운 상자 형태로 만들어집니다.

어떻게 할까요? 마찬가지로 추가 링크에 두꺼운 상자 스타일을 추가합니다.
<a href="add.shtml?width=300&height=250" class="thickbox">新增</a>
표시할 페이지(add.shtml)를 준비한 후 표시할 크기를 지정해야 한다는 전제가 있습니다.
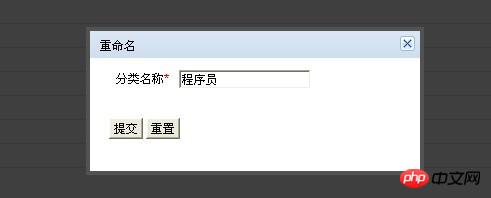
편집 방법도 동일합니다. 원본 정보를 먼저 추출한 다음 사용자가 수정하세요:

코드는 동일합니다.
코드는 다음과 같습니다.
<a href="edit.shtml?width=300&height=250&nid=item.nid" class="thickbox">编辑</a>
4 요소의 경우 스타일을 사용하는 대신 다음과 같은 기능을 사용할 수 있습니다. :
코드는 다음과 같습니다.
<p id="PicList"><a href="Pic01.jpg">
<img src="Pic01s.jpg" border="0"/>
</a><a href="Pic02.jpg">
<img src="Pic01s.jpg" border="0"/></a>
</p>
$(function() {tb_init("#PicList a[img]");});5. ajax를 통해 로드된 페이지의 경우 두꺼운 상자 스타일이 유효하지 않습니다. 해결 방법:
HTML이 AJAX에 로드되고 페이지에 업데이트되는 한 다음 코드를 실행합니다. :
tb_init('.thickbox');
6.사용자 정의 기능 호출:
썸네일을 클릭하면 큰 그림을 표시하고 싶은데, Thumbnail URL은 큰 그림 URL의 접미사 앞에 s:
코드를 추가하면 됩니다. :
<p id="PicList">
<img src="Pic01s.jpg" border="0"/>
<img src="Pic01s.jpg" border="0"/></p>
$(function() {$("#PicList img").click(function() {tb_show("",this.src.substring(0,this.src.length-5)+'.jpg',false);});});또한 다른 이벤트를 사용하고 싶다면 클릭을 Thickbox를 트리거하려는 이벤트로 변경할 수도 있습니다.
THICKBOX는 다음 브라우저를 지원합니다:
Windows IE 6.0, Windows IE 7+, Windows FF 2.0.0.6+, Windows Opera 9.0+, Macintosh Safari 2.0.4+, Macintosh FF 2.0.0.6+, Macintosh Opera 9.10.. . 하지만 내 사용에 따르면 IE6에는 여전히 몇 가지 문제가 있습니다!
요약:
이 공부를 통해 많은 친구들이 Jquery 팝업 레이어 ThickBox 플러그인의 사용을 더 잘 이해할 수 있을 것이라고 믿습니다. 귀하의 작업이 도움이 되기를 바랍니다.
관련 권장사항
Jquery ThickBox 플러그인 사용 경험(권장하지 않음)_jquery
JQUERY THICKBOX 팝업 레이어 Plug-in_jquery
위 내용은 Jquery 팝업 레이어 ThickBox 플러그인 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7716
7716
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark는 순차 및 무작위 읽기/쓰기 속도를 빠르게 측정하는 하드 드라이브용 소형 HDD 벤치마크 도구입니다. 다음으로 편집자님에게 CrystalDiskMark 소개와 crystaldiskmark 사용법을 소개하겠습니다~ 1. CrystalDiskMark 소개 CrystalDiskMark는 기계식 하드 드라이브와 솔리드 스테이트 드라이브(SSD)의 읽기 및 쓰기 속도와 성능을 평가하는 데 널리 사용되는 디스크 성능 테스트 도구입니다. ). 무작위 I/O 성능. 무료 Windows 응용 프로그램이며 사용자 친화적인 인터페이스와 다양한 테스트 모드를 제공하여 하드 드라이브 성능의 다양한 측면을 평가하고 하드웨어 검토에 널리 사용됩니다.
 foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000은 언제든지 음악 리소스를 들을 수 있는 소프트웨어입니다. 모든 종류의 음악을 무손실 음질로 제공합니다. 음악 플레이어의 향상된 버전을 사용하면 더욱 포괄적이고 편안한 음악 경험을 얻을 수 있습니다. 컴퓨터에서 고급 오디오를 재생합니다. 이 장치는 보다 편리하고 효율적인 음악 재생 경험을 제공합니다. 인터페이스 디자인은 단순하고 명확하며 사용하기 쉽습니다. 또한 다양한 스킨과 테마를 지원하고, 자신의 선호도에 따라 설정을 개인화하며, 다양한 오디오 형식의 재생을 지원하는 전용 음악 플레이어를 생성합니다. 또한 볼륨을 조정하는 오디오 게인 기능도 지원합니다. 과도한 볼륨으로 인한 청력 손상을 방지하려면 자신의 청력 상태에 따라 조정하십시오. 다음엔 내가 도와줄게
 Baidu Netdisk 앱 사용 방법
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk 앱 사용 방법
Mar 27, 2024 pm 06:46 PM
오늘날 클라우드 스토리지는 우리의 일상 생활과 업무에 없어서는 안 될 부분이 되었습니다. 중국 최고의 클라우드 스토리지 서비스 중 하나인 Baidu Netdisk는 강력한 스토리지 기능, 효율적인 전송 속도 및 편리한 운영 경험으로 많은 사용자의 호감을 얻었습니다. 중요한 파일을 백업하고, 정보를 공유하고, 온라인으로 비디오를 시청하고, 음악을 듣고 싶은 경우 Baidu Cloud Disk는 귀하의 요구를 충족할 수 있습니다. 그러나 많은 사용자가 Baidu Netdisk 앱의 구체적인 사용 방법을 이해하지 못할 수 있으므로 이 튜토리얼에서는 Baidu Netdisk 앱 사용 방법을 자세히 소개합니다. Baidu 클라우드 네트워크 디스크 사용 방법: 1. 설치 먼저 Baidu Cloud 소프트웨어를 다운로드하고 설치할 때 사용자 정의 설치 옵션을 선택하십시오.
 NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox는 중국 네티즌들이 널리 사용하는 이메일 주소로, 안정적이고 효율적인 서비스로 항상 사용자들의 신뢰를 얻어 왔습니다. NetEase Mailbox Master는 휴대폰 사용자를 위해 특별히 제작된 이메일 소프트웨어로 이메일 보내기 및 받기 프로세스를 크게 단순화하고 이메일 처리를 더욱 편리하게 만듭니다. 따라서 NetEase Mailbox Master를 사용하는 방법과 그 기능이 무엇인지 아래에서 이 사이트의 편집자가 자세한 소개를 제공하여 도움을 드릴 것입니다! 먼저, 모바일 앱스토어에서 NetEase Mailbox Master 앱을 검색하여 다운로드하실 수 있습니다. App Store 또는 Baidu Mobile Assistant에서 "NetEase Mailbox Master"를 검색한 후 안내에 따라 설치하세요. 다운로드 및 설치가 완료되면 NetEase 이메일 계정을 열고 로그인합니다. 로그인 인터페이스는 아래와 같습니다.
 BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
MetaMask(중국어로 Little Fox Wallet이라고도 함)는 무료이며 호평을 받는 암호화 지갑 소프트웨어입니다. 현재 BTCC는 MetaMask 지갑에 대한 바인딩을 지원합니다. 바인딩 후 MetaMask 지갑을 사용하여 빠르게 로그인하고 가치를 저장하고 코인을 구매할 수 있으며 첫 바인딩에는 20 USDT 평가판 보너스도 받을 수 있습니다. BTCCMetaMask 지갑 튜토리얼에서는 MetaMask 등록 및 사용 방법, BTCC에서 Little Fox 지갑을 바인딩하고 사용하는 방법을 자세히 소개합니다. MetaMask 지갑이란 무엇입니까? 3천만 명 이상의 사용자를 보유한 MetaMask Little Fox Wallet은 오늘날 가장 인기 있는 암호화폐 지갑 중 하나입니다. 무료로 사용할 수 있으며 확장으로 네트워크에 설치할 수 있습니다.
 iOS 17.4 '도난 기기 보호'의 새로운 고급 기능을 사용하는 방법을 가르쳐주세요.
Mar 10, 2024 pm 04:34 PM
iOS 17.4 '도난 기기 보호'의 새로운 고급 기능을 사용하는 방법을 가르쳐주세요.
Mar 10, 2024 pm 04:34 PM
Apple은 화요일에 iOS 17.4 업데이트를 출시하여 iPhone에 수많은 새로운 기능과 수정 사항을 추가했습니다. 업데이트에는 새로운 이모티콘이 포함되어 있으며 EU 사용자는 다른 앱 스토어에서도 해당 이모티콘을 다운로드할 수 있습니다. 또한, 업데이트는 iPhone 보안 제어를 강화하고 사용자에게 더 많은 선택권과 보호 기능을 제공하기 위해 더 많은 "도난당한 장치 보호" 설정 옵션을 도입합니다. "iOS17.3에서는 최초로 '도난 기기 보호' 기능을 도입해 사용자의 민감한 정보에 대한 보안을 강화했습니다. 사용자가 집이나 기타 친숙한 장소를 떠나 있을 때 이 기능을 사용하려면 먼저 생체 정보를 입력해야 합니다. Apple ID 암호 변경, 도난 기기 보호 끄기 등 특정 데이터에 접근하고 변경하려면 정보를 다시 입력해야 합니다.
 Xiaomi Auto 앱 사용 방법
Apr 01, 2024 pm 09:19 PM
Xiaomi Auto 앱 사용 방법
Apr 01, 2024 pm 09:19 PM
Xiaomi 자동차 소프트웨어는 원격 자동차 제어 기능을 제공하여 사용자가 휴대폰이나 컴퓨터를 통해 차량의 문과 창문을 열고 닫고, 엔진 시동을 걸고, 차량의 에어컨과 오디오를 제어하는 등 차량을 원격으로 제어할 수 있습니다. 다음은 이 소프트웨어의 사용법과 내용에 대해 함께 알아봅시다. Xiaomi Auto 앱 기능 및 사용 방법의 전체 목록 1. Xiaomi Auto 앱은 3월 25일 Apple AppStore에 출시되었으며 이제 Android 휴대폰의 앱 스토어에서 다운로드할 수 있습니다. 자동차 구매: Xiaomi Auto의 핵심 특징과 기술 매개 변수를 이해합니다. , 시승 예약을 하고 Xiaomi 차량을 구성 및 주문하고 차량 픽업 작업 항목의 온라인 처리를 지원하세요. 3. 커뮤니티: Xiaomi Auto 브랜드 정보를 이해하고, 자동차 경험을 교환하고, 멋진 자동차 생활을 공유하세요. 4. 자동차 제어: 휴대폰은 원격 제어, 원격 제어, 실시간 보안, 간편함을 제공합니다.
 처프다운이란 무엇인가요? - 처프다운 사용법
Mar 18, 2024 am 11:46 AM
처프다운이란 무엇인가요? - 처프다운 사용법
Mar 18, 2024 am 11:46 AM
Chirp Down은 JJDown이라고도 합니다. 이것은 Bilibili를 위해 특별히 제작된 비디오 다운로드 도구입니다. 그러나 많은 친구들이 이 소프트웨어를 이해하지 못합니다. 처프다운 사용법. 1. Chirpdown의 기원 Chirpdown은 2014년에 시작되었습니다. 매우 오래된 비디오 다운로드 소프트웨어입니다. 인터페이스는 간단하고 아름답고 조작하기 쉬운 Win10 타일 스타일을 채택합니다. Chirna는 Chirpdown의 포스터 소녀이고 아티스트는 ああひcroi입니다. 지지다운은 항상 사용자에게 최고의 다운로드 경험을 제공하고, 소프트웨어를 지속적으로 업데이트 및 최적화하고, 다양한 문제와 버그를 해결하고, 새로운 기능과 기능을 추가하기 위해 최선을 다해 왔습니다. Chirp Down Chirp Down의 기능은 다음과 같습니다.




