JavaScript 예외를 처리하는 방법
프로그래머는 프로그램을 작성할 때 반드시 오류에 직면하게 됩니다. 이 문서는 JavaScript의 오류 처리 개념을 기반으로 합니다. JavaScript 프로그램을 작성할 때 도움이 되기를 바랍니다.
Demo Demonstration
우리가 사용하는 데모는 GitHub에서 다운로드할 수 있습니다. 프로그램이 실행되면 다음 페이지가 나타납니다:

모든 버튼이 오류를 발생시키고 TypeError를 발생시킵니다. 다음은 이 모듈의 정의입니다.
// scripts/error.jsfunction error() {var foo = {};return foo.bar();}는 error()에 빈 객체 foo를 정의하므로 foo.bar()를 호출하면 정의되지 않았기 때문에 오류가 보고됩니다. 단위 테스트를 사용하여 확인하겠습니다.
// tests/scripts/errorTest.jsit('throws a TypeError', function () {should.throws(error, TypeError);});
단위 테스트를 위해 Should.js와 함께 Mocha를 사용했습니다.
코드 베이스를 복제하고 종속성 패키지를 설치한 후 npm t를 사용하여 테스트를 실행할 수 있습니다. 물론 다음과 같은 테스트 파일을 실행할 수도 있습니다. ./node_modules/mocha/bin/mocha presents/scripts/errorTest.js
믿어주세요. JavaScript와 같은 동적 언어에서는 누구나 쉽게 접할 수 있습니다. 이러한 오류.
잘못된 처리 방법
버튼에 해당하는 이벤트 처리 함수를 다음과 같이 좀 더 간단하게 추상화했습니다.
// scripts/badHandler.jsfunction badHandler(fn) {try {return fn();} catch (e) { }return null;}badHandler는 fn을 콜백 함수로 받아 badHandler에서 호출됩니다. 해당 단위 테스트를 작성합니다:
// tests/scripts/badHandlerTest.jsit('returns a value without errors', function() {var fn = function()
{return 1;};var result = badHandler(fn);result.should.equal(1);});it('returns a null with errors', function()
{var fn = function() {throw new Error('random error');};var result = badHandler(fn);should(result).equal(null);}); 예외가 발생하면 badHandler가 단순히 null을 반환한다는 것을 알 수 있습니다. 전체 코드를 일치시키면 문제가 발견됩니다.
// scripts/badHandlerDom.js(function (handler, bomb) {var badButton = document.getElementById('bad');
if (badButton) {badButton.addEventListener('click', function () {handler(bomb);console.log('Imagine, getting promoted for hiding mistakes');});
}}(badHandler, error));오류 발생 시 이를 잡아서 그냥 null을 반환하면 무엇이 잘못되었는지 전혀 찾을 수 없습니다. 이러한 실패 침묵 전략은 UI 혼란과 데이터 혼란으로 이어질 수 있으며 디버깅에 몇 시간을 소비할 수 있지만 재난의 원인인 try-catch의 코드를 무시할 수 있습니다. 코드가 너무 복잡해서 여러 수준의 호출이 있으면 무엇이 잘못되었는지 찾는 것이 거의 불가능합니다. 따라서 자동 실패 전략을 사용하는 것을 권장하지 않으며 보다 우아한 접근 방식이 필요합니다.
나쁘지는 않지만 나쁜 방법
// scripts/uglyHandler.jsfunction uglyHandler(fn) {try {return fn();} catch (e) {throw new Error('a new error');}}오류를 처리하는 방식은 오류 e를 잡아서 새로운 오류를 발생시키는 것입니다. 이는 이전의 조용한 실패 전략보다 실제로 더 좋습니다. 문제가 발생하면 원래 발생한 오류 e를 찾을 때까지 계층별로 돌아갈 수 있습니다. 단순히 오류('새 오류')를 던지는 것은 제한된 정보를 가지며 정확하지 않습니다. 우리는 오류 개체를 사용자 정의하고 더 많은 정보를 보냅니다.
// scripts/specifiedError.js// Create a custom errorvar SpecifiedError = function SpecifiedError(message)
{this.name = 'SpecifiedError';this.message = message || '';this.stack = (new Error()).stack;};
SpecifiedError.prototype = new Error();SpecifiedError.prototype.constructor = SpecifiedError;
、// scripts/uglyHandlerImproved.jsfunction uglyHandlerImproved(fn) {try {return fn();} catch (e)
{throw new SpecifiedError(e.message);}}// tests/scripts/uglyHandlerImprovedTest.jsit('returns a specified error with errors',
function () {var fn = function () {throw new TypeError('type error');};should.throws(function () {uglyHandlerImproved(fn);},
SpecifiedError);});이제 이 사용자 정의된 오류 개체에는 원래의 잘못된 정보가 포함되므로 더욱 유용해집니다. . 하지만 다시 던져졌기 때문에 여전히 처리되지 않은 오류였습니다.
예외 차단
한 가지 아이디어는 모든 함수를 try...catch로 둘러싸는 것입니다.
function main(bomb) {try {bomb();} catch (e) {// Handle all the error things}}그러나 이러한 코드는 매우 비대해지고 읽을 수 없으며 비효율적입니다. 아직도 기억하시나요? 이 글의 시작 부분에서 JavaScript의 예외는 단지 이벤트일 뿐이라고 언급했습니다. 다행스럽게도 전역 예외 이벤트 처리 방법(onerror)이 있습니다.
// scripts/errorHandlerDom.jswindow.addEventListener('error', function (e) {var error = e.error;console.log(error);});스택 정보 가져오기
서버에 오류 정보를 보낼 수 있습니다:
// scripts/errorAjaxHandlerDom.jswindow.addEventListener('error', function (e)
{var stack = e.error.stack;var message = e.error.toString();if (stack) {message += '\n' + stack;}
var xhr = new XMLHttpRequest();xhr.open('POST', '/log', true);// Fire an Ajax request with error detailsxhr.send(message);});더 자세한 오류 정보를 얻고 데이터 처리 수고를 덜기 위해 fundebug의 JavaScript 모니터링 플러그인을 사용하여 빠르게 연결할 수도 있습니다. 3분 안에 버그 모니터링 서비스를 시작하세요.
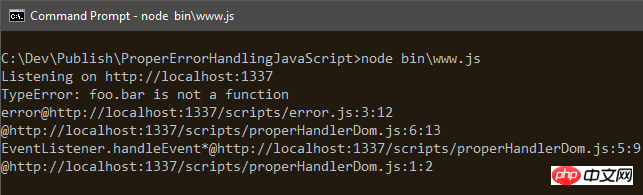
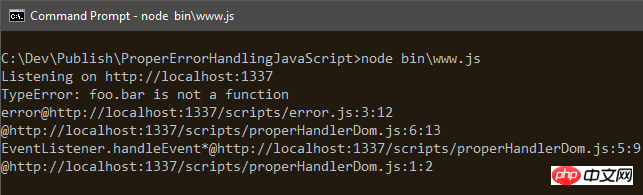
다음은 서버에서 받은 오류 메시지입니다.

스크립트가 다른 도메인 이름에 있는 경우 CORS를 활성화하지 않으면 스크립트 오류 외에는 유용한 오류 메시지가 표시되지 않습니다. 구체적인 해결 방법을 알고 싶다면 스크립트 오류 종합 분석을 참조하세요.
비동기 오류 처리
setTimeout의 비동기 실행으로 인해 다음 코드 예외는 try...catch에서 포착되지 않습니다.
// scripts/asyncHandler.jsfunction asyncHandler(fn) {try {// This rips the potential bomb from the current contextsetTimeout(function () {fn();}, 1);} catch (e) { }}
try...catch 문은 현재 예외만 캡처합니다. 실행 환경. 그러나 위 예외가 발생하면 JavaScript 인터프리터는 더 이상 try...catch 상태가 아니므로 catch할 수 없습니다. 모든 Ajax 요청에도 마찬가지입니다.
약간 개선하여 비동기 함수의 콜백에 try...catch를 작성할 수 있습니다.
setTimeout(function () {try {fn();} catch (e) {// Handle this async error}}, 1);
그러나 이러한 루틴으로 인해 프로젝트가 try...catch로 가득 차게 됩니다. 코드가 매우 간결합니다. 또한 JavaScript를 실행하는 V8 엔진은 함수에서 try...catch 사용을 권장하지 않습니다. 다행스럽게도 우리는 이렇게 할 필요가 없습니다. 전역 오류 처리 onerror가 이러한 오류를 잡아낼 것입니다.
결론
제 조언은 실수를 숨기지 말고 용기를 내어 버릴 수 있다는 것입니다. 코드의 버그로 인해 프로그램이 중단될 수 있으므로 누구도 부끄러워해서는 안 됩니다. 실수는 피할 수 없기 때문에 어떻게 대처하느냐가 중요합니다.
위 내용은 자바스크립트 오류 처리 방법입니다. 도움이 되셨다면 빠르게 저장해주세요.
관련 권장 사항:
작성 과정 중 vue.js의 불규칙한 공백 및 오류 보고 문제를 해결하는 방법
PHP 설치 확장 mysqli의 구현 단계 및 오류 보고에 대한 완벽한 솔루션
MySQL 데이터베이스 오류: 연결이 너무 많습니다. 해결책
위 내용은 JavaScript 예외를 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 Tomato Free Novel 앱에서 소설 쓰는 방법 Tomato Novel에서 소설 쓰는 방법에 대한 튜토리얼을 공유하세요.
Mar 28, 2024 pm 12:50 PM
Tomato Free Novel 앱에서 소설 쓰는 방법 Tomato Novel에서 소설 쓰는 방법에 대한 튜토리얼을 공유하세요.
Mar 28, 2024 pm 12:50 PM
Tomato Novel은 매우 인기 있는 소설 읽기 소프트웨어입니다. 우리는 종종 Tomato Novel에서 읽을 새로운 소설과 만화를 가지고 있습니다. 많은 친구들도 용돈을 벌고 소설의 내용을 편집하고 싶어합니다. 글로 쓰고 싶은데, 그 안에 소설을 어떻게 쓰는지 친구들도 모르니까, 소설 쓰는 방법에 대한 소개를 함께 살펴보는 시간을 가져보겠습니다. 토마토 소설을 사용하여 소설을 쓰는 방법에 대한 튜토리얼을 공유하세요. 1. 먼저 휴대폰에서 토마토 무료 소설 앱을 열고 개인 센터 - 작가 센터를 클릭하세요. 2. 토마토 작가 도우미 페이지로 이동하여 새로 만들기를 클릭하세요. 소설의 끝 부분에 예약하십시오.
 컬러풀 마더보드에서 바이오스로 진입하는 방법은 무엇입니까? 두 가지 방법을 가르쳐주세요.
Mar 13, 2024 pm 06:01 PM
컬러풀 마더보드에서 바이오스로 진입하는 방법은 무엇입니까? 두 가지 방법을 가르쳐주세요.
Mar 13, 2024 pm 06:01 PM
컬러풀한 마더보드는 중국 국내 시장에서 높은 인기와 시장 점유율을 누리고 있지만 일부 컬러풀한 마더보드 사용자는 아직도 설정을 위해 BIOS에 진입하는 방법을 모르시나요? 이러한 상황에 대응하여 편집자는 다채로운 마더보드 BIOS에 들어갈 수 있는 두 가지 방법을 특별히 가져왔습니다. 방법 1: U 디스크 시작 단축키를 사용하여 U 디스크 설치 시스템에 직접 들어갑니다. 한 번의 클릭으로 U 디스크를 시작하는 Colour 마더보드의 단축키는 ESC 또는 F11입니다. 먼저 Black Shark 설치 마스터를 사용하여 Black을 만듭니다. Shark U 디스크 부팅 디스크를 켠 후 컴퓨터를 켜면 시작 화면이 나타나면 키보드의 ESC 또는 F11 키를 계속 눌러 시작 항목을 순차적으로 선택할 수 있는 창으로 커서를 "USB. "가 표시된 후
 WeChat에서 삭제된 연락처를 복구하는 방법(삭제된 연락처를 복구하는 방법을 알려주는 간단한 튜토리얼)
May 01, 2024 pm 12:01 PM
WeChat에서 삭제된 연락처를 복구하는 방법(삭제된 연락처를 복구하는 방법을 알려주는 간단한 튜토리얼)
May 01, 2024 pm 12:01 PM
불행하게도 사람들은 어떤 이유로든 실수로 특정 연락처를 삭제하는 경우가 많습니다. WeChat은 널리 사용되는 소셜 소프트웨어입니다. 사용자가 이 문제를 해결할 수 있도록 이 문서에서는 삭제된 연락처를 간단한 방법으로 검색하는 방법을 소개합니다. 1. WeChat 연락처 삭제 메커니즘을 이해하면 삭제된 연락처를 검색할 수 있습니다. WeChat의 연락처 삭제 메커니즘은 연락처를 주소록에서 제거하지만 완전히 삭제하지는 않습니다. 2. WeChat에 내장된 "연락처 복구" 기능을 사용하세요. WeChat은 "연락처 복구"를 제공하여 시간과 에너지를 절약합니다. 사용자는 이 기능을 통해 이전에 삭제한 연락처를 빠르게 검색할 수 있습니다. 3. WeChat 설정 페이지에 들어가서 오른쪽 하단을 클릭하고 WeChat 애플리케이션 "나"를 열고 오른쪽 상단에 있는 설정 아이콘을 클릭하여 설정 페이지로 들어갑니다.
 Win11에서 관리자 권한을 얻는 방법 요약
Mar 09, 2024 am 08:45 AM
Win11에서 관리자 권한을 얻는 방법 요약
Mar 09, 2024 am 08:45 AM
Win11 관리자 권한을 얻는 방법에 대한 요약 Windows 11 운영 체제에서 관리자 권한은 사용자가 시스템에서 다양한 작업을 수행할 수 있도록 하는 매우 중요한 권한 중 하나입니다. 때로는 소프트웨어 설치, 시스템 설정 수정 등과 같은 일부 작업을 완료하기 위해 관리자 권한을 얻어야 할 수도 있습니다. 다음은 Win11 관리자 권한을 얻는 몇 가지 방법을 요약한 것입니다. 도움이 되기를 바랍니다. 1. 단축키를 사용하세요. Windows 11 시스템에서는 단축키를 통해 명령 프롬프트를 빠르게 열 수 있습니다.
 휴대폰에서 글꼴 크기를 설정하는 방법(휴대폰에서 글꼴 크기를 쉽게 조정)
May 07, 2024 pm 03:34 PM
휴대폰에서 글꼴 크기를 설정하는 방법(휴대폰에서 글꼴 크기를 쉽게 조정)
May 07, 2024 pm 03:34 PM
휴대폰이 사람들의 일상 생활에서 중요한 도구가 되면서 글꼴 크기 설정은 중요한 개인화 요구 사항이 되었습니다. 다양한 사용자의 요구를 충족하기 위해 이 기사에서는 간단한 조작을 통해 휴대폰 사용 경험을 개선하고 휴대폰의 글꼴 크기를 조정하는 방법을 소개합니다. 휴대폰의 글꼴 크기를 조정해야 하는 이유 - 글꼴 크기를 조정하면 텍스트가 더 명확하고 읽기 쉬워집니다. - 다양한 연령대의 사용자의 읽기 요구에 적합 - 시력이 좋지 않은 사용자가 글꼴 크기를 사용하는 것이 편리합니다. 휴대폰 시스템의 설정 기능 - 시스템 설정 인터페이스에 들어가는 방법 - 찾기에서 설정 인터페이스의 "디스플레이" 옵션을 입력합니다. - "글꼴 크기" 옵션을 찾아 타사를 통해 글꼴 크기를 조정합니다. 애플리케이션 - 글꼴 크기 조정을 지원하는 애플리케이션 다운로드 및 설치 - 애플리케이션을 열고 관련 설정 인터페이스로 진입 - 개인에 따라
 모바일 드래곤 알 부화의 비밀이 공개됩니다(모바일 드래곤 알을 성공적으로 부화하는 방법을 단계별로 알려드립니다)
May 04, 2024 pm 06:01 PM
모바일 드래곤 알 부화의 비밀이 공개됩니다(모바일 드래곤 알을 성공적으로 부화하는 방법을 단계별로 알려드립니다)
May 04, 2024 pm 06:01 PM
모바일 게임은 기술의 발전과 함께 사람들의 삶에 없어서는 안될 부분이 되었습니다. 귀여운 드래곤 알 이미지와 흥미로운 부화 과정으로 많은 플레이어들의 관심을 끌었으며, 특히 주목을 받은 게임 중 하나가 드래곤 알 모바일 버전이다. 플레이어가 게임에서 자신만의 드래곤을 더 잘 육성하고 성장시킬 수 있도록 이 글에서는 모바일 버전에서 드래곤 알을 부화시키는 방법을 소개합니다. 1. 적절한 유형의 드래곤 알을 선택하십시오. 플레이어는 게임에서 제공되는 다양한 유형의 드래곤 알 속성과 능력을 기반으로 자신이 좋아하고 적합한 드래곤 알 유형을 신중하게 선택해야 합니다. 2. 부화기의 레벨을 업그레이드하세요. 플레이어는 작업을 완료하고 소품을 수집하여 부화기의 레벨을 향상시켜야 합니다. 부화기의 레벨에 따라 부화 속도와 부화 성공률이 결정됩니다. 3. 플레이어가 게임에 참여하는데 필요한 자원을 수집하세요.
 Oracle 버전 조회 방법에 대한 자세한 설명
Mar 07, 2024 pm 09:21 PM
Oracle 버전 조회 방법에 대한 자세한 설명
Mar 07, 2024 pm 09:21 PM
Oracle 버전 쿼리 방법에 대한 자세한 설명 Oracle은 세계에서 가장 널리 사용되는 관계형 데이터베이스 관리 시스템 중 하나이며 풍부한 기능과 강력한 성능을 제공하며 기업에서 널리 사용됩니다. 데이터베이스 관리 및 개발 과정에서 오라클 데이터베이스의 버전을 이해하는 것은 매우 중요합니다. 이 문서에서는 Oracle 데이터베이스의 버전 정보를 쿼리하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 간단한 SQL 문을 실행하여 Oracle 데이터베이스에 있는 SQL 문의 데이터베이스 버전을 쿼리합니다.
 빨리 익히세요: Huawei 휴대폰에서 두 개의 WeChat 계정을 여는 방법 공개!
Mar 23, 2024 am 10:42 AM
빨리 익히세요: Huawei 휴대폰에서 두 개의 WeChat 계정을 여는 방법 공개!
Mar 23, 2024 am 10:42 AM
현대 사회에서 휴대폰은 우리 삶에 없어서는 안 될 필수품이 되었습니다. 일상적인 의사소통, 업무, 생활을 위한 중요한 도구로 WeChat이 자주 사용됩니다. 그러나 서로 다른 거래를 처리할 때 두 개의 WeChat 계정을 분리해야 할 수도 있습니다. 이를 위해서는 휴대폰이 동시에 두 개의 WeChat 계정에 로그인하는 기능을 지원해야 합니다. 국내 유명 브랜드인 화웨이 휴대폰은 많은 사람들이 사용하고 있습니다. 그렇다면 화웨이 휴대폰에서 위챗 계정을 2개 개설하는 방법은 무엇일까요? 이 방법의 비밀을 공개해보겠습니다. 우선, Huawei 휴대폰에서 두 개의 WeChat 계정을 동시에 사용해야 합니다.




