프로그래머로서 우리는 많은 개발 문제에 직면하게 될 것입니다. 이 장에서는 편집자가 JS를 사용하여 웹 스냅업 기능을 구현하는 방법에 대한 기사를 공유합니다. 아래에서는 Chrome 브라우저의 개발자 기능을 사용하여 구현합니다. JS 코드는 스냅업 기능을 완성하고 크롬 브라우저를 통해 작성한 JS를 디버그하고 로드하는 방법을 설명합니다.
관련 내용:
1. 크롬 브라우저
2.js 코드
3. 기능 제한
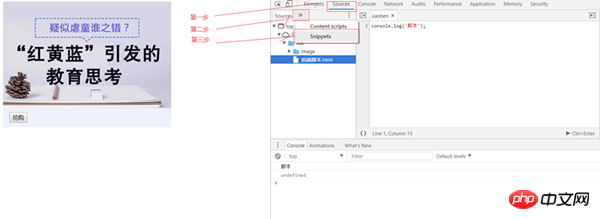
첫 번째 단계
크롬 브라우저를 열고 Ctrl+Shift+i 키 조합을 사용하여 개발자 도구를 엽니다. 단계는 그림과 같습니다.

스니펫을 클릭하세요
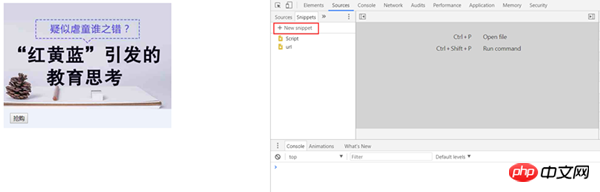
2단계
그림과 같이

새 스니펫을 클릭하고 -->스크립트 '이름' 입력 -->Ctrl+s를 눌러 저장하세요.
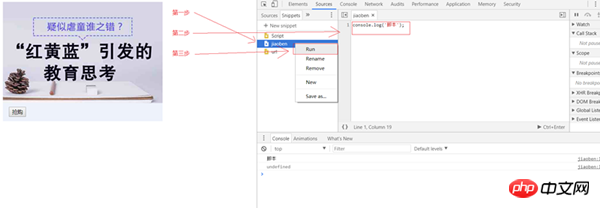
3단계
그림과 같이

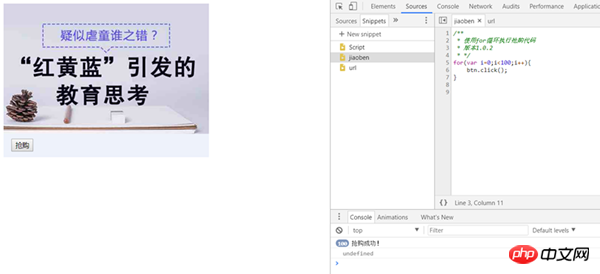
새로 생성된 스크립트 '이름'을 선택하고 두 번째 단계의 js 코드를 그림과 같이 편집합니다. 마지막으로 세 번째 단계에 표시된 대로 run이 코드를 실행합니다.
js 스크립트 코드
1. 다음은 웹사이트에 있는 코드입니다.
<body>
<p class="box">
<img class="img lazy" src="/static/imghw/default1.png" data-src="image/pict.png" / alt="JS 코드를 사용하여 웹 페이지 스냅업 기능을 구현하는 방법" >
<button class="btn" id='btn'>抢购</button>
</p>
<script type="text/javascript">
/**
* 抢购按钮
*
* */
btn.onclick=function(){
console.log('抢购成功!');
};
</script>
</body>클릭할 때마다 콘솔 출력, 스냅업 성공!
2. 스크립트 코드
/**
* 最简单的脚本代码
* 版本1.0.1
*/
btn.click();//触发按钮执行click事件
/**
* 使用for循环执行抢购的脚本代码
* 版本1.0.2
* */
for(var i=0;i<100;i++){
btn.click();
}위의 스크립트 js 코드에서 볼 수 있듯이 크롬 브라우저에 스크립트를 빌드하고 실행을 제어할 수 있습니다.

개발자가 실제 환경에서 높은 동시성 조건을 시뮬레이션할 때 이 스크립트를 사용하여 테스트를 시뮬레이션할 수 있습니다. 방금 스크립트를 통해 우리가 개발한 페이지의 js에 많은 문제가 있다는 것을 발견했습니다. [구매 버튼]이 요청 데이터 인터페이스를 트리거한다고 가정합니다. 그런 다음 일정 기간 내에 n개의 요청이 발행됩니다. 이 문제를 해결하려면 중복 제출 방지
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>防止ajax重复提交</title>
</head>
<body>
<button id="btn">提交</button>
<script>
/**
* 模拟ajax提交
* @fn 回调函数
* */
function Ajax(fn){
setTimeout(function(){
var data= {result:true,msg:'提交成功!'};
fn(data);
},2000);
}
/**
* btn click 提交事件
*
* */
btn.onclick=function(){
//检查 按钮是否被锁住,锁住直接rerun
if(btn.getAttribute('lock')){
return;
}
//上锁
btn.setAttribute('lock',1);
//更改状态
btn.innerText='提交中...';
//模拟ajax提交
Ajax(function(data){
//请求成功
if(data.result){
console.log('请求成功');
//请求成功解锁
btn.setAttribute('lock',"");
//还原状态
btn.innerText='提交';
}else{
console.log('请求失败');
//请求失败解锁
btn.setAttribute('lock',"");
//还原状态
btn.innerText='提交';
}
});
}
</script>
</body>
</html>
를 참조하세요. 기능 제한을 사용할 수도 있습니다. 다음 코드는
//网站上写的代码
/**
* 抢购按钮
*
* */
btn.onclick=function(){
throttle(function(){
console.log('抢购成功!');
},500);
};
/**
* 函数节流
* @fn {function} 回调函数
* @time {number} 时间,毫秒
*
* */
function throttle(fn,time){
if(throttle.id){
clearTimeout(throttle.id);
};
throttle.id=setTimeout(function(){
fn();
},time||200);
}위의 방법을 통해 악성 루프 트리거 이벤트를 필터링할 수 있습니다. 이 기능 조절 방법도 모든 사람이 만장일치로 인정하고 홍보했습니다.
위 내용은 JavaScript를 이용한 웹페이지 스냅업 기능 구현에 대한 튜토리얼입니다. 그뿐만 아니라 간단한 js 스크립트를 만드는 방법도 배웠고, js 스크립트를 차단하는 간단한 방법도 배웠습니다. .
관련 추천:
높은 동시성에서 플래시 세일 아이디어 및 데이터 보안 분석
높은 동시성에서 플래시 세일 및 플래시 세일 기능을 구현하기 위해 PHP와 redis를 결합한 예
js는 온라인 제한을 모방합니다. 타임 세일 효과_시간 및 날짜
위 내용은 JS 코드를 사용하여 웹 페이지 스냅업 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!