우리 모두는 js가 동적 효과를 만들 수 있다는 것을 알고 있으며, 많은 기능을 완성하려면 js와 css로 작성된 작은 기능을 공유하고 js는 팝업 로그인 센터 인터페이스를 구현합니다. 동시에 배경이 어두워지는 효과.
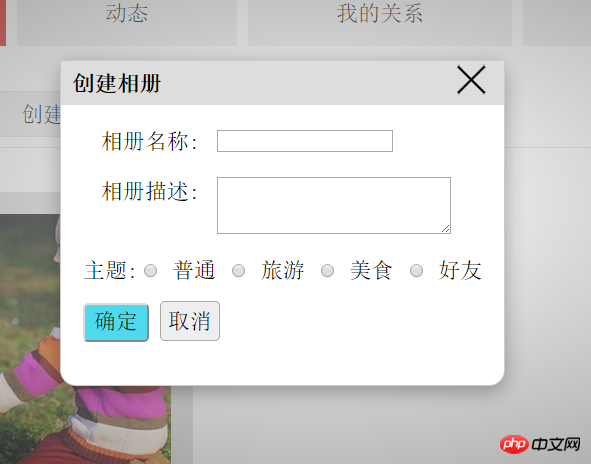
먼저 효과를 살펴보겠습니다.

앨범을 만들려면 클릭하세요.

html 코드
버튼 만들기
<li id="create"><a href="#form" rel="external nofollow" ><span>创建相册</span></a></li>
배경 div 및 양식 div
<div class="background"></div>
<div id="form">
<div class="fh">
<h1>创建相册</h1>
<a class="close"><img src="/static/imghw/default1.png" data-src="pics/close.png" class="lazy" / alt="로그인 팝업 및 센터 메소드를 구현하는 js 및 css" ></a>
</div>
...
</div>
css代码
.background {
display: none;
position:fixed;
top:0px;
left:0px;
width:100%;
height:100%;
background-color:#fff;
background:-moz-radial-gradient(50% 50%, #fff, #000);/*gradient for firefox*/
background:-webkit-radial-gradient(50% 50%, #fff, #000);/*new gradient for webkit */
background:-webkit-gradient(radial, 0 50%, 0 50%, from(#fff), to(#000));/*the old grandient for webkit*/
opacity:0.5;
filter:Alpha(opacity=50);
}
#form {
display: none;
position:fixed;
border: 1px solid #ccc;
background-color:white;
top:30%;
left:30%;
width: auto;
border-radius:15px;
-moz-border-radius:15px;
box-shadow:0 5px 27px rgba(0,0,0,0.3);
-webkit-box-shadow:0 5px 27px rgba(0,0,0,0.3);
-moz-box-shadow:0 5px 27px rgba(0,0,0,0.3);
}자바스크립트 Code
function showForm() {
var create = document.getElementById("create");
var bg = document.getElementsByClassName("background")[0];
var form = document.getElementById("form");
var links = document.getElementsByClassName("close");
for(var i=0;i<links.length;i++) {
links[i].onclick = function() {
form.style.display = "none";
bg.style.display = "none";
}
}
create.onclick = function() {
form.style.display = "block";
bg.style.display = "block";
}주요 원칙은 배경 div와 폼 div의 표시 속성을 변경하는 것입니다. 값이 block이면 표시되고, 값이 없으면 요소가 사라집니다. 그리고 위치:고정; 현재 창을 기준으로 합니다.
위 내용은 js와 css를 함께 구현한 작은 기능으로 모두에게 도움이 되었으면 좋겠습니다.
관련 권장사항:
CSS3에서 프롬프트 텍스트의 팝업 창 효과를 얻는 방법
js를 사용하여 PHP에서 팝업 창에 매개변수를 전달하는 방법
를 사용하여 팝업 창 효과를 닫는 방법