win7에서 node.js express development experience_node.js 설치 및 구성
1. node.js를 설치합니다.
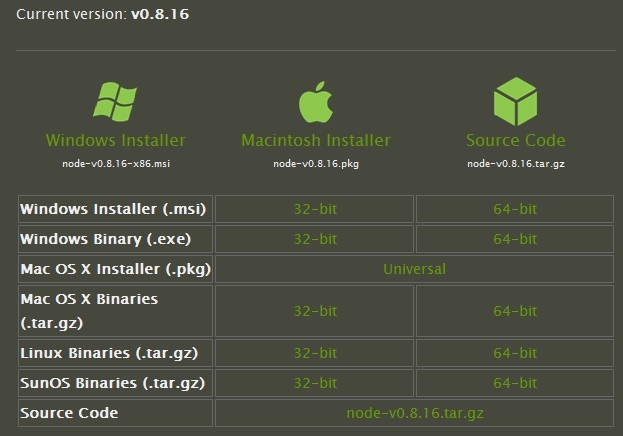
공식 홈페이지 다운로드 주소를 입력하세요: http://www.nodejs.org/download/. Windows Installer를 선택하거나 Windows Installer(.msi) 32비트를 선택하여 설치 패키지를 다운로드합니다. 다운로드가 완료되면 더블클릭하여 설치하세요.


2. 익스프레스를 설치합니다.
nmp 패키지 관리자를 통해 설치합니다. 전역 설치: "C:Users[현재 사용자]AppDataRoamingnpm"에 자동으로 설치하고, 환경 변수 "Path"에 경로를 자동 추가합니다. 로컬 설치: 현재 디렉터리에 설치하면 경로가 환경 변수 "Paht"에 추가되지 않습니다. 사용 편의성과 명령줄의 모든 경로에서 "express" 명령을 실행할 수 있는 기능을 위해서는 전역 설치가 선호됩니다. 좋아요! 이제 명령줄에 "npm install -g express"를 입력하세요. 참고: "-g"는 전역 설치 옵션이며, 이 옵션이 없으면 로컬 설치입니다.
3. 익스프레스 프로젝트를 생성합니다.

4. package.json을 열고 템플릿 엔진을 편집합니다
"jade": ">= 0.0.1"이 "ejs"로 변경됨: ">= 0.6.0"
저장 후 cmd로 전환하여 실행
npm 설치
현재 디렉터리의 package.json을 확인하고 필요한 확장 프로그램을 자동으로 설치합니다.
사이트 디렉터리에 더 많은 node_modules가 있습니다. 이 디렉터리는 확장 라이브러리 파일입니다.
저는 개인적으로 Express에 기본으로 제공되는 jade 템플릿 엔진을 좋아하지 않아서 ejs 템플릿을 사용하는데 문법은 jsp와 같습니다.
노드 app.js
http://127.0.0.1:3000/ 브라우저를 열면 접속하실 수 있습니다.

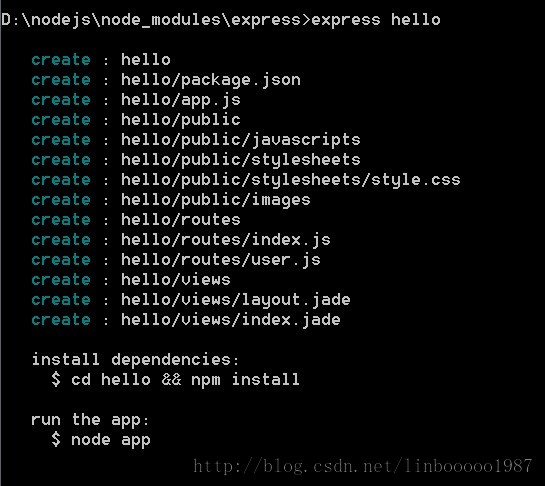
프로젝트 생성을 살펴보겠습니다
익스프레스 이용 가능
express 명령은 전역적으로 설치된 경우에만 작동합니다!
그래서 express를 설치할 때 npm install express -g를 사용해야 합니다
또는 전역 경로를 직접 수정하세요.
npm 구성 세트 접두사 "C:Program Filesnodejs"
npm config set 캐시 "C:Program Filesnodejscache"(먼저 캐시 디렉터리 생성)
유형: express myapp(myapp은 임의의 프로젝트 이름)
추가 C:Program Filesnodejsmyapp 디렉토리를 찾을 수 있습니다
기본적으로 자동으로 생성됩니다

이 파일에는 설명이 제공되지 않습니다. 개발 경험이 있는 학생들이 한 눈에 이해할 수 있다고 생각합니다.
node_modules를 myapp에 복사
이제 환경 설정이 완료되었으니 이제 데모 테스트를 해보겠습니다!
myapp 아래에 helloworld.js 만들기
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
console.log("nodejs start listen 8888 port!");
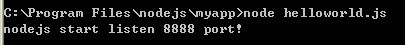
node.js 명령 프롬프트 명령 창에 들어가서 C:Program Filesnodejsmyapp 디렉토리를 입력하세요
유형 노드 helloworld.js

주소 공개 http://127.0.0.1:8888/

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 Pygame 시작하기: 종합적인 설치 및 구성 튜토리얼
Feb 19, 2024 pm 10:10 PM
Pygame 시작하기: 종합적인 설치 및 구성 튜토리얼
Feb 19, 2024 pm 10:10 PM
처음부터 Pygame 배우기: 전체 설치 및 구성 튜토리얼, 특정 코드 예제 필요 소개: Pygame은 Python 프로그래밍 언어를 사용하여 개발된 오픈 소스 게임 개발 라이브러리로, 개발자가 다양한 유형을 쉽게 만들 수 있도록 풍부한 기능과 도구를 제공합니다. 게임의. 이 기사는 처음부터 Pygame을 배우는 데 도움이 될 것이며, 완전한 설치 및 구성 튜토리얼과 빠른 시작을 위한 특정 코드 예제를 제공할 것입니다. 1부: Python 및 Pygame 설치 먼저 다음 사항을 확인하세요.
 PyCharm Community Edition 설치 가이드: 기초가 없어도 간단한 설치 및 설정
Jan 27, 2024 am 10:32 AM
PyCharm Community Edition 설치 가이드: 기초가 없어도 간단한 설치 및 설정
Jan 27, 2024 am 10:32 AM
PyCharm Community Edition은 매우 강력하고 널리 사용되는 Python 통합 개발 환경(IDE)으로, 개발자의 효율성을 향상시키는 데 도움이 되는 다양한 기능과 도구를 제공합니다. 이 문서에서는 프로그래밍 경험이 있든 없든 PyCharm Community Edition에 대한 자세한 설치 튜토리얼을 제공합니다. 1. PyCharm Community Edition 다운로드 먼저 PyCharm Community Edition 설치 패키지를 다운로드해야 합니다. JetBrains 공식 웹사이트(h)를 방문하실 수 있습니다.
 Python 웹 개발의 기본 사항을 쉽게 알아보세요: Flask 설치 및 구성에 대한 포괄적인 가이드
Feb 24, 2024 pm 06:33 PM
Python 웹 개발의 기본 사항을 쉽게 알아보세요: Flask 설치 및 구성에 대한 포괄적인 가이드
Feb 24, 2024 pm 06:33 PM
Flask 설치 및 구성 가이드: Python 웹 개발의 초석을 쉽게 익히기 소개: Python의 급속한 발전으로 점점 더 많은 개발자가 Python 웹 개발에 관심을 기울이고 있습니다. Python 웹 개발에서 경량 웹 프레임워크인 Flask는 대다수 개발자에게 사랑을 받고 있습니다. 이 기사에서는 Flask의 설치 및 구성 프로세스를 소개하고 Python 웹 개발의 초석을 쉽게 익히는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 환경
 Java Virtual Machine에 대한 종합적인 설치 및 구성 가이드
Jan 05, 2024 pm 02:03 PM
Java Virtual Machine에 대한 종합적인 설치 및 구성 가이드
Jan 05, 2024 pm 02:03 PM
처음부터 시작하기: Java 가상 머신 설치 및 구성에 대한 자세한 설명 [소개] Java는 크로스 플랫폼 프로그래밍 언어이며, 실행 플랫폼은 Java Virtual Machine(JavaVirtualMachine, JVM)에 따라 다릅니다. JVM(Java Virtual Machine)을 설치하고 구성하면 다양한 운영 체제에서 Java 프로그램을 실행할 수 있습니다. 이 기사에서는 처음부터 Java 가상 머신을 설치 및 구성하는 방법을 자세히 설명하고 일반적으로 사용되는 Java 코드 예제를 제공합니다. 학습을 시작합시다! [1부: J
 간단하고 실용적인: Ubuntu VNC 설치 및 설정 튜토리얼
Dec 29, 2023 am 11:20 AM
간단하고 실용적인: Ubuntu VNC 설치 및 설정 튜토리얼
Dec 29, 2023 am 11:20 AM
쉽게 시작하기: UbuntuVNC 설치 및 구성 가이드 소개: Ubuntu는 강력하고 널리 사용되는 운영 체제이며 VNC는 사용자가 네트워크를 통해 원격 컴퓨터를 제어할 수 있는 원격 데스크톱 프로토콜입니다. 이 문서에서는 특정 코드 예제를 포함하여 Ubuntu 시스템에서 VNC의 설치 및 구성 프로세스를 자세히 안내합니다. 1단계: VNCServer 설치 터미널을 열고 다음 명령을 입력하여 VNCServer를 설치합니다: sudoapt-g
 Ubuntu에 golang을 설치하고 구성하는 단계별 가이드
Jan 20, 2024 am 09:40 AM
Ubuntu에 golang을 설치하고 구성하는 단계별 가이드
Jan 20, 2024 am 09:40 AM
Ubuntu에서 golang을 설치하고 구성하는 방법을 단계별로 설명합니다. 컴퓨터 프로그래밍 분야에서 Golang은 최근 몇 년 동안 많은 주목을 받고 있는 프로그래밍 언어입니다. 간단하고 효율적이며 동시성 성능이 뛰어나서 점점 더 많은 개발자들이 선호하고 있습니다. 이 기사에서는 Ubuntu 운영 체제에 Golang을 설치하고 구성하는 방법을 단계별로 설명하고 연습할 수 있는 몇 가지 실용적인 코드 예제를 제공합니다. 첫 번째 단계는 Golang을 설치하는 것입니다. Ubuntu에 Golan을 설치하려면
 Golang 초보자 가이드: Mac 시스템에서의 설치 및 구성에 대한 전체 가이드
Feb 20, 2024 pm 06:36 PM
Golang 초보자 가이드: Mac 시스템에서의 설치 및 구성에 대한 전체 가이드
Feb 20, 2024 pm 06:36 PM
Golang 초보자 가이드: Mac 시스템 설치 및 구성에 대한 전체 가이드 Go 언어(Golang이라고도 함)는 Google에서 개발한 오픈 소스 프로그래밍 언어로, 빠른 컴파일, 효율적인 실행 및 경량이라는 특성을 가지며 높은 수준의 구축에 적합합니다. -성능의 응용 프로그램입니다. 이 기사에서는 Mac 시스템에서 Golang 초보자가 이 새로운 프로그래밍 언어를 쉽게 시작할 수 있도록 자세한 설치 및 구성 가이드를 제공합니다. 1. Golang 설치 1단계: Golang 설치 패키지를 다운로드합니다. 먼저 공식 웹사이트를 엽니다.
 CentOS7에서의 Redis 설치 및 설정 운영 가이드
Jan 08, 2024 am 11:41 AM
CentOS7에서의 Redis 설치 및 설정 운영 가이드
Jan 08, 2024 am 11:41 AM
설치 설정 tar 패키지 다운로드: wget-c http://download.redis.io/releases/redis-3.2.4.tar.gz 압축을 풀고 tarzxvfredis-3.2.4.tar.gzmkdir/usr/local/redismakePREFIX=/를 설치합니다. usr/ local/redisinstall은 환경 변수 vim/etc/profileexportREDIS_HOME=/usr/local/redisexportPATH=$PATH:$REDIS_HOME/bin:wqsource/e를 설정합니다.




