이번에 구현한 사례는 사용자가 위챗에서 웹페이지를 열 때 위챗 결제를 호출하여 주문 기능을 완료할 수도 있다는 것입니다. 물론 WeChat 공식 웹사이트와 개발 문서에도 매우 자세한 소개가 있지만 오늘은 결제 인터페이스를 수동으로 개발하는 방법을 알려드리겠습니다.
WeChat h5 결제 과정을 설명하기 위해 질문 제출 과정을 예로 들어보세요
1. 질문 제출 domobiletutor 방법
(1) 수수료
(2) 결제 지침
(3) 수수료 및 결제 지침을 다음으로 전달하세요. getwopt
2. 결제 매개변수 getwopt 메소드 생성
(1) 현재 WeChat 공식 계정의 appid, 비밀번호 및 판매자 번호 비밀 키를 얻습니다
(2) 비즈니스 주문 번호 tid를 생성하여uniontid를 생성합니다. 동시에 수수료 및 결제 지침 매개변수를 추가하면 사용자는 wechat_build
에 전달합니다.(3) 위 정보를 wechat_build
에 전달합니다. 3. 선불 주문 신청 wechat_build 방법
(1) 신청을 위한 매개변수를 구성합니다. 선불 주문: IP 주소, 시작 및 종료 시간, 알림 URL, 거래 유형
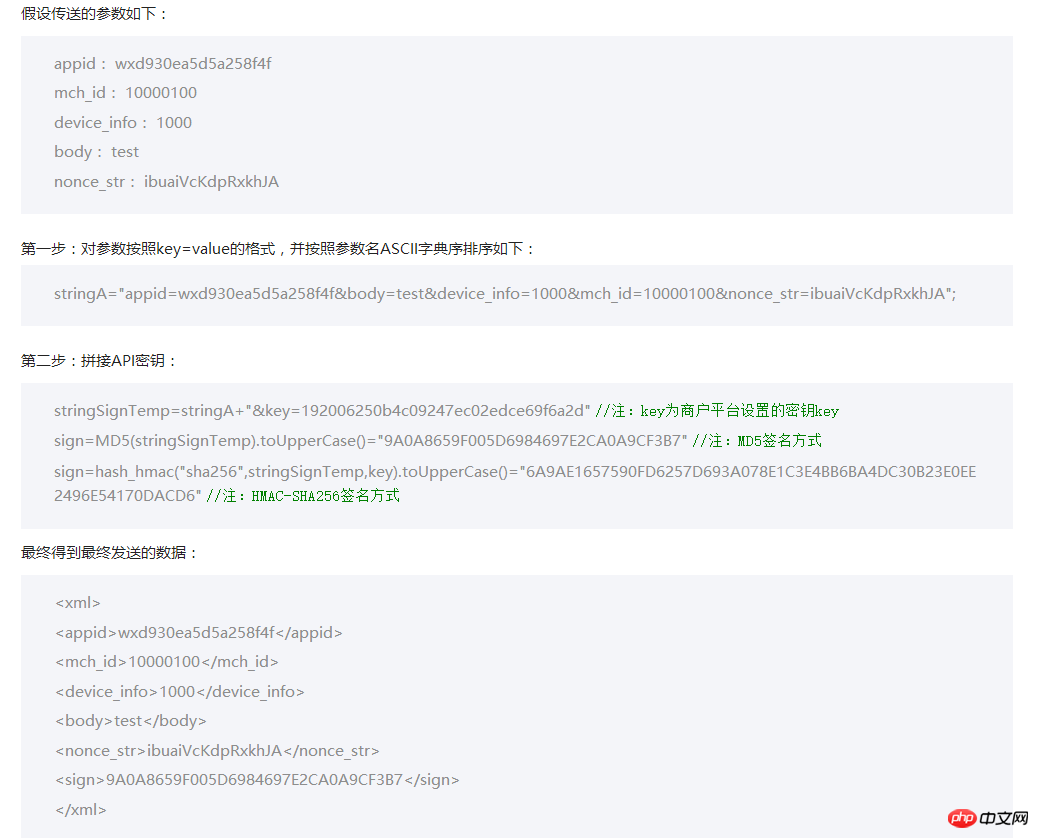
(2) 선불 주문 생성을 위한 "통합 주문" API의 요구 사항에 따라 서명을 생성합니다

(3) js WeChat 결제 서명
appid Timestamp 임의 문자 선불 주문 번호 서명 알고리즘, 정렬 후 마지막에 판매자 비밀 키를 추가합니다.
md5암호화
위 매개변수를 모두 대문자로 변환합니다. into wopt
object백엔드 사용 결제 매개변수 생성을 통해 h5 WeChat 결제 구현
이 사례를 읽으신 후 방법을 마스터하신 것 같습니다. 더 흥미로운 정보를 보려면 다른 항목에 주의하세요. PHP 중국어 웹사이트에 관련 기사가 있습니다!
관련 읽기:
HTML5 태그 중첩 규칙에 대한 자세한 소개H5의 postMessage API에 대한 자세한 그래픽 설명 자세한 소개월병 먹기 게임 만들기를 위한 HTML5 튜토리얼위 내용은 WeChat 결제 프로세스를 위해 h5를 사용하는 구현 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!