10가지 흥미로운 자바스크립트 및 CSS 라이브러리
우리는 이전에도 유용한 JavaScript 라이브러리를 공유했습니다. 좋은 JavaScript 라이브러리는 모든 사람의 개발에 효과적으로 도움이 될 수 있습니다. 이 글에서는 계속해서 10가지 흥미로운 JavaScript 및 CSS 라이브러리를 소개하겠습니다.
Tailwind CSS
Tailwind는 사용자 정의 사용자 인터페이스를 구축하기 위한 실용적인 CSS 프레임워크입니다. 각 Tailwind 애플릿은 다양한 크기로 제공되므로 반응형 인터페이스를 매우 간단하게 만들 수 있습니다. 색상, 테두리 크기, 글꼴, 그림자 등을 제한 없이 사용자 정의할 수 있습니다.

Pretty Checkbox
이것은 아름다운 체크박스와 라디오 버튼을 만들기 위한 순수 CSS 라이브러리입니다. 다양한 모양(사각형, 곡선, 원), 선택 방법(기본, 채워진, 두꺼운), 색상(기본, 성공, 정보), 색상 유형(단색, 윤곽선) 및 애니메이션을 제공합니다. 사용자 정의 글꼴 아이콘, SVG 아이콘 및 SCSS 사용자 정의를 지원합니다.

Bulma
이것은 Flexbox를 기반으로 하는 무료 오픈 소스 CSS 프레임워크입니다. Bulma에는 개별적으로 가져올 수 있는 39개의 .sass 파일이 있습니다. 쉽게 사용자 정의하고 좋아하는 색상과 변수를 사용하여 나만의 테마를 만들 수 있습니다. Bulma의 모든 요소는 모바일 우선이며 작은 화면에 최적화되어 있습니다.

React Static
Nozzle.io에서 만든 React 정적 웹사이트 프레임워크입니다. 믿을 수 없을 만큼 빠른 런타임과 성능을 제공하며 놀라운 사용자 경험을 제공합니다. 전적으로 React를 사용하여 구축되었으며 CSS-in-JS 라이브러리, GraphQl 및 Redux를 포함한 모든 React 생태계를 지원합니다.

Bottender
Bottender는 크로스 플랫폼 로봇 개발을 위한 JavaScript 프레임워크입니다. ES6/ES7 구문으로 작성되었으며 비동기 대기 기능을 완벽하게 지원합니다. 세션 저장소, HTTP 서버 프레임워크를 사용하거나 이를 모든 플랫폼에 연결할 수 있습니다. Messenger, LINE, Slack 등과 같은 다양한 플랫폼용 봇을 만들 수 있습니다.

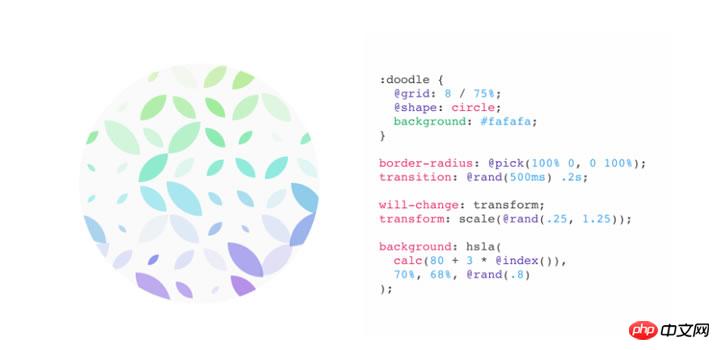
CSS Doodle
CSS를 사용하여 패턴을 그리는 웹 컴포넌트입니다. css-doodle의 구문은 CSS를 기반으로 하며 몇 가지 추가 기능과 속성을 포함합니다. CSS를 사용하여 그래픽 패턴이나 애니메이션 그래픽을 만드는 데 쉽게 사용할 수 있는 p 그리드를 생성합니다. 최신 버전의 Chrome 및 Safari에서 작동합니다.

Spected
이것은 사용자 정의 규칙을 기반으로 객체의 유효성을 검사하기 위한 유효성 검사 라이브러리입니다. 유효성 검사 규칙을 자유롭게 사용할 수 있으며 양식 입력, 깊게 중첩된 개체 또는 클라이언트와 서버 측의 기타 데이터 구조에 사용할 수 있습니다.

T-scroll
유용한 옵션과 애니메이션을 제공하는 강력하고 사용하기 쉬운 스크롤 라이브러리입니다. Sass와 함께 제공되며 바운스 인, 페이드 인, 뒤집기, 회전, 확대 등과 같은 수많은 CSS3 애니메이션을 제공합니다. T-scroll은 IE 10+, Firefox, Chrome 및 Safari를 포함한 대부분의 최신 브라우저와 호환됩니다.

Strapi
강력한 API 애플리케이션 시스템 구축을 위한 고급 오픈 소스 콘텐츠 관리 프레임워크입니다. 사용하기 쉽고 완벽하게 사용자 정의 가능한 관리 패널이 있습니다. 확장 가능한 플러그인을 설치하여 새로운 기능을 추가할 수 있습니다. Strapi는 놀라울 정도로 빠른 성능을 제공하며 모든 프런트엔드 프레임워크 및 타사 도구와 함께 사용할 수 있습니다.

Maptalks
Maptalks는 통합 2D/3D 지도를 생성하기 위한 경량 JavaScript 라이브러리입니다. 오픈 소스이며 제공된 플러그인을 통해 새로운 기능으로 쉽게 확장할 수 있습니다. 성능이 매우 뛰어나 수천 개의 기하학적 모양을 원활하게 렌더링할 수 있습니다. 모든 주요 데스크톱 및 모바일 브라우저를 지원합니다.

위 내용은 10가지 흥미로운 Javascript 및 CSS 라이브러리입니다. 모두에게 도움이 되기를 바랍니다.
관련 권장 사항:
19 매우 유용한 JavaScript 라이브러리 권장 사항_javascript 기술
위 내용은 10가지 흥미로운 자바스크립트 및 CSS 라이브러리의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







