프로그래머로서 범위와 클로저는 JavaScript에서 매우 중요합니다. 처음에는 스코프와 클로저가 무엇인지, 자바스크립트에서 어떻게 사용하는지 이해하기 어려웠던 게 아닐까요? 이 기사에서는 JavaScript 범위와 클로저를 자세히 소개합니다.
JavaScript 범위는 액세스할 수 있는 변수를 제한합니다. 범위에는 전역 범위와 로컬 범위의 두 가지 유형이 있습니다.
전역 범위
모든 함수 선언이나 중괄호 외부에 정의된 변수는 전역 범위에 속합니다.
단, 이 규칙은 브라우저에서 실행되는 JavaScript에서만 유효합니다. Node.js를 사용하는 경우 전역 범위의 변수는 다르지만 이 기사에서는 Node.js에 대해 설명하지 않습니다.
const globalVariable = 'some value'`
전역 변수를 선언하면 함수 내부를 포함해 어디에서나 사용할 수 있습니다.
const hello = 'Hello CSS-Tricks Reader!'
function sayHello () {
console.log(hello)
}
console.log(hello) // 'Hello CSS-Tricks Reader!'
sayHello() // 'Hello CSS-Tricks Reader!'
전역 범위에서 변수를 정의할 수 있지만 그렇게 하지 않는 것이 좋습니다. 이름 지정 충돌이 발생할 수 있으므로 두 개 이상의 변수가 동일한 변수 이름을 사용합니다. 변수를 정의할 때 const 또는 let을 사용하면 이름 지정 충돌이 있으면 오류가 발생합니다. 이는 바람직하지 않습니다.
// Don't do this! let thing = 'something' let thing = 'something else' // Error, thing has already been declared
변수를 정의할 때 var를 사용하면 두 번째 정의가 첫 번째 정의를 덮어씁니다. 이는 또한 코드를 디버깅하기 어렵게 만들고 바람직하지 않습니다.
// Don't do this! var thing = 'something' var thing = 'something else' // perhaps somewhere totally different in your code console.log(thing) // 'something else'
그러므로 전역 변수 대신 지역 변수를 사용하도록 노력해야 합니다
로컬 범위
코드의 특정 범위에서 사용되는 변수는 로컬 범위에서 정의할 수 있습니다. 지역변수 입니다.
JavaScript에는 함수 범위와 블록 수준 범위라는 두 가지 유형의 로컬 범위가 있습니다.
함수 범위부터 시작합니다.
함수 범위
함수에서 변수를 정의하면 함수 내 어디에서나 사용할 수 있습니다. 함수 외부에서는 해당 함수에 접근할 수 없습니다.
예를 들어 다음 예에서 sayHello 함수의 hello 변수는 다음과 같습니다.
function sayHello () {
const hello = 'Hello CSS-Tricks Reader!'
console.log(hello)
}
sayHello() // 'Hello CSS-Tricks Reader!'
console.log(hello) // Error, hello is not defined
블록 수준 범위
중괄호를 사용하고 const 또는 let 변수를 선언하는 경우 const 또는 let 변수만 선언할 수 있습니다. 중괄호 안 이 변수는 내부적으로 사용됩니다.
아래 예시에서 hello는 중괄호 안에만 사용할 수 있습니다.
{
const hello = 'Hello CSS-Tricks Reader!'
console.log(hello) // 'Hello CSS-Tricks Reader!'
}
console.log(hello) // Error, hello is not defined
블록 수준 범위는 함수 범위의 하위 집합입니다. 함수는 중괄호로 정의해야 하기 때문입니다(return 문과 화살표 함수를 명시적으로 사용하지 않는 한).
함수 승격 및 범위
함수를 사용하여 정의하면 해당 함수는 현재 범위의 맨 위로 승격됩니다. 따라서 다음 코드는 동일합니다.
// This is the same as the one below
sayHello()
function sayHello () {
console.log('Hello CSS-Tricks Reader!')
}
// This is the same as the code above
function sayHello () {
console.log('Hello CSS-Tricks Reader!')
}
sayHello()
함수 표현식을 사용하여 정의하면 함수가 변수 범위의 맨 위로 끌어올려지지 않습니다.
sayHello() // Error, sayHello is not defined
const sayHello = function () {
console.log(aFunction)
}
여기에는 두 가지 변수가 있으므로 함수 호이스팅은 혼란을 야기할 수 있으므로 적용되지 않습니다. 따라서 사용하기 전에 함수를 정의해야 합니다.
함수는 다른 함수의 범위에 접근할 수 없습니다.
서로 다른 함수를 별도로 정의하는 경우, 하나의 함수에서 함수를 호출할 수 있더라도 한 함수는 여전히 다른 함수의 범위에 접근할 수 없습니다.
다음 예에서 second는 변수 firstFunctionVariable에 액세스할 수 없습니다.
function first () {
const firstFunctionVariable = `I'm part of first`
}
function second () {
first()
console.log(firstFunctionVariable) // Error, firstFunctionVariable is not defined
}
중첩 범위
함수가 함수 내부에 정의된 경우 내부 함수는 외부 함수의 변수에 액세스할 수 있지만 그 반대는 불가능합니다. 효과는 어휘 범위 지정입니다.
외부 함수는 내부 함수의 변수에 접근할 수 없습니다.
function outerFunction () {
const outer = `I'm the outer function!`
function innerFunction() {
const inner = `I'm the inner function!`
console.log(outer) // I'm the outer function!
}
console.log(inner) // Error, inner is not defined
}
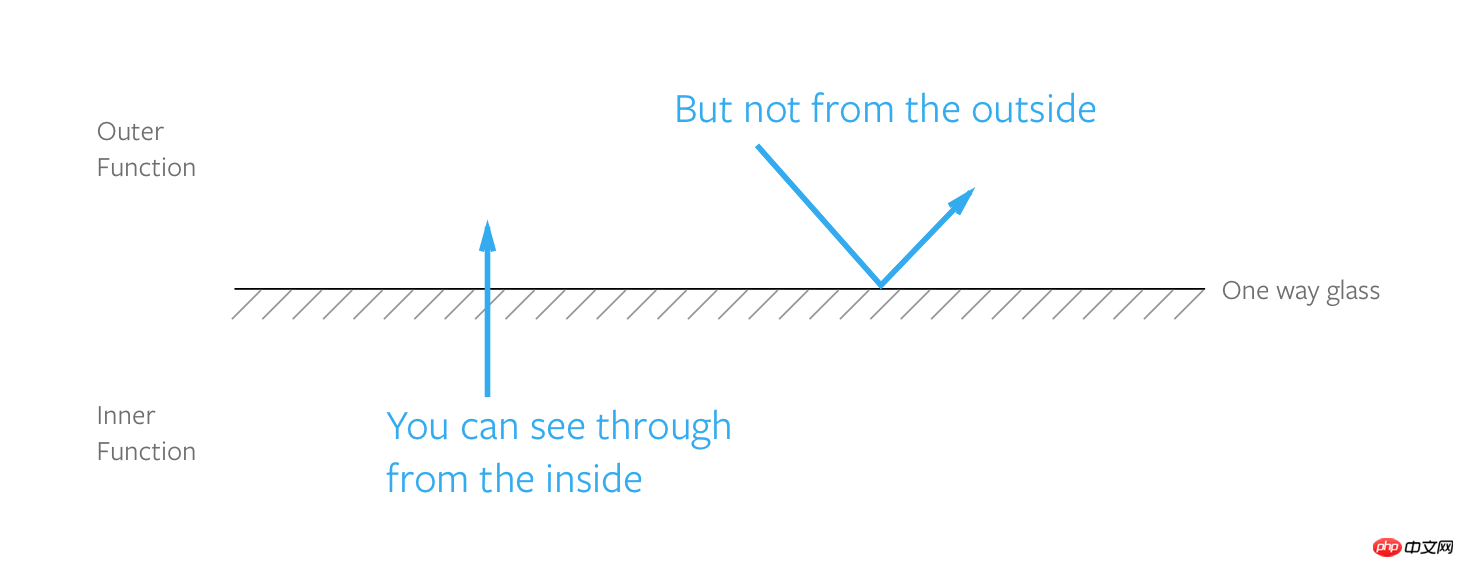
스코프의 메커니즘을 시각화하면 양방향 거울(단면 투시 유리)을 상상할 수 있습니다. 안에서는 밖을 볼 수 있지만 밖에 있는 사람들은 볼 수 없습니다.

기능 범위는 양방향 거울과 같습니다. 안에서는 밖을 볼 수 있지만 밖에서는 볼 수 없습니다.
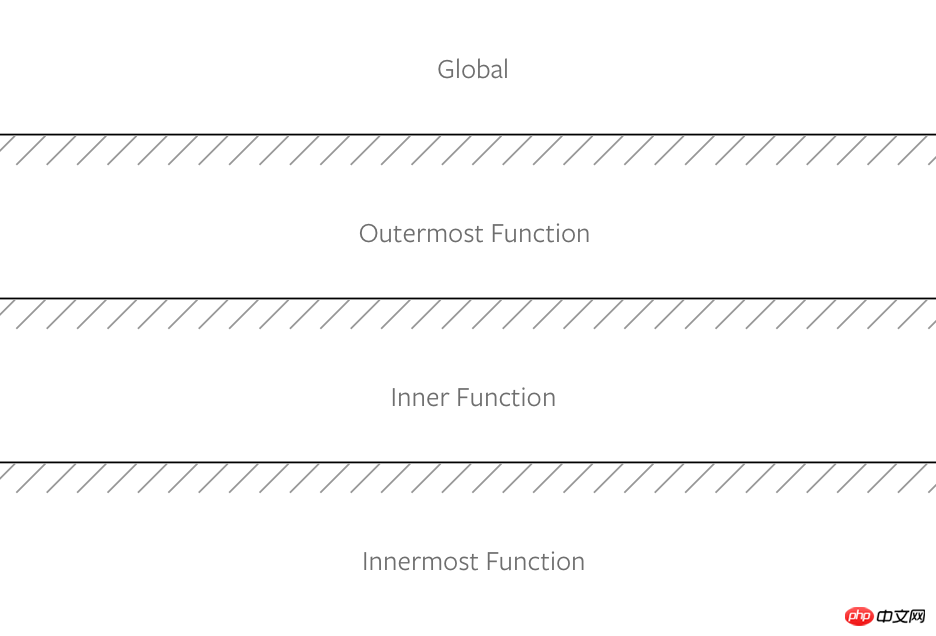
중첩된 스코프도 비슷한 메커니즘이지만 양방향 거울을 더 많이 갖는 것과 같습니다.

다층 기능은 여러 개의 양방향 거울을 의미합니다.
범위에 대한 이전 부분을 이해하면 클로저가 무엇인지 이해할 수 있습니다.
함수 내에 또 다른 함수를 생성하는 것은 클로저를 생성하는 것과 같습니다. 내부 함수는 클로저입니다. 일반적으로 외부 함수의 내부 변수에 액세스할 수 있도록 하기 위해 일반적으로 이 클로저가 반환됩니다.
function outerFunction () {
const outer = `I see the outer variable!`
function innerFunction() {
console.log(outer)
}
return innerFunction
}
outerFunction()() // I see the outer variable!
내부 함수가 값을 반환하므로 함수 선언 부분을 단순화할 수 있습니다.
function outerFunction () {
const outer = `I see the outer variable!`
return function innerFunction() {
console.log(outer)
}
}
outerFunction()() // I see the outer variable!
클로저는 외부 함수의 변수에 액세스할 수 있으므로 일반적으로 두 가지 용도로 사용됩니다.
부작용 줄이기
개인 변수 만들기
클로저를 사용하여 부작용 제어
함수가 값을 반환할 때 작업을 수행하면 일반적으로 일부 부작용이 발생합니다. Ajax 호출, 시간 초과, 심지어 console.log 출력 문과 같은 여러 상황에서 부작용이 발생할 수 있습니다.
function (x) {
console.log('A console.log is a side effect!')
}当你使用闭包来控制副作用时,你实际上是需要考虑哪些可能会混淆代码工作流程的部分,比如Ajax或者超时。
要把事情说清楚,还是看例子比较方便:
比如说你要给为你朋友庆生,做一个蛋糕。做这个蛋糕可能花1秒钟的时间,所以你写了一个函数记录在一秒钟以后,记录做完蛋糕这件事。
为了让代码简短易读,我使用了ES6的箭头函数:
function makeCake() {
setTimeout(_ => console.log(`Made a cake`, 1000)
)
}
如你所见,做蛋糕带来了一个副作用:一次延时。
更进一步,比如说你想让你的朋友能选择蛋糕的口味。那么你就给做蛋糕 makeCake 这个函数加了一个参数。
function makeCake(flavor) {
setTimeout(_ => console.log(`Made a ${flavor} cake!`, 1000))
}
因此当你调用这个函数时,一秒后这个新口味的蛋糕就做好了。
makeCake('banana')
// Made a banana cake!
但这里的问题是,你并不想立刻知道蛋糕的味道。你只需要知道时间到了,蛋糕做好了就行。
要解决这个问题,你可以写一个 prepareCake 的功能,保存蛋糕的口味。然后,在返回在内部调用 prepareCake 的闭包 makeCake 。
从这里开始,你就可以在你需要的时调用,蛋糕也会在一秒后立刻做好。
function prepareCake (flavor) {
return function () {
setTimeout(_ => console.log(`Made a ${flavor} cake!`, 1000))
}
}
const makeCakeLater = prepareCake('banana')
// And later in your code...
makeCakeLater()
// Made a banana cake!
这就是使用闭包减少副作用:你可以创建一个任你驱使的内层闭包。
私有变量和闭包
前面已经说过,函数内的变量,在函数外部是不能访问的既然不能访问,那么它们就可以称作私有变量。
然而,有时候你确实是需要访问私有变量的。这时候就需要闭包的帮助了。
function secret (secretCode) {
return {
saySecretCode () {
console.log(secretCode)
}
}
}
const theSecret = secret('CSS Tricks is amazing')
theSecret.saySecretCode()
// 'CSS Tricks is amazing'
这个例子里的 saySecretCode 函数,就在原函数外暴露了 secretCode 这一变量。因此,它也被成为特权函数。
Chrome和Firefox的开发者工具都使我们能很方便的调试在当前作用域内可以访问的各种变量一般有两种方法。
第一种方法是在代码里使用 debugger 关键词。这能让浏览器里运行的JavaScript的暂停,以便调试。
下面是 prepareCake 的例子:
function prepareCake (flavor) {
// Adding debugger
debugger
return function () {
setTimeout(_ => console.log(`Made a ${flavor} cake!`, 1000))
}
}
const makeCakeLater = prepareCake('banana')
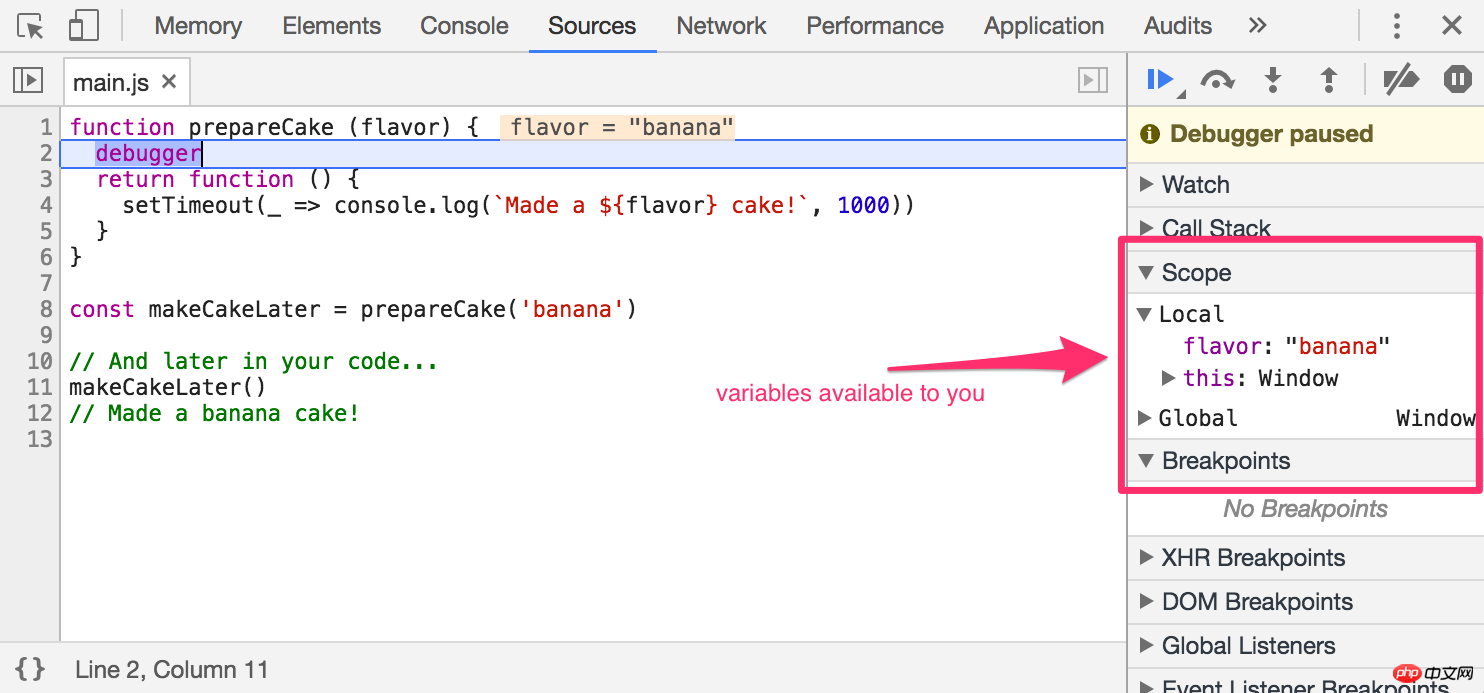
打开Chrome的开发者工具,定位到Source页下(或者是Firefox的Debugger页),你就能看到可以访问的变量了。

使用debugger调试 prepareCake 的作用域。
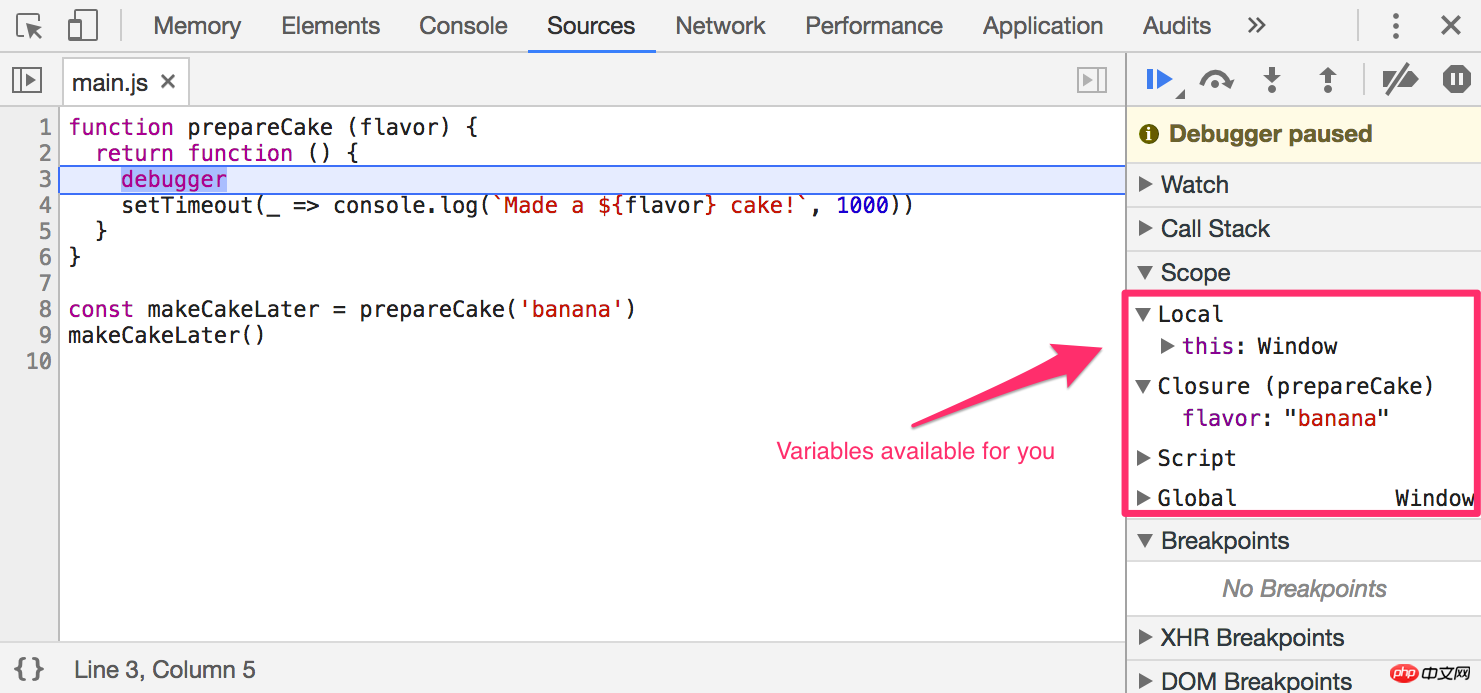
你也可以把 debugger 关键词放在闭包内部。注意对比变量的作用域:
function prepareCake (flavor) {
return function () {
// Adding debugger
debugger
setTimeout(_ => console.log(`Made a ${flavor} cake!`, 1000))
}
}
const makeCakeLater = prepareCake('banana')

调试闭包内部作用域
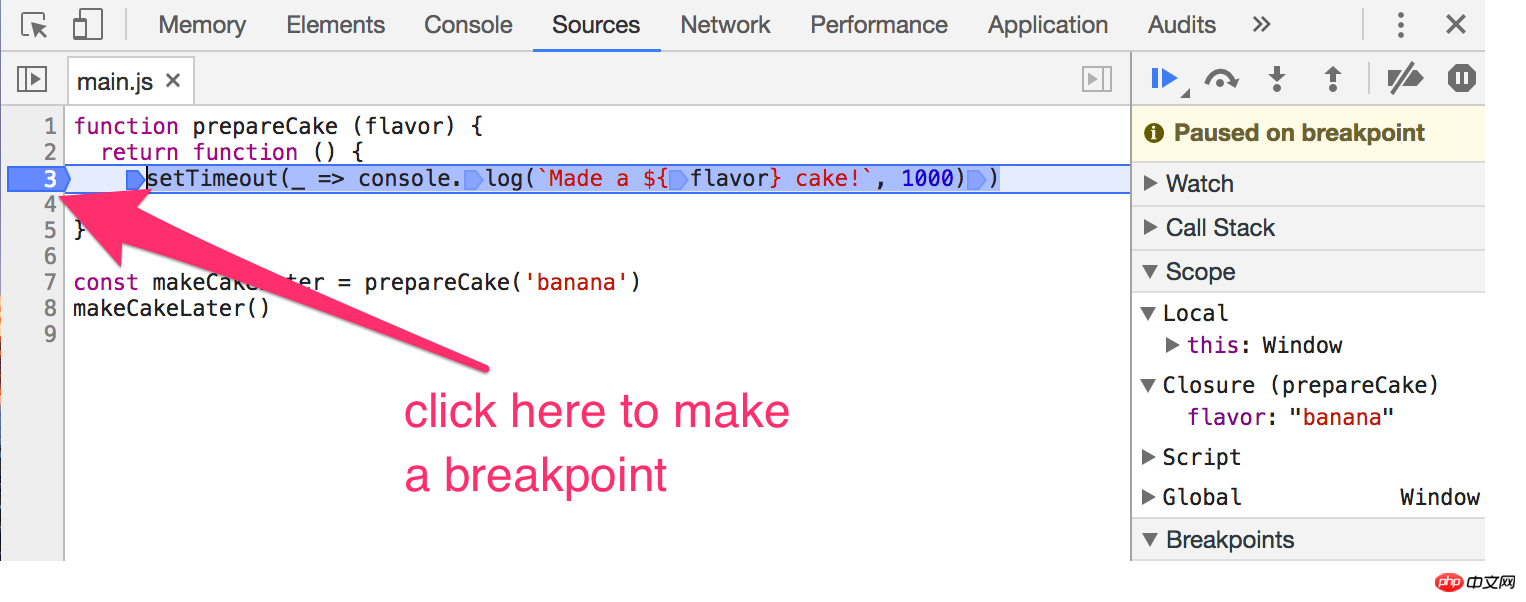
第二种方式是直接在代码相应位置加断点,点击对应的行数就可以了。

通过断点调试作用域
闭包和作用域并不是那么难懂。一旦你使用双向镜的思维去理解,它们就非常简单了。当你在函数里声明一个变量时,你只能在函数内访问。这些变量的作用域就被限制在函数里了。如果你在一个函数内又定义了内部函数,那么这个内部函数就被称作闭包。它仍可以访问外部函数的作用域。希望本文能帮助到大家。
相关推荐:
위 내용은 JavaScript 범위 및 클로저에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!