이 글에서는 모든 사람이 더 많은 CSS 기술을 익히는 데 도움이 되기를 바라며 주로 CSS 그리드 레이아웃의 샘플 코드를 소개합니다.
브라우저 호환성

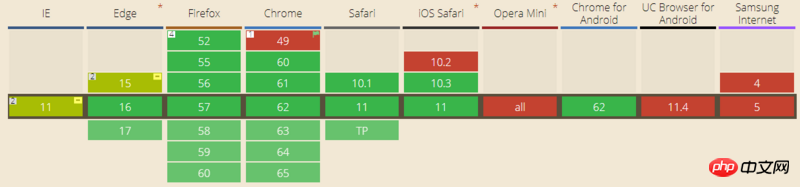
Safari 10.1, Firefox 52, Chrome 60, Edge 15부터 CSS 그리드 레이아웃이 지원되는 것을 확인할 수 있습니다.
그리드 레이아웃
기본 페이지 요소:
<p class="wrapper">
<p class="box box1">One</p>
<p class="box box2">Two</p>
<p class="box box3">Three</p>
<p class="box box4">Four</p>
<p class="box box5">Five</p>
</p>스타일:
.wrapper {
border: 2px solid #f76707;
border-radius: 5px;
background-color: #fff4e6;
}
.box {
border: 2px solid #FDC180;
}요소에서 display:grid 또는 display:inline-grid를 선언하여 그리드 컨테이너를 만듭니다.
.wrapper {
display: grid;
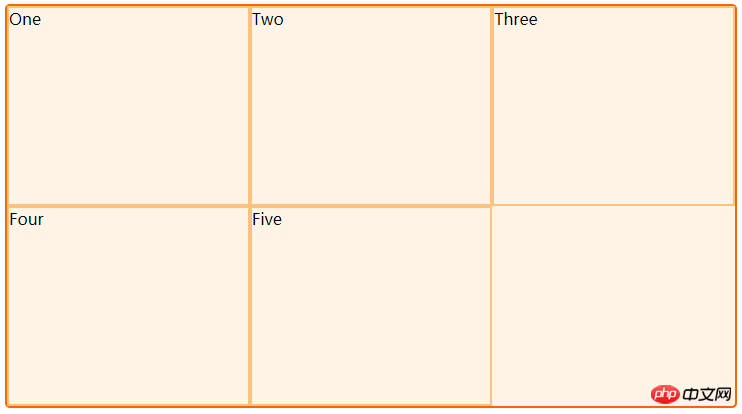
}다음 효과:

그리드의 행과 열 정의
그리드-템플릿-열 및 그리드-템플릿-행 속성을 통해 그리드의 행과 열을 정의합니다. 이러한 속성은 그리드의 궤도를 정의합니다. 그리드 트랙은 그리드의 두 선 사이의 공간입니다.
다음 그리드에는 200픽셀 너비의 열 트랙 3개가 포함되어 있습니다.
.wrapper {
display: grid;
grid-template-columns: 200px 200px 200px;
}
fr 단위
새로운 fr 단위는 그리드 컨테이너에서 사용 가능한 공간의 동일한 공유를 나타냅니다. 다음 그리드 정의에서는 사용 가능한 공간에 따라 늘어나고 줄어드는 동일한 너비의 트랙 3개를 만듭니다.
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
은 픽셀 단위와 혼합될 수도 있습니다.
.wrapper {
display: grid;
grid-template-columns: 500px 1fr 2fr;
}
트랙 목록에서 반복()을 사용하세요
반복 구문은 다음과 같습니다.
repeat(number of columns/rows, the column width we want);
여러 트랙이 있는 큰 그리드에서는 반복() 태그를 사용하여 트랙 목록의 일부 또는 전체를 반복할 수 있습니다. 다음 그리드 정의:
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}는 다음과 같이 작성할 수 있습니다.
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
}Repeat 문은 트랙 목록의 일부를 반복하는 데 사용할 수 있습니다. 아래 예에서는 20픽셀 트랙으로 시작한 다음 6개의 1fr 트랙을 반복하고 마지막으로 20픽셀 트랙을 추가하는 그리드를 만들었습니다.
.wrapper {
display: grid;
grid-template-columns: 20px repeat(6, 1fr) 20px;
}Repeat 문은 트랙 목록에 전달될 수 있으므로 이를 사용하여 멀티 트랙 모드에서 반복 트랙 목록을 만들 수 있습니다. 다음 예에서 그리드에는 총 10개의 트랙이 있으며, 1fr 트랙과 2fr 트랙이 있으며 이 패턴은 5번 반복됩니다.
.wrapper {
display: grid;
grid-template-columns: repeat(5, 1fr 2fr);
}grid-auto-rows 및 Grid-auto-columns
위의 그리드 예제를 생성할 때 우리는 Grid-template-columns 속성을 사용하여 자체 열 트랙을 정의했지만 그리드 그리드는 필요한 콘텐츠가 포함된 행을 생성합니다. 이러한 행은 암시적 그리드에 생성됩니다. 명시적 그리드에는 Grid-template-columns 및 Grid-template-rows 속성에서 정의한 행과 열이 포함됩니다. 그리드 정의 외부에 무언가를 넣거나 콘텐츠의 양에 더 많은 그리드 트랙이 필요한 경우 그리드는 암시적 그리드에 행과 열을 생성합니다. 기본적으로 이러한 트랙의 크기는 자동으로 조정되므로 내부 콘텐츠에 따라 크기가 변경됩니다.
grid-auto-rows 및 Grid-auto-columns 속성을 사용하여 암시적 그리드에서 크기가 지정된 트랙을 정의할 수 있습니다.
아래 예에서는 암시적 그리드에 생성된 트랙의 높이가 200픽셀인지 확인하기 위해 Grid-auto-rows 속성을 사용합니다.
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 200px;
}
minmax()
명시적인 그리드를 설정하거나 자동으로 생성된 행과 열의 크기를 정의할 때 그리드에 최소 크기를 지정하고 싶을 수도 있지만 그렇게 할 수 있는지 확인하세요. 그가 추가한 내용을 수용하도록 확장합니다. 예를 들어 행 높이가 100픽셀 미만으로 줄어들지 않기를 원하지만 콘텐츠 높이가 300픽셀로 늘어나면 행 높이도 해당 높이로 늘어나기를 원합니다.
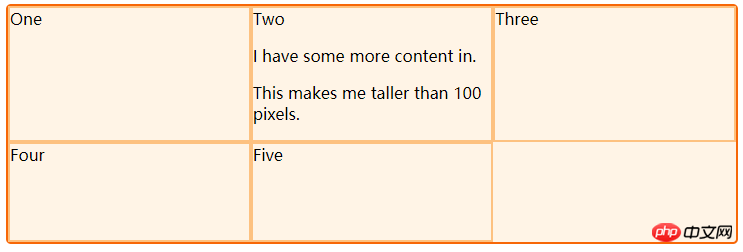
그리드는 이 문제를 해결하기 위해 minmax() 함수를 사용합니다. 다음 예에서는 minmax()를 Grid-auto-rows의 값으로 사용합니다. 자동으로 생성된 행 높이는 최소 100픽셀, 최대 자동입니다. auto를 사용하면 행의 크기가 내용의 크기에 따라 자동으로 변경됩니다. 행에서 가장 높은 단위에 따라 해당 단위를 수용할 수 있도록 공간이 확장됩니다.
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
}<p class="wrapper">
<p class="box">One</p>
<p class="box">Two
<p>I have some more content in.</p>
<p>This makes me taller than 100 pixels.</p>
</p>
<p class="box">Three</p>
<p class="box">Four</p>
<p class="box">Five</p>
</p>
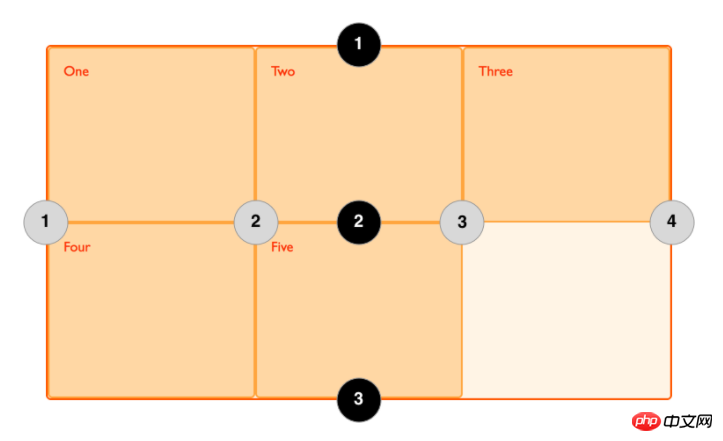
트랙 전체에 그리드 항목을 배치하세요
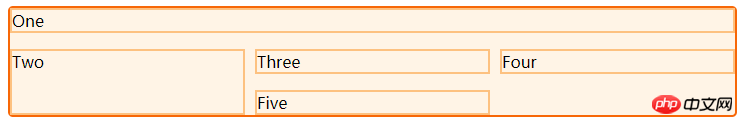
다음과 같이 4개의 수직 그리드선과 3개의 수평 그리드선이 있습니다.

使用了grid-column-start, grid-column-end, grid-row-start 和 grid-row-end 属性,把前两个元素放到了我们的三列网格中。从左至右,第一个元素从列线1开始,延伸至列线4,也就是我们这个例子中最右边的列线。并从行线1延伸到行线3,占据了两个行轨道。
第二个元素从列线1开始,延伸了一个轨道。因为这是默认行为,所以我不用指定结束线。并且它从行线3到行线5,跨越了两个行轨道。剩下的元素会把自己安放到网格空余的空间中。
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
}
网格间距
在两个网格单元之间的 网格横向间距 或 网格纵向间距可使用 grid-column-gap 和 grid-row-gap 属性来创建,或者直接使用两个合并的缩写形式 grid-gap。在下面的例子中,我会创建一个横向间距为10px、纵向间距为1em的网格元素。

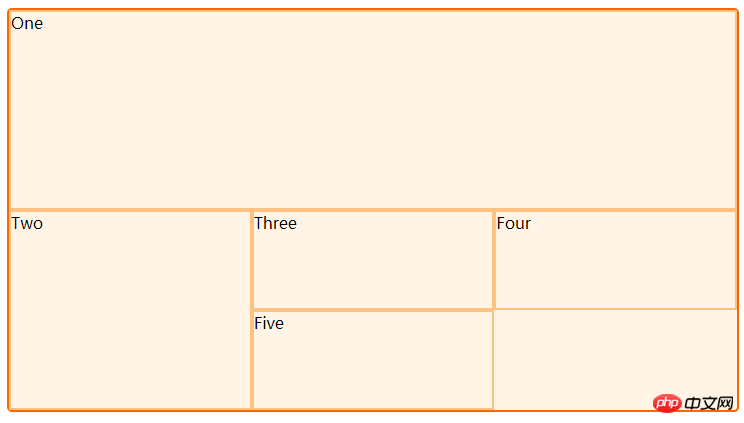
嵌套网格
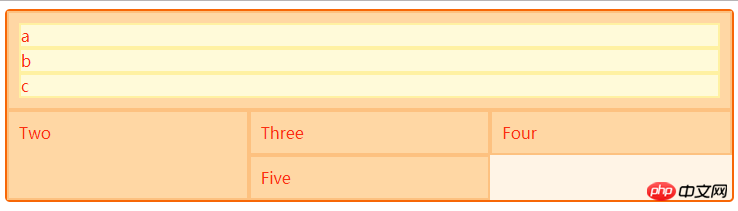
一个网格项目可以也成为一个网格容器。在接下来的例子中我事先有了一个3列的网格元素,并有两个跨轨道的网格。在这个例子中,第一个网格项目含有几个子级项目。当这些项目不是网格容器的直接子级元素时,它们不会参与到网格布局中,并显示为正常的文档流。
html:
<p class="wrapper">
<p class="box box1">
<p class="nested">a</p>
<p class="nested">b</p>
<p class="nested">c</p>
</p>
<p class="box box2">Two</p>
<p class="box box3">Three</p>
<p class="box box4">Four</p>
<p class="box box5">Five</p>
</p>css:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
.wrapper {
border: 2px solid #f76707;
border-radius: 5px;
background-color: #fff4e6;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
}
.box {
border: 2px solid #FDC180;
background: #FFD7A4;
padding: 10px;
color: #FB2E10;
}
.nested {
border: 2px solid #FFF1A2;
background: #FFFAD9;
}
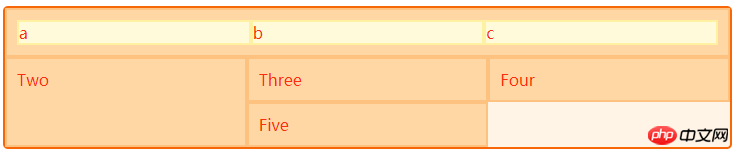
如果我把 box1 设置成 display: grid 我可以给它定义轨道然后它也会变成一个网格元素,它的子级元素也会排列在这个新网格元素中。
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
display: grid;
grid-template-columns: repeat(3, 1fr);
}
以上内容就是CSS网格布局的示例代码,希望能帮助到大家。
相关推荐:
详解jQuery移动页面开发中的ui-grid网格布局使用_jquery
위 내용은 CSS 그리드 레이아웃의 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!