h5 앱을 불러일으키려는 이러한 요구는 일반적입니다. 모바일이 왕인 시대에 h5는 앱 트래픽 전환에 중요한 역할을 합니다. 현재 우리가 사용하는 호출 방법은 URL 체계(iOS 및 Android 플랫폼 모두에서 지원됨)입니다. 기본 APP 개발 중에만 체계를 등록하면 사용자가 해당 링크를 클릭하면 자동으로 APP로 이동합니다.
세 가지 호출 체계
iframe
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
iframe 체계의 호출 원리는 프로그램이 백그라운드로 전환되면 타이머가 지연된다는 것입니다(타이머가 정확하지 않은 또 다른 상황). 앱이 깨어나면 웹페이지는 필연적으로 백그라운드로 들어갑니다. 사용자가 앱에서 다시 전환하면 일반적으로 시간이 2초를 초과합니다. 앱이 깨어나지 않으면 웹페이지는 기본적으로 백그라운드로 들어가지 않습니다. 시간은 2초를 초과하지 않습니다.
window.location.href가 직접 점프
1 |
|
a 태그 호출
1 |
|
세 가지 호출 방식에 대한 브라우저 테스트
Arouse, 녹색은 수동 이벤트 작업 후 활성화되었음을 의미
ios 테스트 시스템: iphone 6p; 머신 : Xiaomi 1s
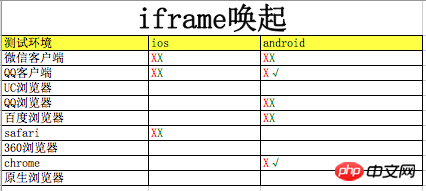
iframe evokes 앱 테스트 결과

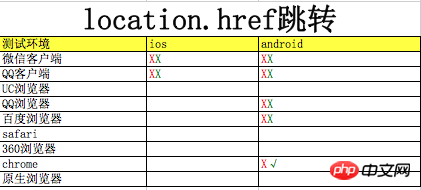
a 태그 앱 테스트 결과 aprame and window.location.href. evoke 비교

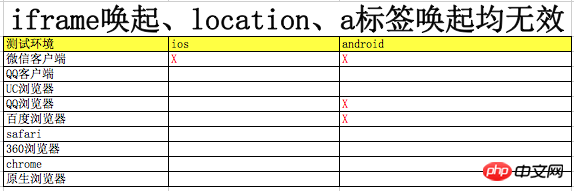
iframe, window.location.href 및 태그 evokes 비교



ios의 경우 location.href가 더 적합합니다. 이렇게 하면 앱이 Safari에서 성공적으로 실행될 수 있기 때문입니다. iPhone의 기본 브라우저로서 Safari의 중요성은 말할 필요도 없지만 WeChat 및 QQ 클라이언트의 경우 이 두 가지 방법은 ios==
Android의 경우 페이지에 들어갈 때 직접 호출됩니다. iframe과 location.href는 동일하지만 이벤트 기반 호출인 경우 iframe 호출이 location.href보다 더 나은 성능을 발휘합니다.
페이지 진입 후 직접 호출과 이벤트 기반 호출의 차이점
1 |
|
Tie 수동으로 구동되는 고정 이벤트 호출:
1 2 3 4 5 6 7 |
|
1 2 3 4 5 |
|
Bind events, js arouse
1 2 3 4 5 6 7 8 9 |
|
원래는 $('#goApp).trigger( 'click'); 수동 클릭과 동일하지만 실제 성능은 js 트리거 이벤트의 성능이 직접 페이지 이동만큼 유효하지 않다는 것입니다.
참조 블로그 게시물에서 Android 플랫폼과 다양한 앱 제조업체가 매우 다르다는 것을 알 수 있습니다. 예를 들어 Chrome은 더 이상 js(비사용자 클릭)를 통한 트리거링 구성표 점프, iframe src 주소 설정 등을 지원하지 않습니다. 25 이상. 따라서 js 트리거링과 직접 사용자 클릭 사이에는 여전히 큰 차이가 있으며 이는 오디오 재생에 대한 제한과 유사할 수 있습니다.
마침내위의 테스트와 분석 결과, 기본적으로 iOS에서는 window.location.href, 안드로이드에서는 iframe을 사용하는 것이 더 적합한 것으로 판단되었습니다. iframe을 사용하여 호출하는 경우 일반적으로 직접 다운로드하여 호출 실패를 처리합니다. 그러나 여기에는 문제가 있습니다. 즉, 호출 성공 후 브라우저로 돌아오면 브라우저가 감지할 수 없다는 것입니다. 호출이 성공하더라도 브라우저는 여전히 팝업으로 표시됩니다. 정보 다운로드 환경은 매우 좋지 않습니다. 물론 일부 성공 또는 실패 콜백 함수도 처리해야 할 수도 있습니다. 시나리오를 호출하기만 하면 되고 실패 후 다운로드가 필요하지 않을 수도 있습니다.
iPhone에서 기본 앱을 호출하기 위해 location.href를 사용하는 경우 현재 페이지를 직접 처리하는 것보다 중간 페이지로 이동하는 방법이 더 나을 수 있습니다.
위 내용은 HTML5에서 앱을 호출하는 방법입니다. 모든 분들께 도움이 되길 바랍니다.
관련 권장사항:
HTML5에 어떤 새로운 태그 요소가 추가되나요? 몇 가지 유용한 HTML5 모바일 개발 프레임워크위 내용은 HTML5에서 앱을 호출하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!