Dreamweaver에서 오프닝 애니메이션 효과가 있는 웹 페이지를 만드는 방법
Dreamweaver는 Fireworks, FreeHand 또는 Photoshop 파일을 가장 빠른 방법으로 웹 페이지로 이동할 수 있습니다. 색상 선택 도구를 사용하여 화면에서 색상을 선택하여 웹에 가장 가까운 색상을 설정하세요. 메뉴, 단축키 및 형식 제어의 경우 모두 하나의 간단한 단계로 완료할 수 있습니다. Dreamweaver에서 오프닝 애니메이션 효과가 있는 웹 페이지를 만드는 방법은 무엇입니까? 드림위버에서 공간 환영 애니메이션을 만들고 싶다면 swf 영상 파일을 넣어주시면 됩니다. 필요한 친구들은 참고하시면 됩니다. 웹페이지를 위한 오프닝 만들기 애니메이션 효과를 만드는 방법은 무엇입니까? 아래의 자세한 튜토리얼을 살펴보겠습니다.
- 소프트웨어 이름:
- Adobe Dreamweaver CS5 (DW) 중국어 간체 공식 전체 공식 설치 버전
- 4 0 4MB
- 업데이트 시간 :
- 2016-10-22
1. Dreamweaver 디렉토리로 이동하여 두 번 클릭하여 엽니다
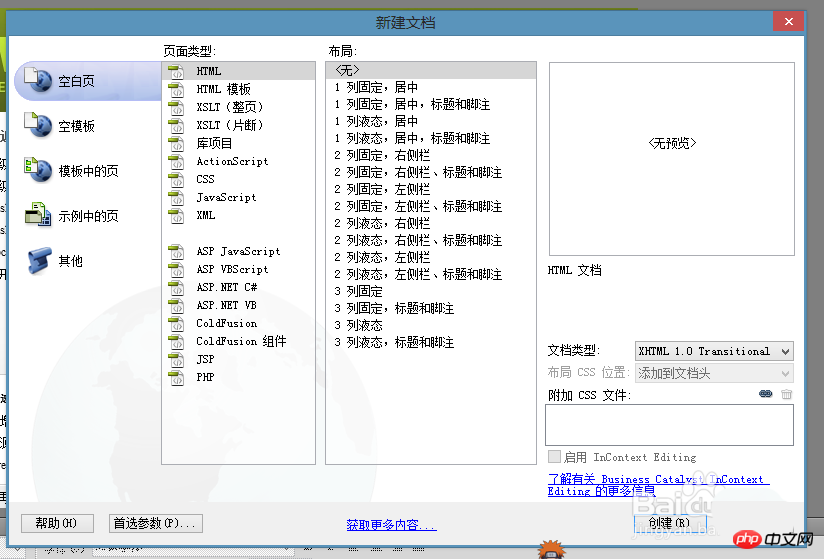
 2. 새 빈 문서를 만듭니다
2. 새 빈 문서를 만듭니다
 3. 위의
3. 위의
을 찾아 클릭합니다.
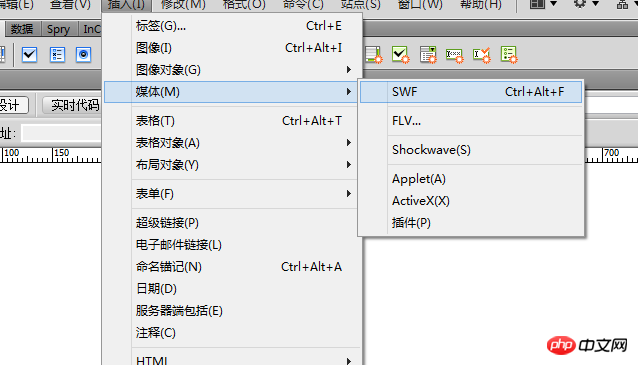
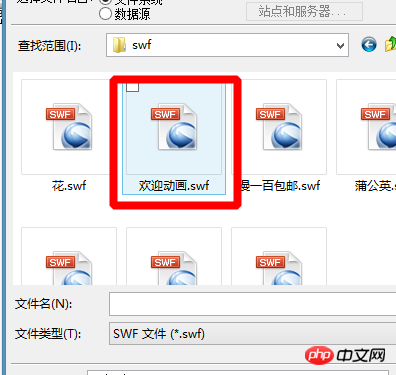
 4. 그런 다음
4. 그런 다음
----swf 파일
 5을 클릭합니다. page
5을 클릭합니다. page
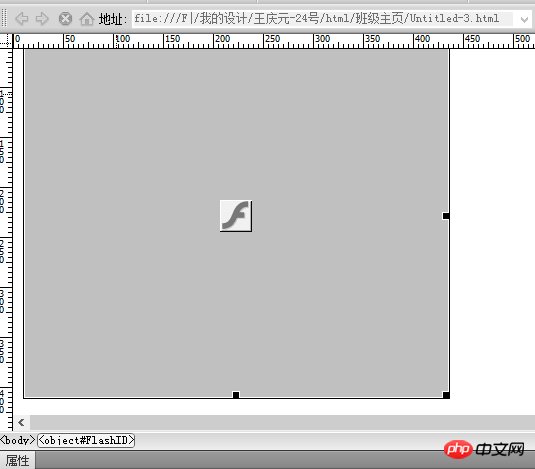
 6. 그런 다음 swf 파일을 캔버스 크기만큼 확대했습니다.
6. 그런 다음 swf 파일을 캔버스 크기만큼 확대했습니다.
 7. 그런 다음 탐색하여 공간에 연결했습니다.
7. 그런 다음 탐색하여 공간에 연결했습니다.
 위 내용은 다음과 같습니다. Dreamweaver 웹 튜토리얼에서 오프닝 애니메이션 효과를 만들어 보세요. 모두에게 도움이 되기를 바랍니다.
위 내용은 다음과 같습니다. Dreamweaver 웹 튜토리얼에서 오프닝 애니메이션 효과를 만들어 보세요. 모두에게 도움이 되기를 바랍니다.
관련 권장 사항:
Dreamweaver 웹 페이지에서 점프 메뉴를 만드는 방법 소개Dreamweaver--웹 사이트에 동적 배너 효과 추가Dreamweaver를 사용하여 앵커 링크 만들기 팁위 내용은 Dreamweaver에서 오프닝 애니메이션 효과가 있는 웹 페이지를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7747
7747
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
Dreamweaver에서 텍스트 위치 조정은 다음 단계에 따라 완료할 수 있습니다. 텍스트를 선택하고 텍스트 위치 조정기를 사용하여 가로 조정을 수행합니다. 왼쪽 정렬, 오른쪽 정렬, 가운데 정렬 2. 세로 조정 수행: 위쪽 정렬, 아래쪽 정렬, 세로; 3. Shift 키를 누르고 화살표 키를 사용하여 위치를 미세 조정합니다. 4. 바로 가기 키를 사용하여 빠르게 정렬합니다. 왼쪽 정렬(Ctrl/Cmd + L), 오른쪽 정렬(Ctrl/Cmd + R), 가운데 정렬 (Ctrl/Cmd + C).
 Dreamweaver 웹페이지 제작에 비디오를 추가하는 방법
Apr 09, 2024 am 01:42 AM
Dreamweaver 웹페이지 제작에 비디오를 추가하는 방법
Apr 09, 2024 am 01:42 AM
Dreamweaver를 사용하여 비디오 포함: 비디오 요소를 삽입합니다. 동영상 파일을 선택하여 업로드하세요. 비디오 유형, URL, 크기, 자동 재생 및 컨트롤을 설정합니다. 영상을 삽입하세요. 선택 사항: 비디오 모양을 사용자 정의합니다.
 드림위버에서 줄 간격을 조정하는 방법
Apr 09, 2024 am 03:00 AM
드림위버에서 줄 간격을 조정하는 방법
Apr 09, 2024 am 03:00 AM
Dreamweaver에서 줄 간격 조정은 텍스트를 선택하고, 단락 패널을 열고, 줄 간격 옵션을 조정하고, 마지막으로 확인을 클릭하여 변경 사항을 적용하는 4단계 과정으로 이루어집니다.
 드림위버에 그림을 추가하는 방법
Apr 09, 2024 am 03:30 AM
드림위버에 그림을 추가하는 방법
Apr 09, 2024 am 03:30 AM
Dreamweaver에 그림을 삽입하려면 삽입 메뉴를 클릭하고 이미지를 선택한 다음 그림 파일을 찾아 선택합니다. 다른 방법으로는 파일을 끌어서 놓거나 HTML 코드를 직접 삽입하는 방법이 있습니다. 속성 조정에는 크기 변경, 정렬, 테두리 추가 및 대체 텍스트 입력이 포함됩니다.
 드림위버 글꼴을 설정하는 방법
Apr 09, 2024 am 02:54 AM
드림위버 글꼴을 설정하는 방법
Apr 09, 2024 am 02:54 AM
속성 패널을 사용하여 글꼴, 크기 및 색상을 선택하여 Dreamweaver에서 글꼴을 설정할 수 있습니다. CSS를 사용하여 전체 웹사이트 또는 특정 요소에 대한 글꼴을 설정하세요. "font" 태그를 사용하여 HTML 코드에서 직접 글꼴을 설정하세요.
 웹 디자인 소프트웨어 Dreamweaver를 중국어로 설정하는 방법
Apr 09, 2024 am 12:39 AM
웹 디자인 소프트웨어 Dreamweaver를 중국어로 설정하는 방법
Apr 09, 2024 am 12:39 AM
Dreamweaver를 중국어로 설정하려면 다음 단계를 따르십시오. Dreamweaver를 열고 환경 설정에서 사용자 인터페이스 언어를 중국어 간체 또는 중국어 번체로 변경하고 Dreamweaver 도움말 메뉴 항목을 확인하여 언어 설정을 확인하십시오.
 드림위버에 텍스트 상자를 추가하는 방법
Apr 09, 2024 am 01:15 AM
드림위버에 텍스트 상자를 추가하는 방법
Apr 09, 2024 am 01:15 AM
Dreamweaver에서 텍스트 상자 추가: 새 문서를 열고 표 텍스트 필드를 삽입합니다. 속성 패널을 통해 이름, 높이, 너비, 줄바꿈 등의 텍스트 상자 속성을 설정합니다. 텍스트 상자를 더블클릭하여 텍스트를 입력하고, 텍스트 편집 기능을 이용하여 텍스트 스타일을 설정하세요. CSS를 사용하여 텍스트 상자의 모양과 동작을 사용자 정의합니다. 속성 패널의 HTML 탭을 사용하여 텍스트 상자 코드를 보고 편집합니다.
 드림위버에서 텍스트 크기를 설정하는 방법
Apr 09, 2024 am 02:18 AM
드림위버에서 텍스트 크기를 설정하는 방법
Apr 09, 2024 am 02:18 AM
Dreamweaver에서 텍스트 크기를 설정하려면 다음과 같이 하십시오. 텍스트를 선택하십시오. 텍스트 메뉴로 이동하십시오. 글꼴 크기를 선택하십시오. 원하는 크기를 선택하십시오. 저장하려면 Enter를 누르십시오.




