JS 실행은 DOM 트리의 구문 분석 및 렌더링을 차단하므로 CSS 로딩은 DOM 트리의 구문 분석 및 렌더링을 차단합니까? 그래서 다음에는 CSS 로딩을 통해 DOM 트리를 파싱하고 렌더링하는 방법을 테스트해 보겠습니다.
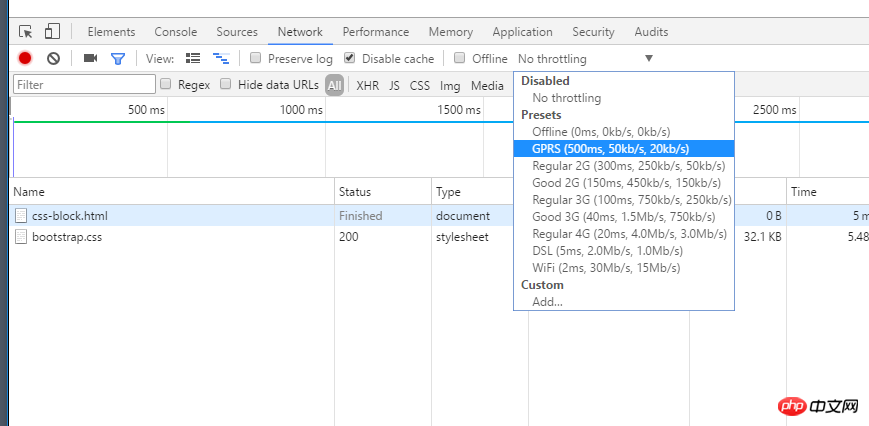
이 테스트를 완료하려면 먼저 Chrome을 사용하여 다운로드 속도를 설정하는 방법을 알아봅시다
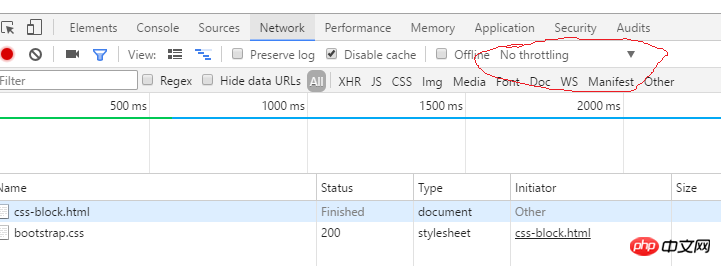
1. Chrome 콘솔을 열면(F12 키를 누름) 아래 그림을 볼 수 있으며 초점이 내가 있는 곳에 있습니다. 빨간색 원을 그렸습니다


CSS 로딩이 DOM 트리의 구문 분석 및 렌더링을 차단합니까?
코드로 말하면:<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
h1 {
color: red !important
}
</style>
<script>
function h () {
console.log(document.querySelectorAll('h1'))
}
setTimeout(h, 0)
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
</body>
</html>
CSS가 DOM 트리 구문 분석을 차단합니까?
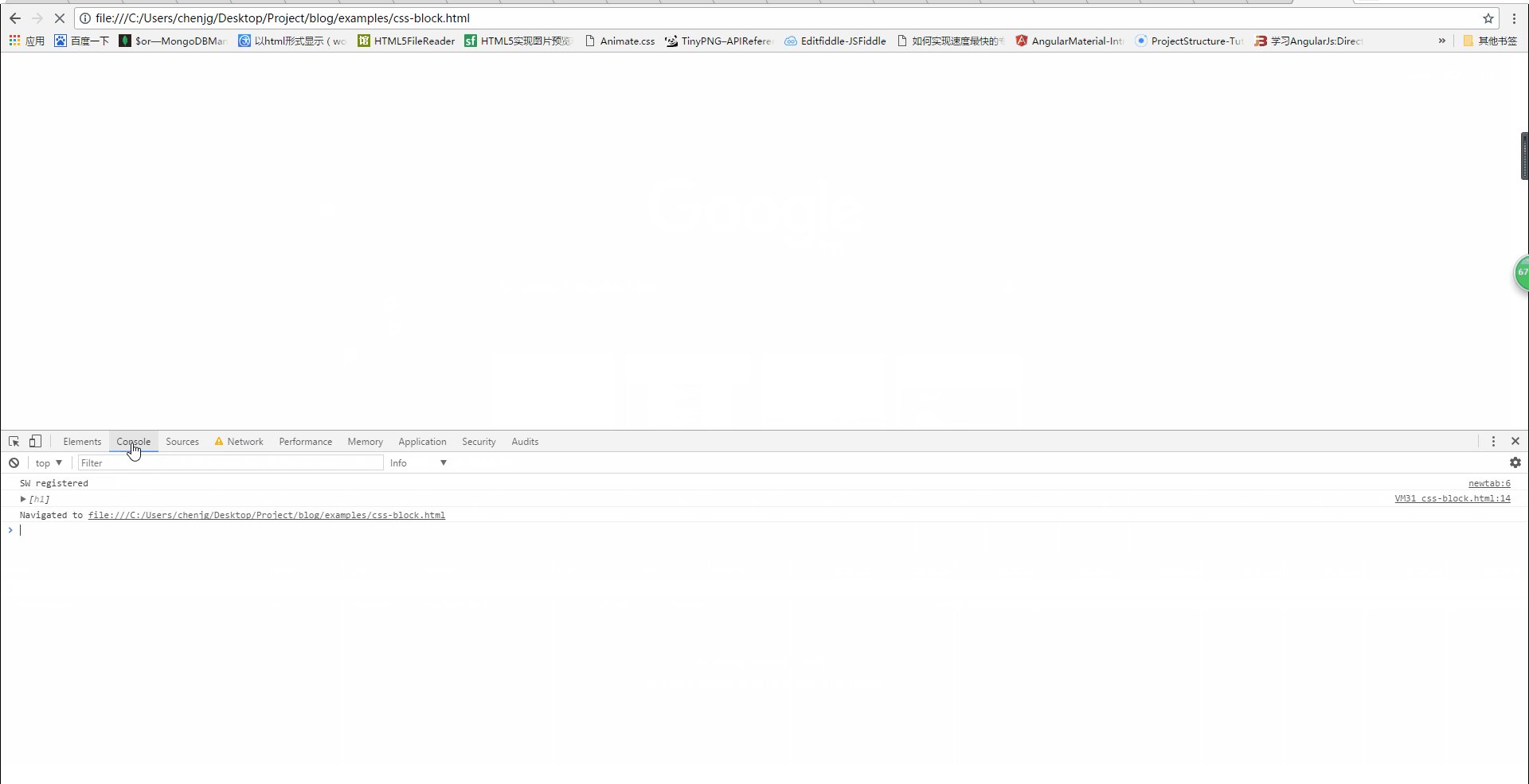
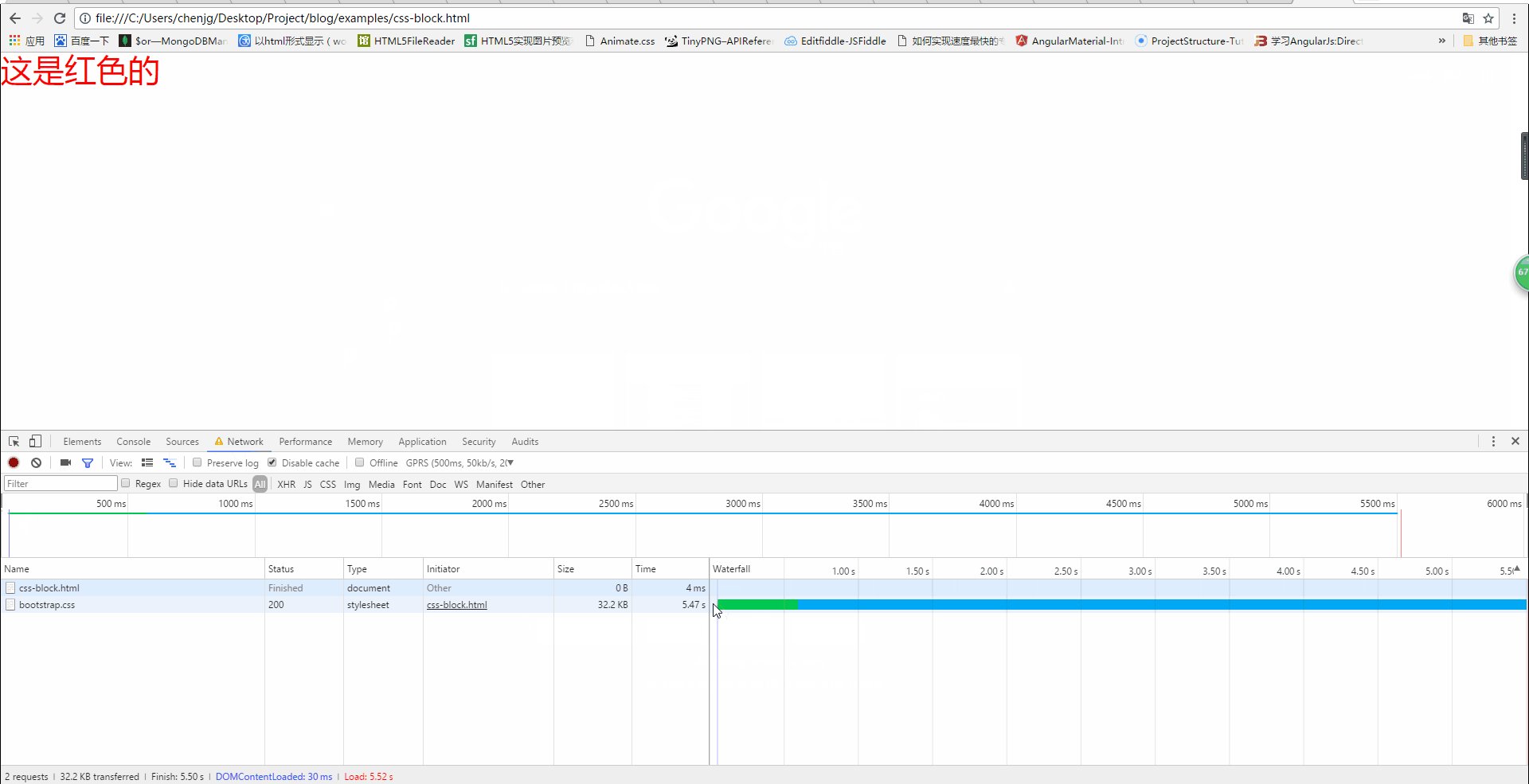
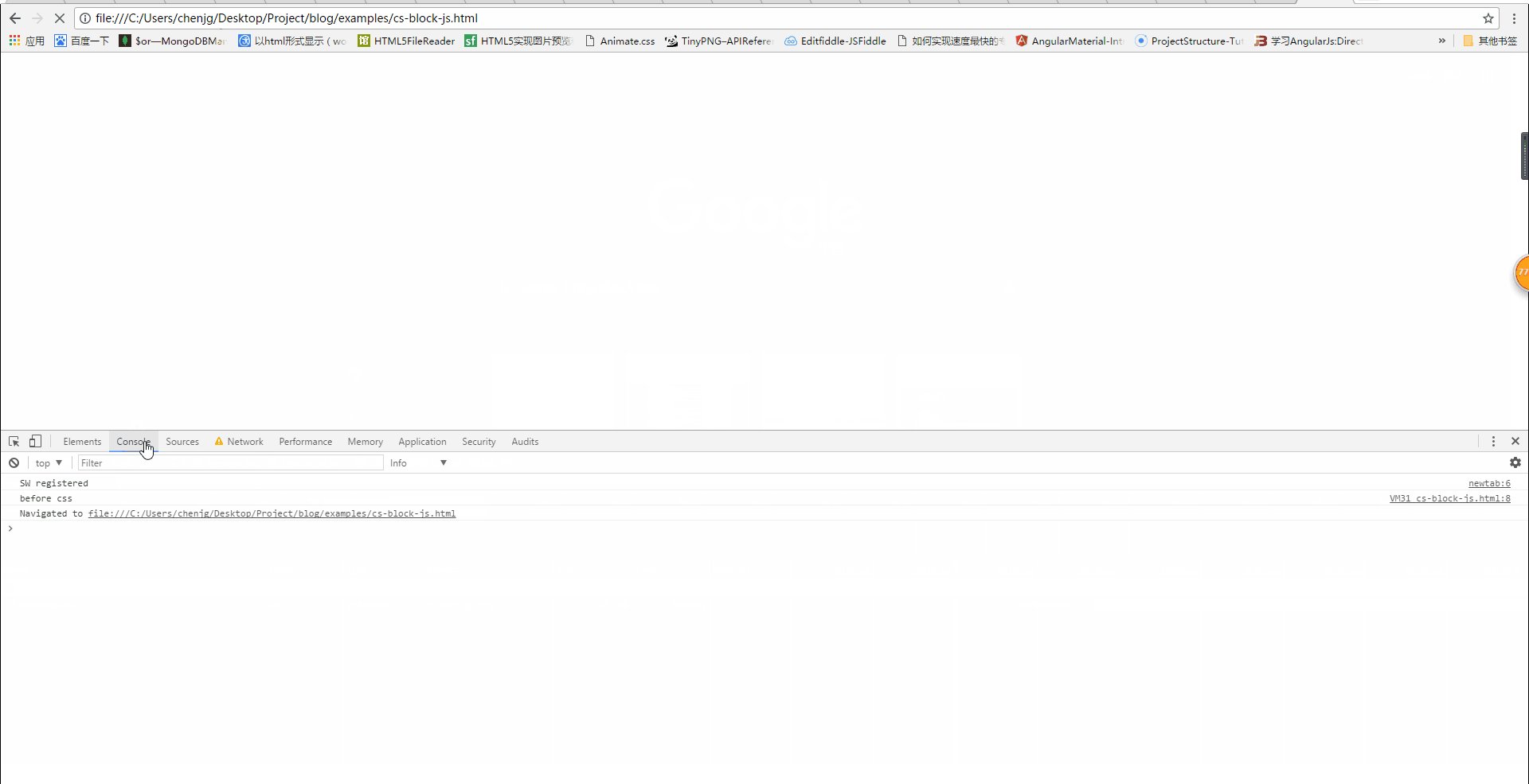
위 그림을 보면 CSS가 로딩되지 않은 상태에서는 h1이 표시되지 않는 것을 알 수 있는데, 이때 콘솔 출력은 다음과 같습니다
CSS 로딩이 DOM 트리 렌더링을 차단합니까?
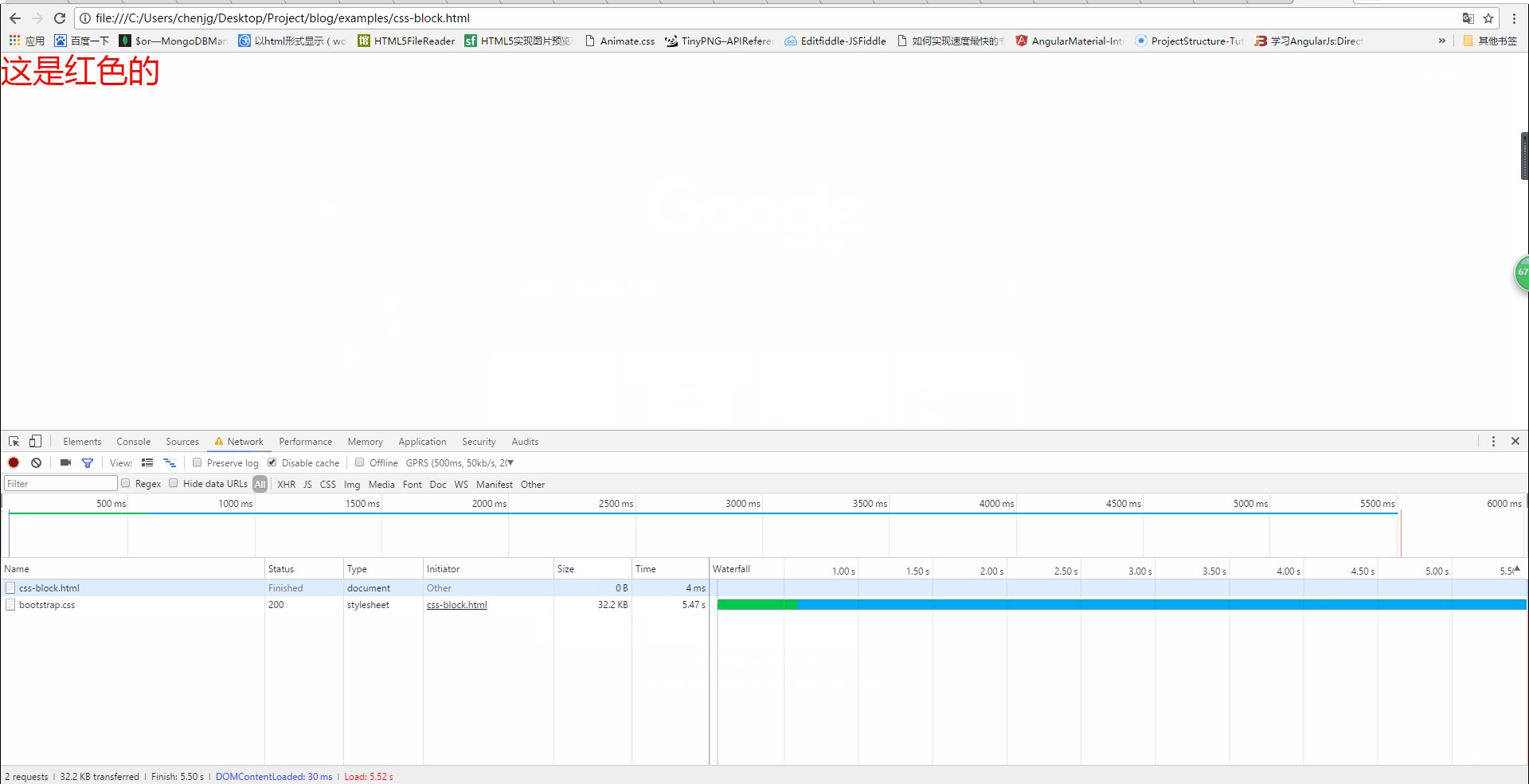
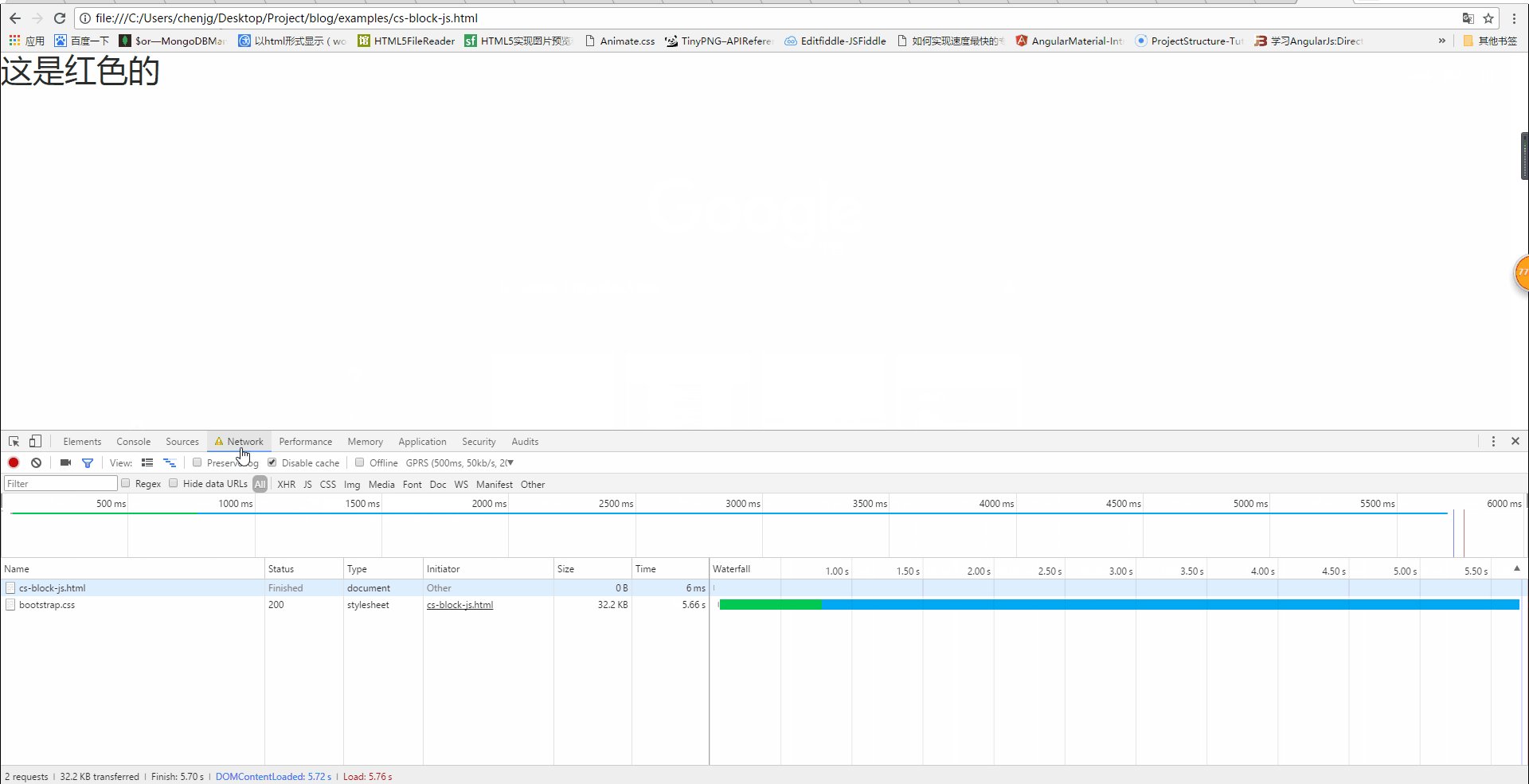
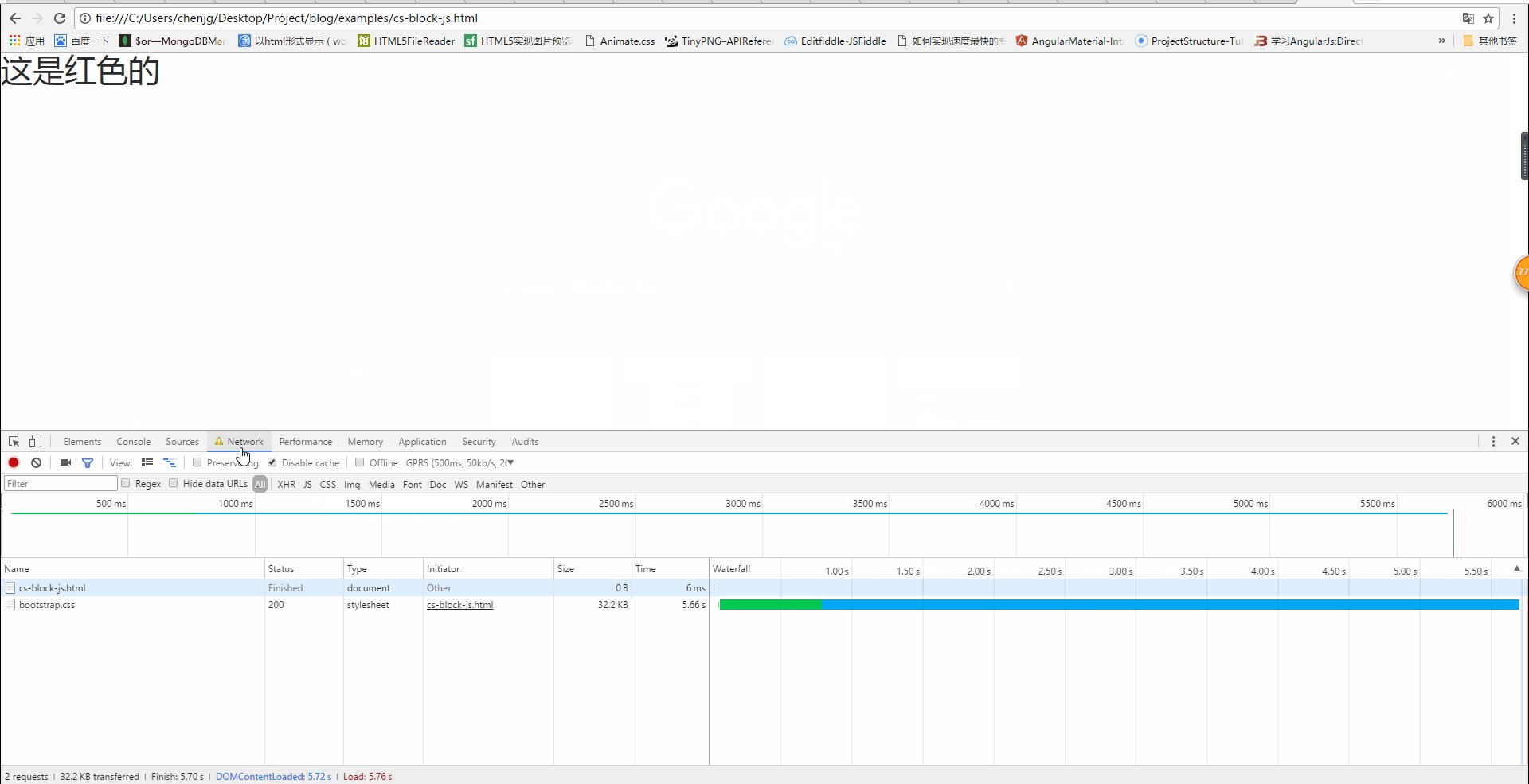
위 그림에서 CSS가 로드되지 않은 경우 페이지에 흰색 화면이 표시되는 것을 볼 수 있습니다. 즉, CSS가 로드될 때까지는 빨간색 글꼴이 표시되지 않습니다. 다음 콘텐츠가 구문 분석되었지만 렌더링되지 않았습니다. 따라서 CSS 로딩은 DOM 트리 렌더링을 차단합니다.
CSS 로딩이 js 실행을 차단하나요?
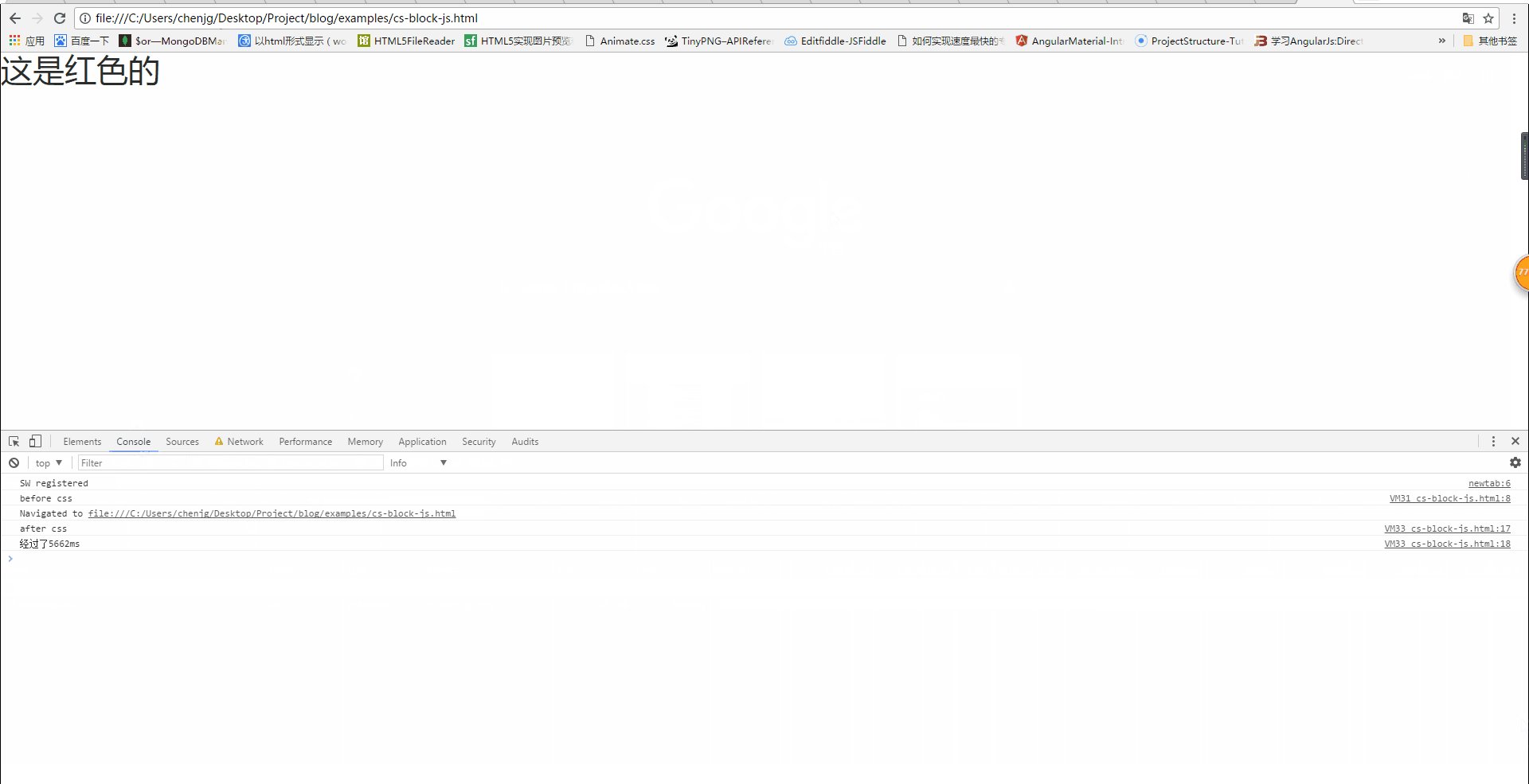
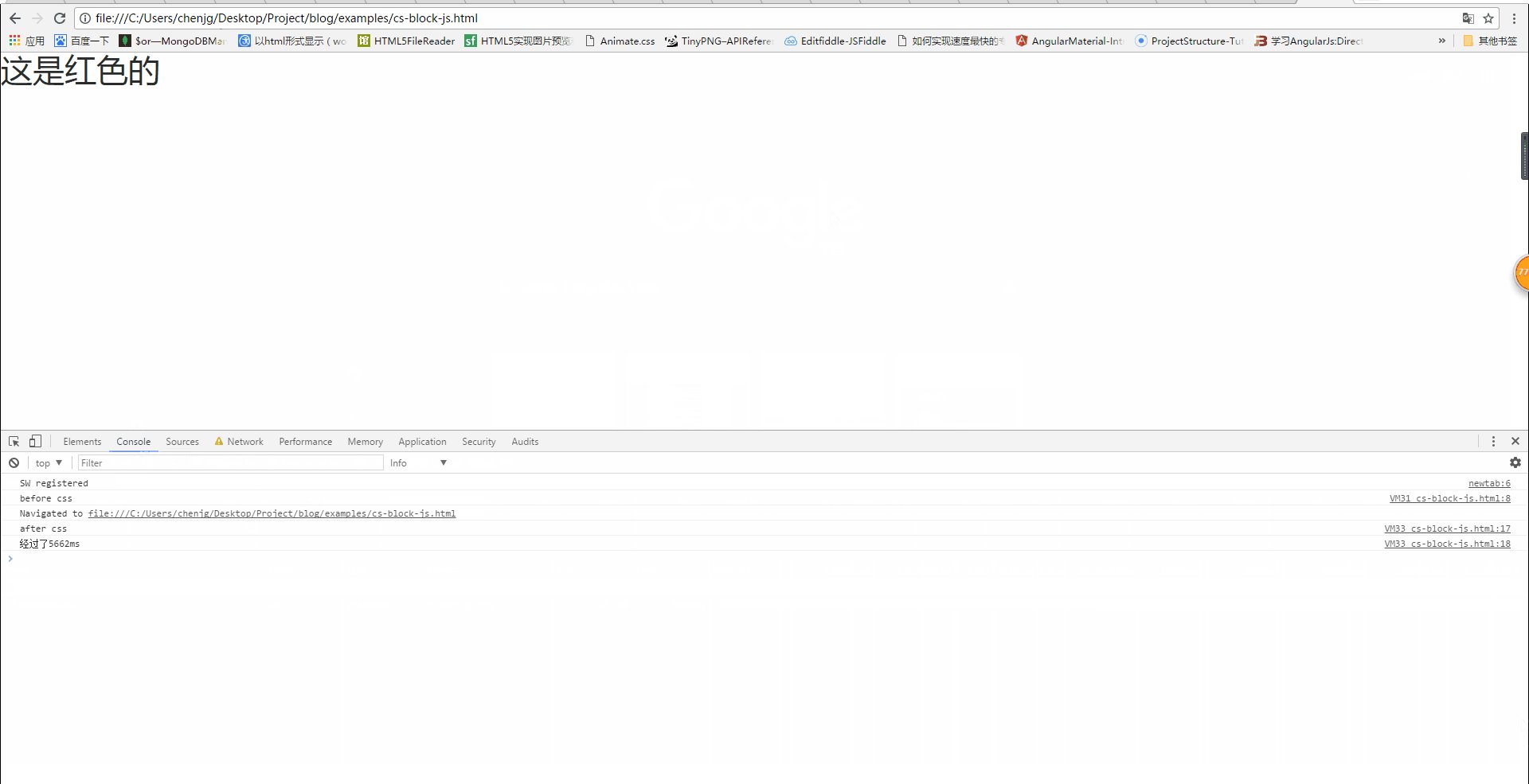
위의 추론에서 CSS 로딩은 DOM 트리 구문 분석을 차단하지 않지만 DOM 트리 렌더링을 차단한다는 결론을 내릴 수 있습니다. 그러면 CSS 로딩이 js 실행을 차단할까요?마찬가지로 코드를 통해 검증해 보세요.<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script>
console.log('before css')
var startDate = new Date()
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
<script>
var endDate = new Date()
console.log('after css')
console.log('经过了' + (endDate -startDate) + 'ms')
</script>
</body>
</html>

결론
위에서 다음과 같은 결론을 내릴 수 있습니다.1.css 로딩은 구문 분석을 차단하지 않습니다. DOM 트리2.css 로딩은 DOM 트리의 렌더링을 차단합니다
3.css 로딩은 후속 js 문 실행을 차단합니다
1. CDN을 사용하세요(CDN은 캐시된 콘텐츠가 있는 가장 가까운 노드를 선택하여 네트워크 상태에 따라 리소스를 제공하므로 로딩 시간을 줄일 수 있습니다)
2. CSS를 압축합니다(webpack과 같은 다양한 패키징 도구를 사용할 수 있습니다). , gulp 등을 사용할 수도 있습니다.
3. 캐시를 합리적으로 사용하세요(cache-control 설정, 만료, E-tag 모두 좋지만 한 가지 문제에 주의해야 합니다. 파일이 업데이트되면 캐싱의 영향을 피하기 위한 한 가지 해결책은 파일 이름 뒤에 버전 번호를 추가하는 것입니다.
4. http 요청 수를 줄이거나, 여러 CSS 파일을 병합하거나, 간단히 인라인 스타일(인라인 스타일)을 작성하세요. 한 가지 단점은 캐시할 수 없다는 점입니다.)
위 내용은 CSS 로딩으로 인해 발생하는 차단에 대한 자세한 설명이므로 모든 분들께 도움이 되기를 바랍니다.
관련 권장 사항:
CSS가 로드된 후 후속 코드를 실행할지 여부를 판단하는 예_javascript 기술
위 내용은 자세한 설명: CSS 로딩으로 인해 차단이 발생하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!