WeChat 애플릿은 버튼을 클릭하여 글꼴 색상을 변경하는 기능을 구현합니다.
이번 글에서는 WeChat 미니 프로그램 wx:for 루프와 관련된 버튼 클릭으로 글꼴 색상을 변경하는 기능을 구현하는 WeChat 미니 프로그램을 소개하겠습니다. 데이터 값을 읽고 이벤트 바인딩을 통해 요소 속성을 수정합니다. 팁, 필요한 친구가 참조할 수 있습니다.
이 기사의 예에서는 버튼을 클릭하여 글꼴 색상을 변경하는 기능을 구현하는 WeChat 애플릿에 대해 설명합니다. 참고를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.

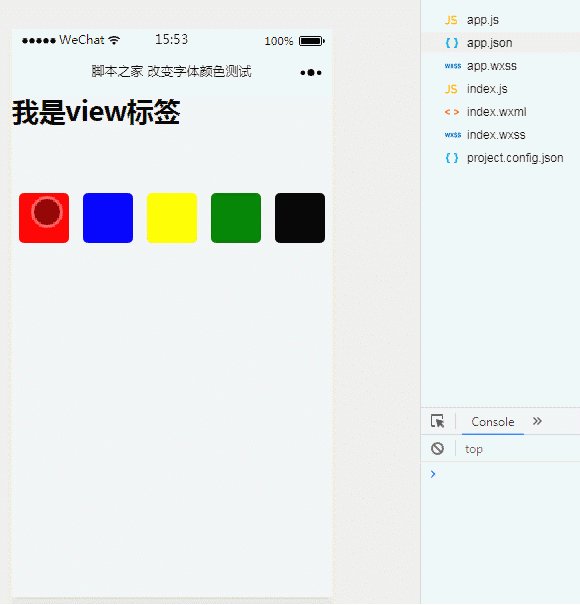
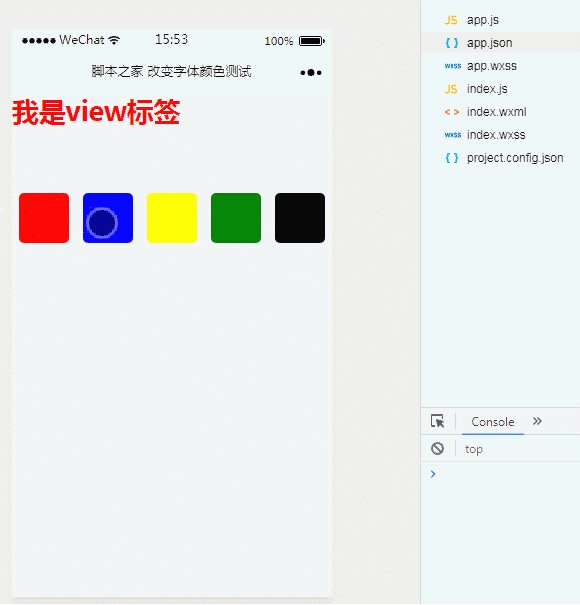
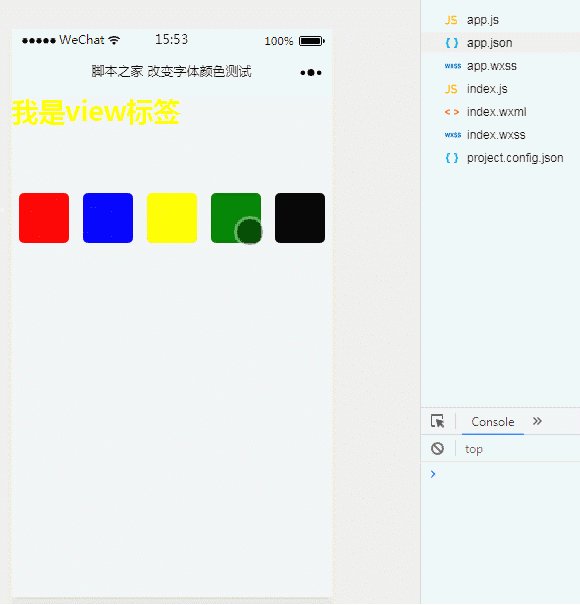
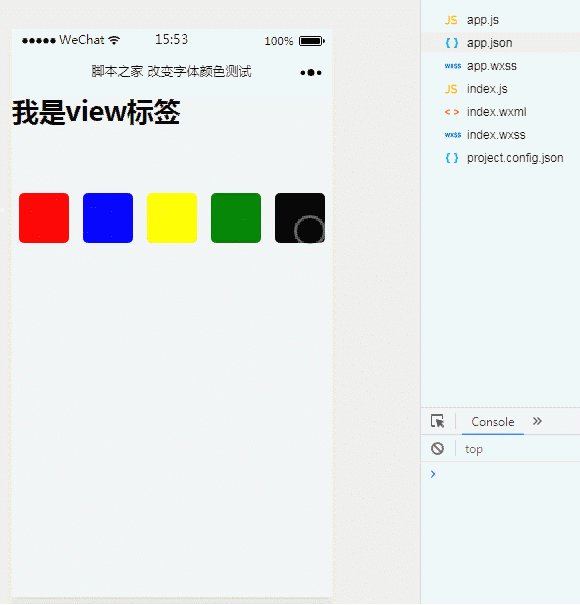
index.wxml 파일
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view>에서는 여기서 값이 사용됩니다.
index.js 파일bindtap="bindtap{{index}}"绑定事件动态修改style="color:{{color}}"
var pageData={}
pageData.data={
color:'black',
colorArray:['red','blue','yellow','green','black']
}
for(var i=0;i<5;++i){
(function(index){
pageData['bindtap'+index]=function(e){
this.setData({
color:this.data.colorArray[index]
})
}
})(i)
}
Page(pageData)WeChat 미니 프로그램에서 이미지 확대 미리보기 기능을 구현하는 방법
WeChat 미니 프로그램에서 공유할 때 사진을 사용자 정의하는 새로운 기능
WeChat 미니 프로그램 영상, 음악, 그림 구성 요소에 대한 자세한 설명
위 내용은 WeChat 애플릿은 버튼을 클릭하여 글꼴 색상을 변경하는 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 딩톡 그룹 내 개인 이름 변경 방법_딩톡 그룹 내 개인 이름 수정 방법
Mar 29, 2024 pm 08:41 PM
딩톡 그룹 내 개인 이름 변경 방법_딩톡 그룹 내 개인 이름 수정 방법
Mar 29, 2024 pm 08:41 PM
1. 먼저 딩톡을 실행하세요. 2. 그룹 채팅을 열고 오른쪽 상단에 있는 점 3개를 클릭하세요. 3. 이 그룹에서 내 닉네임을 찾아보세요. 4. 입력하여 수정하고 저장하려면 클릭하세요.
 Douyin Blue V가 이름을 바꿀 수 있나요? 기업 Douyin Blue V 계정의 이름을 변경하는 단계는 무엇입니까?
Mar 22, 2024 pm 12:51 PM
Douyin Blue V가 이름을 바꿀 수 있나요? 기업 Douyin Blue V 계정의 이름을 변경하는 단계는 무엇입니까?
Mar 22, 2024 pm 12:51 PM
Douyin Blue V 인증은 Douyin 플랫폼에 있는 회사 또는 브랜드의 공식 인증으로 브랜드 이미지와 신뢰성을 높이는 데 도움이 됩니다. 기업 개발 전략 조정 또는 브랜드 이미지 업데이트로 인해 회사는 Douyin Blue V 인증의 이름을 변경할 수 있습니다. 그럼 Douyin Blue V가 이름을 바꿀 수 있을까요? 대답은 '예'입니다. 이 글에서는 기업 Douyin Blue V 계정의 이름을 수정하는 단계를 자세히 소개합니다. 1. Douyin Blue V의 이름을 변경할 수 있나요? Douyin Blue V 계정의 이름을 변경할 수 있습니다. Douyin의 공식 규정에 따라 기업 Blue V 인증 계정은 특정 조건을 충족한 후 계정 이름 변경을 신청할 수 있습니다. 일반적으로 기업은 이름 변경의 적법성과 필요성을 입증하기 위해 영업 허가증, 조직 코드 인증서 등과 같은 관련 지원 자료를 제공해야 합니다. 2. 기업 Douyin Blue V 계정의 이름을 수정하려면 어떤 단계를 거쳐야 합니까?
 전원 버튼을 누른 후 노트북이 시작되지 않는 이유는 무엇입니까?
Mar 10, 2024 am 09:31 AM
전원 버튼을 누른 후 노트북이 시작되지 않는 이유는 무엇입니까?
Mar 10, 2024 am 09:31 AM
Windows 노트북이 부팅되지 않는 데에는 여러 가지 이유가 있을 수 있습니다. 메모리 오류, 배터리 방전, 전원 버튼 결함 또는 하드웨어 문제는 모두 일반적인 원인입니다. 이 문제를 해결하는 데 도움이 되는 몇 가지 해결 방법은 다음과 같습니다. 전원 버튼을 누른 후에도 노트북이 켜지지 않습니다. 전원 버튼을 누른 후에도 Windows 노트북이 여전히 켜지지 않는 경우 문제 해결을 위해 취할 수 있는 몇 가지 단계는 다음과 같습니다. 노트북이 완전히 충전되어 있습니까? 노트북을 청소하려면 하드 리셋을 수행하세요. 메모리를 다시 장착하세요. 투명 CMOS 유형 배터리 노트북을 수리받으세요. 1] 노트북이 완전히 충전되어 있나요? 가장 먼저 할 일은 노트북이 완전히 충전되었는지 확인하는 것입니다. 배터리가 방전되면 노트북이 시작되지 않습니다
 Win10 절전 시간 수정 팁 공개
Mar 08, 2024 pm 06:39 PM
Win10 절전 시간 수정 팁 공개
Mar 08, 2024 pm 06:39 PM
Win10 절전 시간 수정 팁 공개 현재 널리 사용되는 운영체제 중 하나인 Windows 10에는 사용자가 컴퓨터를 사용하지 않을 때 전원을 절약하고 화면을 보호할 수 있도록 절전 기능이 있습니다. 그러나 기본 절전 시간이 사용자의 요구 사항을 충족하지 못하는 경우도 있으므로 Win10 절전 시간을 수정하는 방법을 아는 것이 특히 중요합니다. 이 문서에서는 Win10의 절전 시간을 수정하여 시스템의 절전 설정을 쉽게 사용자 지정할 수 있는 팁을 공개합니다. 1. "설정"을 통해 Win10 절전 시간 수정 먼저, 가장 간단한 수정
 아이폰 16은 어떤 모습일까? iPhone 16에는 어떤 변화가 있나요?
Apr 07, 2024 pm 05:10 PM
아이폰 16은 어떤 모습일까? iPhone 16에는 어떤 변화가 있나요?
Apr 07, 2024 pm 05:10 PM
iPhone 15 시리즈가 출시된 이후 Apple의 새로운 iPhone 16의 외관과 구성에 대한 정보가 끊임없이 공개되었습니다. 아이폰 16은 어떤 모습일까? iPhone 16에는 개선 사항이 있습니까? 최근 한 해외 블로거가 아이폰 16 시리즈의 디자인을 선보였습니다. 전체적인 디자인은 기본적으로 아이폰 15 시리즈와 동일합니다. 사진에서 볼 수 있듯이 아이폰16 시리즈 전체에는 새로운 '촬영' 버튼이 기본 탑재돼 사용자가 더욱 편리하게 사진을 찍을 수 있게 됐다. 또한 다른 디자인 세부 사항은 아직 알려지지 않았습니다. 메시지에는 이 새 버튼이 비디오를 촬영하는 데 사용되며 전원 버튼 아래에 있음이 표시됩니다. 이전 뉴스에서는 용량성 솔리드 스테이트 버튼일 수 있다고 언급했지만 최근 보고서에 따르면 여전히 버튼이어야 합니다.
 Xianyu에 게시된 제품의 주소 위치를 수정하는 방법
Mar 28, 2024 pm 03:36 PM
Xianyu에 게시된 제품의 주소 위치를 수정하는 방법
Mar 28, 2024 pm 03:36 PM
Xianyu 플랫폼에 제품을 게시할 때 사용자는 실제 상황에 따라 제품의 지리적 위치 정보를 맞춤화할 수 있으므로 잠재 구매자가 제품의 특정 위치를 보다 정확하게 파악할 수 있습니다. 제품이 성공적으로 선반에 올려지면 판매자의 위치가 변경되더라도 걱정할 필요가 없습니다. Xianyu 플랫폼은 유연하고 편리한 수정 기능을 제공합니다. 그러면 게시된 제품의 주소를 수정하려면 어떻게 해야 합니까? 이 튜토리얼 가이드에서는 자세한 단계별 가이드를 제공할 수 있기를 바랍니다. 도와주세요! Xianyu에서 출시 제품 주소를 수정하는 방법은 무엇입니까? 1. Xianyu를 열고 내가 게시한 내용을 클릭한 후 제품을 선택하고 편집을 클릭합니다. 2. 위치 아이콘을 클릭하고 설정하려는 주소를 선택하세요.
 상사직접 채용 인사말 내용 수정 방법
Mar 01, 2024 pm 03:40 PM
상사직접 채용 인사말 내용 수정 방법
Mar 01, 2024 pm 03:40 PM
Boss Direct Recruitment라는 구직 및 채용 소프트웨어에서 사용자는 자신의 인사말을 맞춤화하여 자신의 성격과 입사 지원 의지를 더 잘 보여줄 수 있습니다. 그러나 기본 인사말 용어가 다소 기계적이고 엄격할 때도 있습니다. 많은 사용자가 직접 변경하고 싶지만 설정 위치를 알지 못하는 경우가 있습니다. 따라서 이 튜토리얼 가이드에서는 자세한 내용을 알고 싶은 플레이어를 위해 자세한 수정 단계를 소개합니다. 이 글을 따라가서 알아보세요! 상사가 직접 인사할 사람을 고용할 때 답변을 변경하는 방법: [상사 직접 고용]-[나의]-[설정 아이콘]-[인사말 언어]. 구체적인 단계: 1. 먼저 상사 직접 채용 소프트웨어를 클릭합니다. 홈페이지에 들어간 후 오른쪽 하단의 [내]를 클릭합니다. 2. 그런 다음 마이 페이지로 이동하면 관련 데이터를 볼 수 있습니다.
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.




