
이 기사에서는 주로 WeChat 애플릿이 슬라이더 구성 요소를 기반으로 라벨 투명도를 동적으로 수정할 수 있는 방법을 설명합니다. 여기에는 WeChat 애플릿 이벤트 바인딩, base64 형식 이미지 로딩 및 슬라이더 구성 요소 사용 기술이 포함됩니다. , 도움이 필요한 친구가 참조할 수 있습니다.
이 문서의 예에서는 슬라이더 구성 요소를 기반으로 라벨 투명도를 동적으로 수정하는 WeChat 애플릿 방법을 설명합니다. 다음과 같이 참조용으로 모든 사람과 공유하세요.
Key code
index.wxml
<view class="img" style="opacity:{{imgOpacity}}"></view>
<slider min="0" max="1" step="0.1" show-value value="1" bindchange="changeImgOpacity"/>여기의 불투명도:{{imgOpacity}}는 이미지 투명도를 나타내는 데 사용되는 데이터 imgOpacity:1. 동시에 bindchange="changeImgOpacity" 바인딩 이벤트 핸들러 changeImgOpacity를 사용하여 이미지 투명도를 변경합니다. opacity:{{imgOpacity}}绑定data中的imgOpacity:1,用于表示图片透明度。同时bindchange="changeImgOpacity"绑定事件处理函数changeImgOpacity用于改变图片透明度。
index.js
var pageData={}
pageData.data={
imgOpacity:1
}
pageData['changeImgOpacity']=function(e){
this.setData({
imgOpacity:e.detail.value
})
}
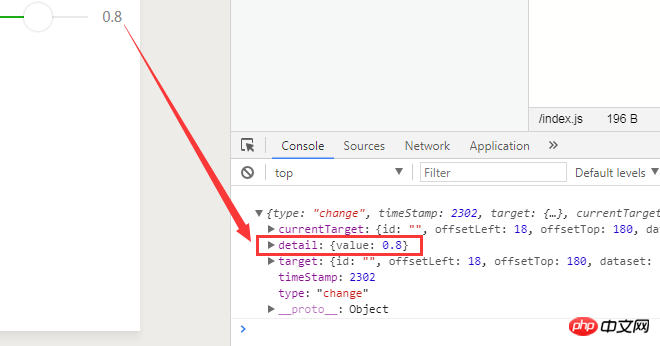
Page(pageData)这里使用setData设置透明度imgOpacity,读者可使用console.log(e)在控制台获取影响imgOpacity改变的e.detail.value

여기서는 setData를 사용하여 투명도 imgOpacity를 설정합니다. 독자는 를 사용할 수 있습니다. console.log (e)아래 표시된 대로 콘솔의 imgOpacity 변경 사항에 영향을 미치는 e.detail.value를 가져옵니다. : 
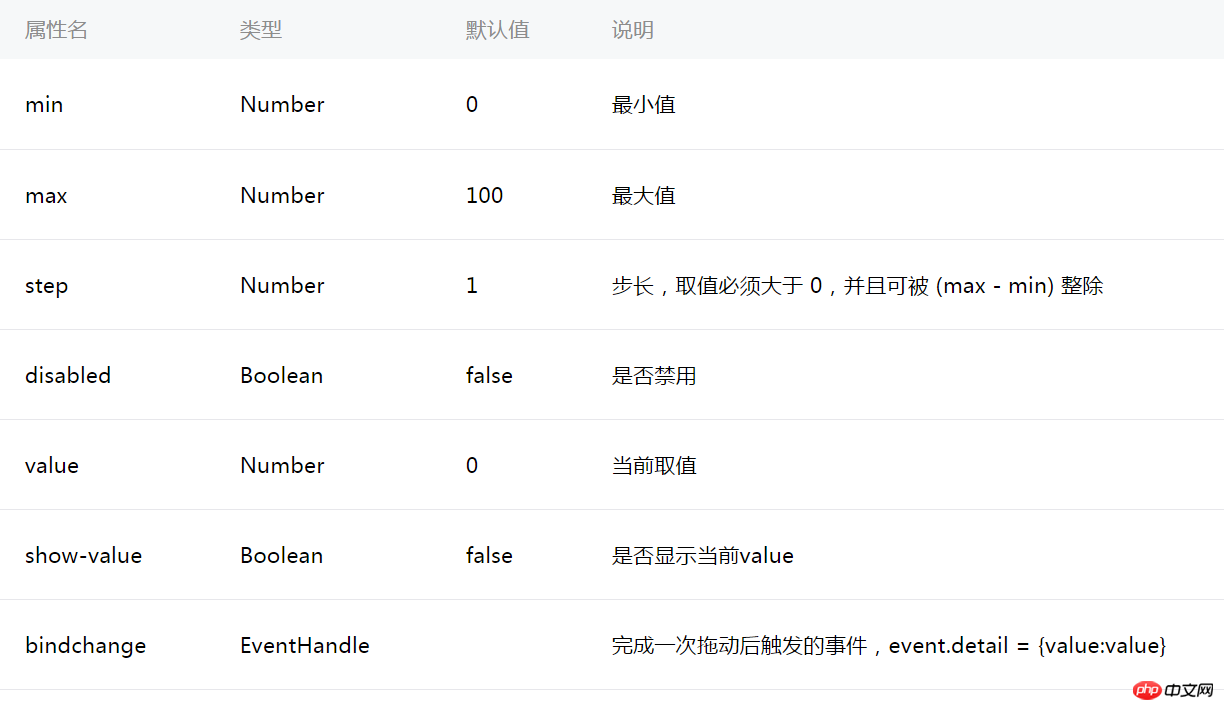
여기에서는 슬라이더 구성요소가 주로 사용됩니다. 이 구성요소는 주로 다음과 같은 속성을 갖습니다.
위 내용은 WeChat 애플릿 슬라이더 구성요소의 라벨 투명도를 동적으로 수정하는 방법입니다. 모든 사람.
WeChat Mini 프로그램에서 이미지 확대 미리보기 기능 구현 방법
🎜WeChat Mini 프로그램에서 공유 시 사진을 사용자 정의하는 새로운 기능🎜🎜🎜🎜WeChat Mini 프로그램 비디오, 음악, 사진 구성 요소에 대한 자세한 설명🎜🎜위 내용은 WeChat 애플릿 슬라이더 구성 요소에서 라벨 투명도를 동적으로 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!