JS에서 document.write() 사용법과 삭제 이유에 대한 간략한 분석
가끔 그런 상황이 발생합니다. 즉, document.write() 함수를 사용하여 웹 페이지에 내용을 쓸 때 문서의 원본 내용이 지워지는 경우가 있습니다. 이것이 초보자에게 문제가 되는 이유는 다음과 같습니다. 이러한 상황이 발생하며, 물론 이러한 상황이 발생하지 않도록 하는 방법도 알게 될 것입니다.
먼저 코드 예제를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
window.onload=function(){
document.write("重温 JavaScript");
}
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>위 코드에서 document.write() 함수가 원본 문서 내용을 지우는 것을 볼 수 있습니다. 다음은 그 이유에 대한 소개입니다.
window.onload 이벤트는 문서 내용이 완전히 로드된 후 이벤트 처리 기능을 실행하는 것입니다. 물론 이때 document.writ() 함수를 실행하면 자동으로 실행됩니다. document.open() 함수를 호출하여 새 문서 스트림을 생성하고 새 콘텐츠를 작성한 다음 브라우저를 통해 표시하면 원본 콘텐츠를 덮어씁니다. 그러나 많은 친구들은 여전히 다음과 같은 상황에서 원본 웹 페이지의 내용을 덮어쓰지 않는 이유에 대해 질문합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
document.write("重温 JavaScript");
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>위 코드에서 원본 문서는 내용을 덮어쓰지 않습니다. 비어 있습니다. 이는 현재 문서 스트림이 브라우저에 의해 생성되고 document.wirte() 함수가 그 안에 있기 때문입니다. 즉, 이 함수가 실행될 때 문서 스트림이 닫히지 않고 문서입니다. open()은 지금은 호출되지 않습니다. 이 함수는 새 문서 스트림을 생성하므로 덮어쓰지 않습니다. 일부 친구는 다음 방법이 여전히 작동하지 않는 이유를 물을 수 있습니다. 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
document.close();
document.write("重温 JavaScript");
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>
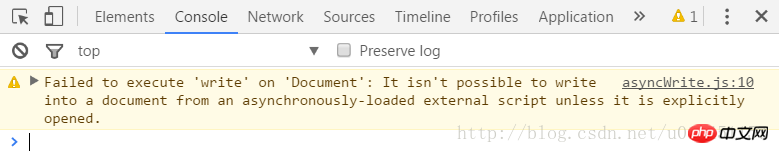
외부 JavaScript를 비동기적으로 참조하는 경우 먼저 document.open()을 실행하여 문서를 지운 다음 document.write()를 실행해야 합니다. 매개변수는 본문 내용 시작 부분에 작성됩니다.
document.open()을 먼저 실행하지 않고 document.write()를 직접 실행하면 유효하지 않으며 Chrome에 다음과 같은 프롬프트가 표시됩니다.

<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
function create(){
var newWindow=window.open("","Document","_blank");
newWindow.document.write("Hello JavaScript");
newWindow.document.close();
newWindow.document.write("覆盖后的输出");
}
window.onload=function(){
var obt=document.getElementById("bt");
obt.onclick=function(){
create();
}
}
</script>
</head>
<body>
<p id="print">Hello JavaScript</p>
<input type="button" id="bt" value="查看效果"/>
</body>
</html>// asyncWrite.js document.open(); document.write('<p>test</p>'); document.close(); <!-- asyncWrite.html --> <!-- 运行前 --> <body> <script src="asyncWrite.js" async></script> </body> <!-- 运行后 --> <body> <p>test</p> </body>
<!-- 运行前 -->
<script>
document.write('<script>document.write("<p>test</p>");<\/script>');
</script>
<!-- 运行后 -->
<script>
document.write('<script>document.write("<p>test</p>");<\/script>');
</script>
<script>document.write("<p>test</p>");</script>
<p>test</p>
먼저 권장 사항:
document.write() 및 출력 콘텐츠 스타일 및 위치 control_javascript 기술
코드 생성기 문서 write()_javascript 기술
document.open() 및 document.write()_기본 지식
document.write() 및 HTML4.01의 짝이 없는 태그에 대한 자세한 설명_기본 지식
위 내용은 JS에서 document.write() 사용법과 삭제 이유에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




