
이 글에서는 주로 WeChat 애플릿에서 뷰 라벨의 너비와 높이를 동적으로 변경하는 방법을 소개합니다. 여기에는 WeChat 애플릿 이벤트 응답과 setData를 사용하여 데이터 데이터를 동적으로 운영하는 구현 기술이 포함되어 있습니다.
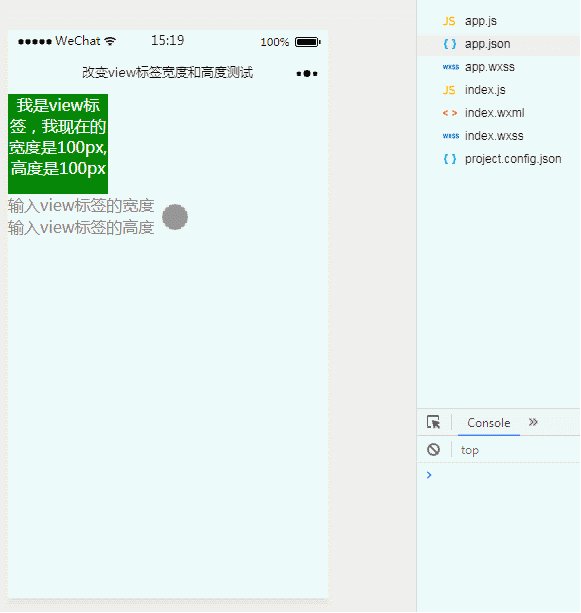
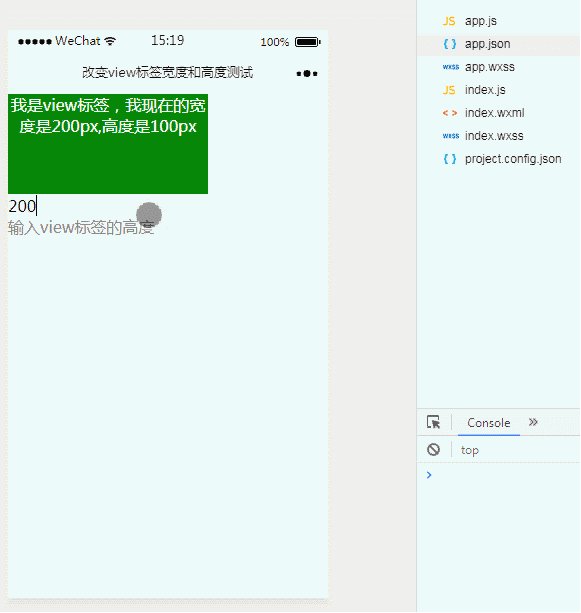
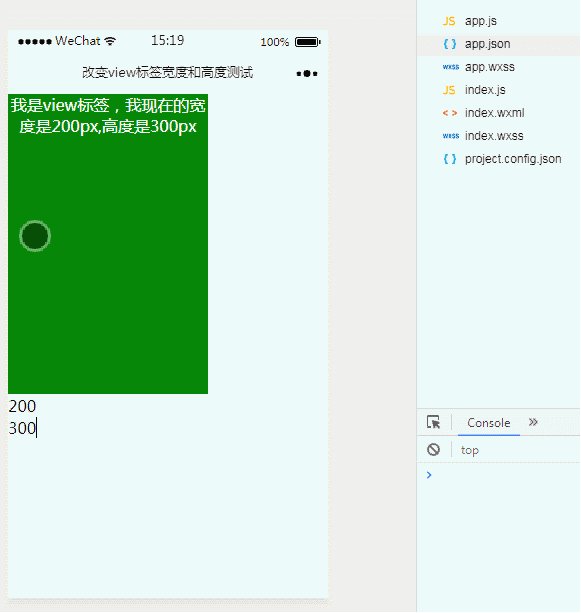
1. 효과 표시

2. 키 코드
index.wxml 파일
<view class="view" style="width:{{view.Width}}px;height:{{view.Height}}px;"
>我是view标签,我现在的宽度是{{view.Width}}px,高度是{{view.Height}}px</view>
<input placeholder="输入view标签的宽度" bindinput="viewWidth"></input>
<input placeholder="输入view标签的高度" bindinput="viewHeight"></input> 여기에 설정한 style="width:{{view.Width}}px;height:{{view.Height}}px;" 값을 이벤트 응답을 통해 동적으로 변경할 수 있으므로 뷰 구성 요소가 변경됩니다. 너비 및 높이 스타일.
index.js 파일
var pageData={}
pageData.data={
view:{
Width:100,
Height:100
}
}
pageData['viewWidth']=function(e){
console.log(e);
this.setData({
view:{
Width:e.detail.value,
Height:this.data.view.Height
}
})
}
pageData['viewHeight']=function(e){
this.setData({
view:{
Width:this.data.view.Width,
Height:e.detail.value
}
})
}
Page(pageData)위 내용은 WeChat 애플릿에서 뷰 라벨의 너비와 높이를 동적으로 변경하는 방법입니다. 모두에게 도움이 되기를 바랍니다.
관련 권장 사항:
WeChat 미니 프로그램의 이동 가능한 모바일 사진 및 두 손가락 확대/축소의 예에 대한 자세한 설명
jQuery가 uploadView를 사용하여 이미지 미리 보기 및 업로드 기능을 구현하는 방법의 예
위 내용은 WeChat 애플릿을 사용하여 보기 레이블의 너비와 높이를 동적으로 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!