css 프론트 엔드 개발에서 그리드 레이아웃은 웹 사이트 디자인의 기초이며 CSS 그리드는 그리드 레이아웃을 만드는 가장 강력하고 간단한 도구입니다. 이 기사에서는 5분 안에 CSS 그리드 레이아웃을 배우는 방법을 주로 소개합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.

CSS Grid도 올해 주요 브라우저(Safari, Chrome, Firefox, Edge)에서 기본 지원을 얻었으므로 모든 프런트엔드 개발자는 가까운 시일 내에 이 기술을 배워야 할 것이라고 믿습니다.
이 글에서는 CSS Grid의 기본 사항을 최대한 빠르게 다루겠습니다. 나는 단지 기본에 충실하기 위해 당신이 신경쓰지 말아야 할 모든 것을 생략하고 있습니다.
첫 번째 그리드 레이아웃
CSS 그리드 레이아웃은 래퍼(상위 요소)와 항목(하위 요소)이라는 두 가지 핵심 구성 요소로 구성됩니다. 래퍼는 실제 그리드이고 항목은 그리드의 내용입니다.
다음은 내부에 6개 항목을 포함하는 래퍼 요소입니다.
<p class="wrapper"> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> </p>
래퍼 요소를 그리드(그리드)로 바꾸려면 표시 속성을 그리드로 설정하세요.
.wrapper {
display: grid;
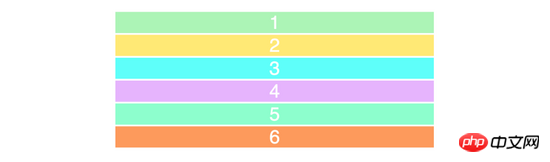
}그러나, 우리가 원하는 그리드 모양을 정의하지 않았기 때문에 아직 아무 작업도 수행하지 않습니다. 그것은 단순히 6개의 p를 서로 쌓을 것입니다.

일부 스타일을 추가했지만 CSS Grid와는 관련이 없습니다.
열(columns)과 행(rows)
2차원 그리드 컨테이너로 만들기 위해서는 열과 행을 정의해야 합니다. 3개의 열과 2개의 행을 만들어 보겠습니다. 우리는 그리드-템플릿-행과 그리드-템플릿-열 속성을 사용할 것입니다.
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}보시다시피 우리는 3개의 열을 얻도록 Grid-template-columns에 3개의 값을 썼습니다. 우리는 2개의 행을 얻고 싶기 때문에 Grid-template-rows에 2개의 값을 지정합니다.
이 값은 열의 너비(100px)와 행의 높이(50px)를 결정합니다. 결과는 다음과 같습니다.

이러한 값이 그리드 모양과 어떻게 관련되는지 올바르게 이해하려면 이 예를 살펴보세요.
.wrapper {
display: grid;
grid-template-columns: 200px 50px 100px;
grid-template-rows: 100px 30px;
}위 코드를 이해하고 위 코드가 어떤 레이아웃을 만들어낼지 생각해 보시기 바랍니다.
위 코드의 레이아웃 결과는 다음과 같습니다.

이해하기도 쉽고 사용법도 매우 간단하죠? 조금 더 어렵게 만들어 보겠습니다.
항목(하위 요소) 배치
다음으로 배워야 할 것은 그리드에 항목(하위 요소)을 배치하는 방법입니다. 특히 레이아웃을 매우 쉽게 만들 수 있는 그리드 레이아웃의 강력한 기능이 발휘되는 곳입니다.
이해를 돕기 위해 이전과 동일한 HTML 마크업을 사용합니다. 각 항목(하위 요소)에 별도의 클래스를 추가합니다.
<p class="wrapper"> <p class="item1">1</p> <p class="item2">2</p> <p class="item3">3</p> <p class="item4">4</p> <p class="item5">5</p> <p class="item6">6</p> </p>
이제 3×3 그리드(그리드)를 만들어 보겠습니다.
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
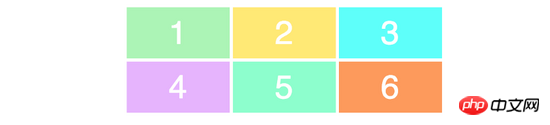
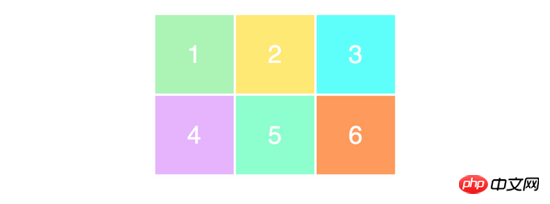
}는 다음과 같은 레이아웃을 얻게 됩니다:

눈치채셨는지 모르겠지만 페이지에는 3×2 그리드(그리드)만 표시됩니다. 정의된 내용은 다음과 같습니다. 3×3 그리드. 이는 그리드를 채울 수 있는 항목(하위 요소)이 6개뿐이기 때문입니다. 항목(하위 요소)을 3개 더 추가하면 마지막 행도 채워집니다.
항목(하위 요소)의 위치를 지정하고 크기를 조정하려면 Grid-column 및 Grid-row 속성을 사용하여 다음을 설정합니다.
.item1 {
grid-column-start: 1;
grid-column-end: 4;
}여기서 원하는 것은 item1이 첫 번째 행을 차지하도록 하는 것입니다. 그리드 선에서 시작하여 네 번째 그리드 선에서 끝납니다. 즉, 전체 행을 단독으로 차지하게 됩니다. 화면에 표시되는 내용은 다음과 같습니다.

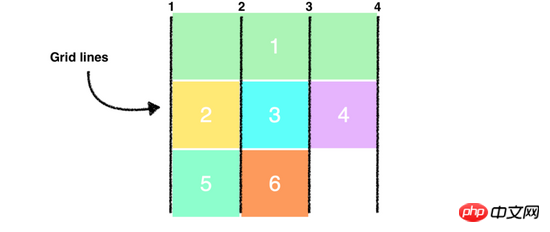
열이 3개뿐인 것을 이해하지 못한다면 그리드 선은 왜 4개입니까? 검은색으로 열 그리드 선을 그린 아래 이미지를 살펴보세요.

이제 그리드의 모든 행을 사용하고 있다는 점에 유의하세요. 첫 번째 항목(하위 요소)이 첫 번째 행 전체를 차지하도록 하면 나머지 항목(하위 요소)이 다음 행으로 푸시됩니다.
마지막으로 위 구문을 더 쉽게 작성할 수 있는 축약된 방법을 제공합니다.
.item1 {
grid-column: 1 / 4;
}为了确保你已经正确理解了这个概念,我们重新排列其他的 items(子元素) 。
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
.item3 {
grid-row-start: 2;
grid-row-end: 4;
}
.item4 {
grid-column-start: 2;
grid-column-end: 4;
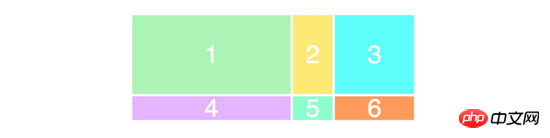
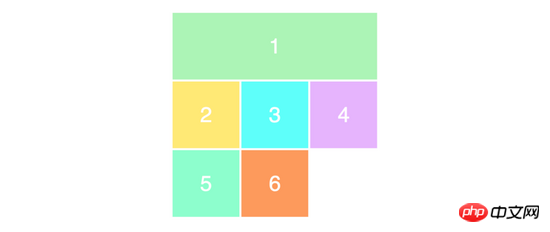
}你可以尝试在你的脑子里过一边上面代码的布局效果,应该不会很难。
以下是页面上的布局效果:

以上内容就是五分钟教你学会 CSS Grid 布局,希望能帮助到大家。
相关推荐:
CSS Grid布局指南_html/css_WEB-ITnose
CSS Grid布局模块简介_html/css_WEB-ITnose
위 내용은 5분 안에 CSS 그리드 레이아웃을 가르쳐 보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!