JavaScript 클로저에 대한 깊은 이해
클로저에는 자유(특정 객체에 바인딩되지 않음) 변수가 포함되어 있습니다. 이러한 변수는 이 코드 블록이나 전역 컨텍스트 내에서 정의되지 않지만 코드 블록이 정의된 환경(지역 변수)에서 정의됩니다. "클로저"라는 단어는 실행될 코드 블록(자유 변수가 블록 내에 포함되어 있기 때문에 이러한 자유 변수와 이들이 참조하는 객체는 해제되지 않음)과 자유 변수에 대해 제공되는 바인딩의 조합에서 유래합니다. 컴퓨팅 환경(범위). 이 글에서는 JavaScript 클로저에 대한 심층적인 이해를 제공합니다.
1. 변수의 범위
클로저를 이해하려면 먼저 Javascript의 특수 변수 범위를 이해해야 합니다.
변수의 범위는 전역 변수와 지역 변수의 두 가지 유형에 지나지 않습니다.
Javascript 언어의 특별한 점은 전역 변수를 함수 내에서 직접 읽을 수 있다는 것입니다.
Js 코드
var n=999;
function f1(){
alert(n);
}
f1() // 999
반면에 , 당연히 함수 내의 지역 변수는 함수 외부에서 읽을 수 없습니다.
Js code
function f1(){
var n=999;
}
alert(n); // error
내부에 변수를 선언할 때 주의할 곳이 있습니다. function. , var 명령을 사용해야 합니다. 사용하지 않으면 실제로 전역 변수를 선언하는 것입니다!
Js 코드
function f1(){
n=999;
}
f1();
alert(n); // 9
------ ------------------------------------- ----------------------------------------
2.현지 읽는 방법 외부 변수?
여러 가지 이유로 함수 내에서 지역 변수를 가져와야 하는 경우가 있습니다. 그러나 앞서 언급했듯이 이는 일반적인 상황에서는 불가능하며 해결 방법을 통해서만 달성할 수 있습니다.
함수 안에 또 다른 함수를 정의하는 것입니다.
Js 코드
function f1(){
n=999;
function f2(){
alert(n) // 999
}
}
위 코드에서 함수 f2는 함수 f1 내에 포함되어 있습니다. 이때 f1 내부의 모든 지역 변수는 f2에 표시됩니다. 그러나 그 반대는 작동하지 않습니다. f2 내부의 지역 변수는 f1에 표시되지 않습니다. 이는 Javascript 언어의 고유한 "체인 범위" 구조입니다.
하위 개체는 모든 상위 개체의 변수를 수준별로 조회합니다. 따라서 상위 개체의 모든 변수는 하위 개체에 표시되지만 그 반대의 경우는 표시되지 않습니다.
f2는 f1의 지역 변수를 읽을 수 있으므로 f2가 반환 값으로 사용되는 한 f1 외부의 내부 변수를 읽을 수는 없습니다!
Js 코드
function f1(){
n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result() // 999
------ --------- --------------- --------- ---------------------
3. 클로저의 개념
이전 섹션의 코드에서 f2 함수는 클로저입니다.
다양한 전문 문헌에서 '폐쇄'에 대한 정의는 매우 추상적이고 이해하기 어렵습니다. 제가 이해한 바에 따르면 클로저는 다른 함수의 내부 변수를 읽을 수 있는 함수입니다.
Javascript 언어에서는 함수 내부의 하위 함수만 지역 변수를 읽을 수 있으므로 클로저는 간단히 "함수 내부에 정의된 함수"로 이해하면 됩니다.
그래서 클로저란 본질적으로 함수 내부와 함수 외부를 연결하는 다리입니다.
-------------------------------------- ------------------------------------- ------b
4. 폐쇄 목적
클로저는 다양한 장소에서 사용될 수 있습니다. 두 가지 가장 큰 용도가 있는데, 하나는 앞서 언급한 것처럼 함수 내부의 변수를 읽는 것이고, 다른 하나는 이러한 변수의 값을 메모리에 유지하는 것입니다. 이 문장을 어떻게 이해하나요? 아래 코드를 살펴보시기 바랍니다.
Js 코드function f1(){
var n=999;
nAdd=function(){n+=1}
function f2(){ 경고(n) ;
}
return f2;
}
var result=f1();
result();
nAdd();
result();// 1000
이 코드에서 결과는 실제로 클로저 f2 함수입니다. 두 번 실행했는데, 처음에는 값이 999였고, 두 번째에는 값이 1000이었습니다. 이는 함수 f1의 지역 변수 n이 항상 메모리에 저장되며 f1이 호출된 후에 자동으로 지워지지 않음을 증명합니다. 이게 왜죠? 그 이유는 f1이 f2의 상위 함수이고 f2가 전역 변수에 할당되어 f2가 항상 메모리에 있고 f2의 존재가 f1에 따라 달라지므로 f1은 항상 메모리에 있고 삭제되지 않기 때문입니다. 호출이 완료된 후 가비지 수집 메커니즘(가비지 수집)에 의해 재활용됩니다. 이 코드에서 주목할 만한 또 다른 점은 "nAdd=function(){n+=1}" 줄입니다. 우선 nAdd 이전에는 var 키워드가 사용되지 않으므로 nAdd는 로컬 변수가 아닌 전역 변수입니다. . 둘째, nAdd의 값은 익명 함수이고 이
익명 함수 자체도 클로저이므로 nAdd는 함수 외부의 함수 내부 지역 변수에 대해 연산을 수행할 수 있는 setter와 동일합니다.
-------------------------------------- ------------------------------------- ------
5. 클로저 사용 시 주의사항
1) 클로저를 사용하면 함수 내의 변수가 메모리에 저장되어 많은 메모리를 소모하게 되므로 클로저를 남용할 수 없습니다. . 그렇지 않으면 웹 페이지에서 성능 문제가 발생하고 IE에서 메모리 누수가 발생할 수 있습니다. 해결책은 함수를 종료하기 전에 사용되지 않는 모든 지역 변수를 삭제하는 것입니다. 2) 클로저는 상위 함수 외부의 상위 함수 내부 변수 값을 변경합니다. 따라서 부모 함수를 객체로, 클로저를 퍼블릭 메소드로, 내부 변수를 프라이빗 값으로 사용하는 경우 부모 함수 내부에서 변수 값을 임의로 변경하지 않도록 주의해야 합니다. -------------------------------------- ------------------------------------- ------
6. 생각하는 질문
다음 코드의 실행 결과를 이해할 수 있다면 클로저의 작동 메커니즘을 이해해야 합니다.
Js 코드 var name = "The Window"; }; }
}alert(object.getNameFunc()())
//The Window
--- ---------- -------------- ---------- -------------- -------
JavaScript 클로저 예시
{ var a=0; function innerFun() {
a++; Alert(a);} }innerFun()
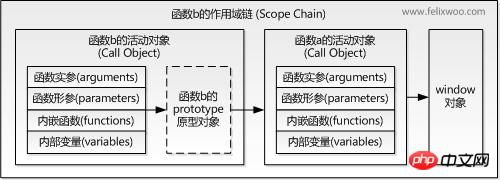
위 코드는 잘못되었습니다. innerFun()의 범위는 OuterFun() 내부에 있으며, externalFun() 외부에서 호출하는 것은 잘못되었습니다. 클로저: functionouterFun() 또 다른 예를 살펴보겠습니다 Js 코드function externalFun(){ Alert(a); var a=4;outerFun(); Js code { //아니요 var 공식 설명은 다음과 같습니다. 클로저는 많은 변수와 이러한 변수에 바인딩된 환경을 포함하는 표현식(일반적으로 함수)이므로 이러한 변수도 표현식의 일부입니다. 그의 설명은 너무 학술적이기 때문에 이 문장을 직접 이해할 수 있습니다. 대부분 다음 코드를 살펴보세요. 참조 관계는 다음과 같습니다. 그림에서: 이렇게 하면 var c=a()를 실행한 후 변수 c는 실제로 함수 b를 가리키고, c()를 실행한 후에는 i의 값을 표시하는 창이 팝업됩니다( 첫 번째는 1입니다. 이 코드는 실제로 클로저를 생성합니다. 함수 a 외부의 변수 c는 함수 a 내부의 함수 b를 참조하기 때문입니다. 즉, 함수 a의 내부 함수 b가 참조될 때입니다. 함수 a 외부의 변수에 의해 클로저가 생성됩니다 간단히 말해서, 클로저의 기능은 a가 실행되고 반환된 후 Javascript의 가비지 수집 메커니즘 GC가 a가 차지한 리소스를 회수하는 것을 방지하는 것입니다. a의 변수 이것은 폐쇄 기능에 대한 매우 간단한 설명입니다. 전문적이고 엄격하지는 않지만 일반적인 의미는 다음과 같습니다. 폐쇄를 이해하려면 단계별 프로세스가 필요합니다. 在上面的例子中,由于闭包的存在使得函数a返回后,a中的i始终存在,这样每次执行c(),i都是自加1后alert出i的值。 那 么我们来想象另一种情况,如果a返回的不是函数b,情况就完全不同了。因为a执行完后,b没有被返回给a的外界,只是被a所引用,而此时a也只会被b引 用,因此函数a和b互相引用但又不被外界打扰(被外界引用),函数a和b就会被GC回收。(关于Javascript的垃圾回收机制将在后面详细介绍) 三、闭包内的微观世界 如果要更加深入的了解闭包以及函数a和嵌套函数b的关系,我们需要引入另外几个概念:函数的执行环境(excution context)、活动对象(call object)、作用域(scope)、作用域链(scope chain)。以函数a从定义到执行的过程为例阐述这几个概念。 当定义函数a的时候,js解释器会将函数a的作用域链(scope chain)设置为定义a时a所在的“环境”,如果a是一个全局函数,则scope chain中只有window对象。 当执行函数a的时候,a会进入相应的执行环境(excution context)。 在创建执行环境的过程中,首先会为a添加一个scope属性,即a的作用域,其值就为第1步中的scope chain。即a.scope=a的作用域链。 然后执行环境会创建一个活动对象(call object)。活动对象也是一个拥有属性的对象,但它不具有原型而且不能通过JavaScript代码直接访问。创建完活动对象后,把活动对象添加到a的作用域链的最顶端。此时a的作用域链包含了两个对象:a的活动对象和window对象。 下一步是在活动对象上添加一个arguments属性,它保存着调用函数a时所传递的参数。 最后把所有函数a的形参和内部的函数b的引用也添加到a的活动对象上。在这一步中,完成了函数b的的定义,因此如同第3步,函数b的作用域链被设置为b所被定义的环境,即a的作用域。 到此,整个函数a从定义到执行的步骤就完成了。此时a返回函数b的引用给c,又函数b的作用域链包含了对函数a的活动对象的引用,也就是说b可以访问到a中定义的所有变量和函数。函数b被c引用,函数b又依赖函数a,因此函数a在返回后不会被GC回收。 当函数b执行的时候亦会像以上步骤一样。因此,执行时b的作用域链包含了3个对象:b的活动对象、a的活动对象和window对象,如下图所示: 如图所示,当在函数b中访问一个变量的时候,搜索顺序是: 先搜索自身的活动对象,如果存在则返回,如果不存在将继续搜索函数a的活动对象,依次查找,直到找到为止。 如果函数b存在prototype原型对象,则在查找完自身的活动对象后先查找自身的原型对象,再继续查找。这就是Javascript中的变量查找机制。 如果整个作用域链上都无法找到,则返回undefined。 小结,本段中提到了两个重要的词语:函数的定义与执行。文中提到函数的作用域是在定义函数时候就已经确定,而不是在执行的时候确定(参看步骤1和3)。用一段代码来说明这个问题: 这段代码中变量h指向了f中的那个匿名函数(由g返回)。 假设函数h的作用域是在执行alert(h())确定的,那么此时h的作用域链是:h的活动对象->alert的活动对象->window对象。 假设函数h的作用域是在定义时确定的,就是说h指向的那个匿名函数在定义的时候就已经确定了作用域。那么在执行的时候,h的作用域链为:h的活动对象->f的活动对象->window对象。 如果第一种假设成立,那输出值就是undefined;如果第二种假设成立,输出值则为1。 运行结果证明了第2个假设是正确的,说明函数的作用域确实是在定义这个函数的时候就已经确定了。 四、闭包的应用场景 메모리에 변수를 유지합니다. 이전 예제와 마찬가지로 클로저로 인해 함수 a의 i는 항상 메모리에 존재하므로 c()가 실행될 때마다 i는 1씩 증가합니다. 변수 보안을 보호하여 JS 프라이빗 속성 및 프라이빗 메서드 구현(외부에서 접근 불가) function Constructor(... ) { 위의 세 가지 사항은 클로저의 가장 기본적인 적용 시나리오이며 많은 고전적인 사례가 여기에서 유래합니다. 5. Javascript의 가비지 수집 메커니즘 Javascript에서 객체가 더 이상 참조되지 않으면 해당 객체는 GC에 의해 재활용됩니다. 두 객체가 서로를 참조하고 더 이상 제3자가 참조하지 않는 경우, 서로를 참조하는 두 객체도 재활용됩니다. 함수 a는 b에 의해 참조되고 b는 a 외부의 c에 의해 참조되기 때문에 함수 a는 실행 후 재활용되지 않습니다. JavaScript 클로저를 이해하는 것은 고급 JS 프로그래머가 되는 유일한 방법입니다. 그 해석과 작동 메커니즘을 이해해야만 더 안전하고 우아한 코드를 작성할 수 있습니다. 위 내용은 JavaScript 클로저에 대한 심층적인 설명입니다. 모든 분들께 도움이 되기를 바랍니다. 관련 추천:
Js 코드
{
var a=0;
function innerFun()
{
a++;
alert(a);
}
return innerFun; ( );obj();
//결과는 1
obj();
//결과는 2
var obj2=outerFun();obj2(); obj2()
//결과는 2
클로저란 무엇입니까?내부 함수가 정의된 범위 밖에서 참조되면 내부 함수의 클로저가 생성됩니다. 함수는 범위 밖에서 참조되는 함수 변수입니다. 외부 함수 호출이 완료되면 이러한 변수는 클로저에 필요하기 때문에 메모리에서 해제되지 않습니다.---------------- ------ ------------------ ------ --------------------------------
alert(a);
결과는
0,4
. 내부 outFun()의 범위를 유지하기 위해 함수에서 var 키워드가 내부적으로 사용되기 때문입니다.
다음 코드를 다시 살펴보세요.
a =0; warning(a);
}
var a=4;outerFun();alert(a);
결과는
0,0
정말 이상합니다. ?
스코프 체인은 경로를 설명합니다. 용어적으로 변수의 값은 이 경로를 따라 결정될 수 있습니다. a=0이 실행되면 var 키워드가 사용되지 않으므로 할당 작업은 스코프 체인을 따라 var로 진행됩니다. a=4; 값을 변경합니다.
------------------------- ------------ ------------------------- ------------ ------------------------- ------------
1. 클로저란 무엇인가요? function a() {
var i = 0;
function b() { alert(++i); }
return b;}var c = a();c(); 생성자에서 소위 "클로저"에 대해 좀 더 자세히 살펴 보겠습니다. 또 다른 함수는 대상 개체의 메서드 함수로 본문에 정의되어 있으며, 이 개체의 메서드 함수는 외부 함수 본문의 임시 변수를 참조합니다. 이를 통해 대상 개체가 수명 동안 항상 해당 메서드를 유지할 수 있는 한 원래 메서드를 간접적으로 유지할 수 있습니다. 초기 생성자 호출이 종료되어 임시변수의 이름이 사라졌지만, 해당 변수의 값은 대상 객체의 메소드에서 항상 참조될 수 있으며, 그 값은 그대로 유지됩니다. 이 메서드를 통해서만 액세스할 수 있습니다. 동일한 생성자가 다시 호출되더라도 새 개체와 메서드만 생성되며 새 임시 변수는 마지막 호출과 독립적인 새 값에만 해당됩니다.
생성자에서 소위 "클로저"에 대해 좀 더 자세히 살펴 보겠습니다. 또 다른 함수는 대상 개체의 메서드 함수로 본문에 정의되어 있으며, 이 개체의 메서드 함수는 외부 함수 본문의 임시 변수를 참조합니다. 이를 통해 대상 개체가 수명 동안 항상 해당 메서드를 유지할 수 있는 한 원래 메서드를 간접적으로 유지할 수 있습니다. 초기 생성자 호출이 종료되어 임시변수의 이름이 사라졌지만, 해당 변수의 값은 대상 객체의 메소드에서 항상 참조될 수 있으며, 그 값은 그대로 유지됩니다. 이 메서드를 통해서만 액세스할 수 있습니다. 동일한 생성자가 다시 호출되더라도 새 개체와 메서드만 생성되며 새 임시 변수는 마지막 호출과 독립적인 새 값에만 해당됩니다. 
function f(x) {
var g = function () { return x; } return g;}var h = f(1);alert(h());
保护函数内的变量安全。以最开始的例子为例,函数a中i只有函数b才能访问,而无法通过其他途径访问到,因此保护了i的安全性。
프라이빗 속성 및 메서드는 Constructor 외부에서 접근할 수 없습니다
var that = this;
var 회원 이름 = value
function 멤버이름(... ) {...}
}
위 내용은 JavaScript 클로저에 대한 깊은 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 C++ 람다 표현식에서 클로저의 의미는 무엇입니까?
Apr 17, 2024 pm 06:15 PM
C++ 람다 표현식에서 클로저의 의미는 무엇입니까?
Apr 17, 2024 pm 06:15 PM
C++에서 클로저는 외부 변수에 액세스할 수 있는 람다 식입니다. 클로저를 생성하려면 람다 표현식에서 외부 변수를 캡처하세요. 클로저는 재사용성, 정보 숨기기, 지연 평가와 같은 이점을 제공합니다. 이는 클로저가 외부 변수가 파괴되더라도 여전히 접근할 수 있는 이벤트 핸들러와 같은 실제 상황에서 유용합니다.
 C++ 람다 표현식에서 클로저를 구현하는 방법은 무엇입니까?
Jun 01, 2024 pm 05:50 PM
C++ 람다 표현식에서 클로저를 구현하는 방법은 무엇입니까?
Jun 01, 2024 pm 05:50 PM
C++ Lambda 표현식은 함수 범위 변수를 저장하고 함수에 액세스할 수 있도록 하는 클로저를 지원합니다. 구문은 [캡처 목록](매개변수)->return-type{function-body}입니다. 캡처 목록은 캡처할 변수를 정의합니다. [=]를 사용하여 모든 지역 변수를 값으로 캡처하고, [&]를 사용하여 모든 지역 변수를 참조로 캡처하거나, [변수1, 변수2,...]를 사용하여 특정 변수를 캡처할 수 있습니다. 람다 표현식은 캡처된 변수에만 액세스할 수 있지만 원래 값을 수정할 수는 없습니다.
 C++ 함수에서 클로저의 장점과 단점은 무엇입니까?
Apr 25, 2024 pm 01:33 PM
C++ 함수에서 클로저의 장점과 단점은 무엇입니까?
Apr 25, 2024 pm 01:33 PM
클로저는 외부 함수의 범위에 있는 변수에 액세스할 수 있는 중첩 함수입니다. 클로저의 장점에는 데이터 캡슐화, 상태 보존 및 유연성이 포함됩니다. 단점으로는 메모리 소비, 성능 영향, 디버깅 복잡성 등이 있습니다. 또한 클로저는 익명 함수를 생성하고 이를 콜백이나 인수로 다른 함수에 전달할 수 있습니다.
 함수 포인터와 클로저가 Golang 성능에 미치는 영향
Apr 15, 2024 am 10:36 AM
함수 포인터와 클로저가 Golang 성능에 미치는 영향
Apr 15, 2024 am 10:36 AM
함수 포인터와 클로저가 Go 성능에 미치는 영향은 다음과 같습니다. 함수 포인터: 직접 호출보다 약간 느리지만 가독성과 재사용성이 향상됩니다. 클로저: 일반적으로 느리지만 데이터와 동작을 캡슐화합니다. 실제 사례: 함수 포인터는 정렬 알고리즘을 최적화할 수 있고 클로저는 이벤트 핸들러를 생성할 수 있지만 성능 저하를 가져옵니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 PHP 함수의 연쇄 호출 및 폐쇄
Apr 13, 2024 am 11:18 AM
PHP 함수의 연쇄 호출 및 폐쇄
Apr 13, 2024 am 11:18 AM
예, 체인 호출 및 클로저를 통해 코드 단순성과 가독성을 최적화할 수 있습니다. 체인 호출은 함수 호출을 유창한 인터페이스에 연결합니다. 클로저는 재사용 가능한 코드 블록을 생성하고 함수 외부의 변수에 액세스합니다.
 Java에서는 클로저가 어떻게 구현됩니까?
May 03, 2024 pm 12:48 PM
Java에서는 클로저가 어떻게 구현됩니까?
May 03, 2024 pm 12:48 PM
Java의 클로저를 사용하면 외부 함수가 종료된 경우에도 내부 함수가 외부 범위 변수에 액세스할 수 있습니다. 익명의 내부 클래스를 통해 구현된 내부 클래스는 외부 클래스에 대한 참조를 보유하고 외부 변수를 활성 상태로 유지합니다. 클로저는 코드 유연성을 높이지만 익명 내부 클래스에 의한 외부 변수 참조는 해당 변수를 활성 상태로 유지하므로 메모리 누수의 위험을 인지해야 합니다.




