JS 프로토타입 상속을 위한 4단계
상속은 실제로 유형의 확장입니다. 그러나 JavaScript는 프로토타입 상속을 채택하므로 아래 편집자는 JS 프로토타입 상속의 4단계에 대한 기사와 매우 좋은 참조 가치가 있는 프로토타입 상속 다이어그램의 개요를 여러분과 공유할 것입니다. 그것이 모두에게 도움이 되기를 바랍니다.
One: js 프로토타입 상속의 4단계
//js模拟类的创建以及继承
//动物(Animal),有头这个属性,eat方法
//名字这个属性
//猫有名字属性,继承Animal,抓老鼠方法
//第一步:创建父类
function Animal(name){
this.name = name;
}
//给父类添加属性方法
Animal.prototype.eat = function(){
console.log(this.name + " eating...");
}
//第二步:创建子类
function Cat(name){
Animal.call(this,name);
}
//第三步:确定继承的关系
Cat.prototype = Object.create(Animal.prototype);
//第四步:改造构造器
//改变了某个构造器的原型之后,紧接着的代码一定是改构造器
Cat.prototype.constructor = Cat;
Cat.prototype.zhualaoshu = function(){
console.log(this.name + " 抓 老鼠");
}
var mao = new Cat("猫");
mao.eat();
mao.zhualaoshu();
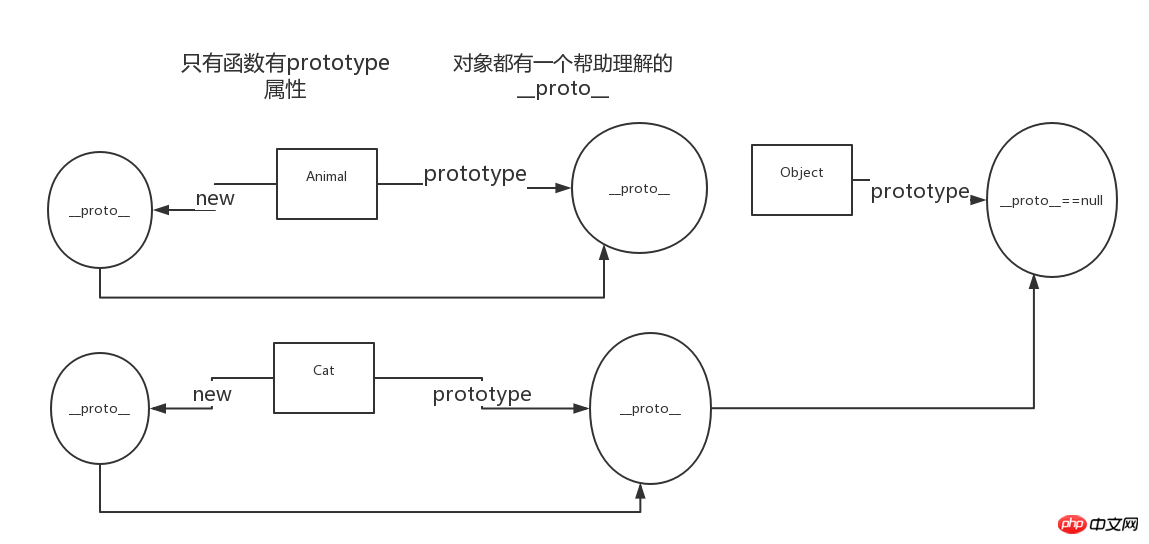
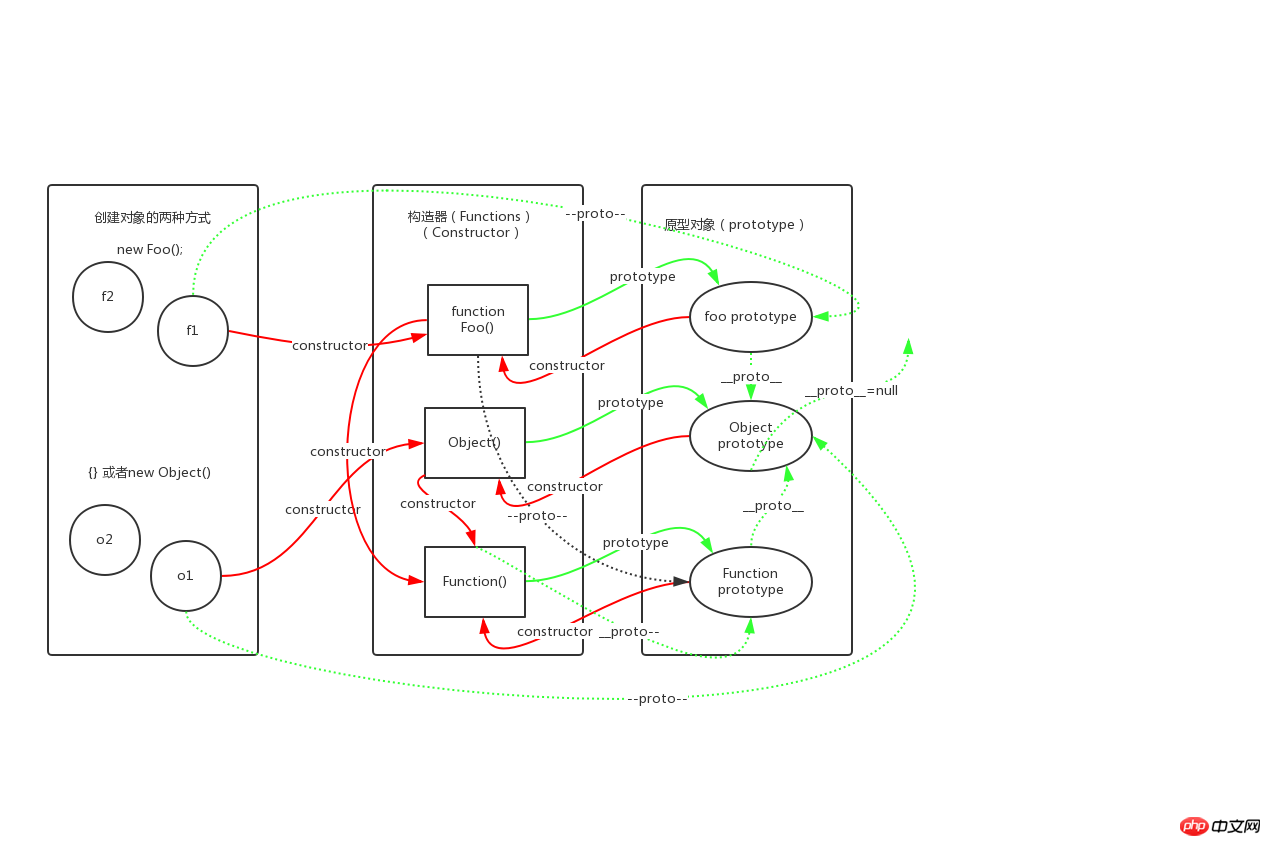
Two: 프로토타입 상속 다이어그램
아래 사진이 도움이 됩니다 이해하기

이해를 공고히 하는 연습,
| Foo 함수의 __proto 값은 Foo.prototype과 같죠? | 아니요 |
| Object의 프로토타입을 수정할 수 있나요? 가능한 이유는 무엇이며 불가능한 이유는 무엇입니까? | Function() |
| 최상위 프로토타입 객체는 누구인가요? | Object.prototype |
| 객체의 생성자 멤버는 속성인가요, 아니면 메서드인가요? | Method |
| 함수에는 __proto__가 있는데 그 이유는 무엇인가요? 값이 Object.prototype과 동일합니까? | 예, Function.prototype입니다. |
| 모든 생성자의 __proto__는 해당 프로토타입과 동일합니다. | 그건 옳지 않습니다 |
| 클래스 형태로 상속을 생성하는 4단계는 무엇인가요? | 상위 클래스 생성——>하위 클래스 생성——>상속 관계 결정——>생성자 변경 |
| Function의 생성자 및 프로토타입 값을 수정할 수 있나요? | Can |
| Object.prototype === Object.__proto__? | 그렇지 않나요 |
| Function.prototype === Function.__proto__? | |
| function F(){}; var f1 = new F();f1.__proto__ === Object.prototype인가요? | 그렇지 않아요 |
관련 권장 사항:
JS 프로토타입 상속의 두 가지 방법 비교_기본 지식
위 내용은 JS 프로토타입 상속을 위한 4단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7412
7412
 15
15
 1359
1359
 52
52
 76
76
 11
11
 20
20
 19
19
 C++ 함수 상속에 대한 자세한 설명: 상속에서 '기본 클래스 포인터'와 '파생 클래스 포인터'를 사용하는 방법은 무엇입니까?
May 01, 2024 pm 10:27 PM
C++ 함수 상속에 대한 자세한 설명: 상속에서 '기본 클래스 포인터'와 '파생 클래스 포인터'를 사용하는 방법은 무엇입니까?
May 01, 2024 pm 10:27 PM
함수 상속에서는 "기본 클래스 포인터" 및 "파생 클래스 포인터"를 사용하여 상속 메커니즘을 이해합니다. 기본 클래스 포인터가 파생 클래스 개체를 가리키는 경우 상향 변환이 수행되고 기본 클래스 멤버에만 액세스됩니다. 파생 클래스 포인터가 기본 클래스 개체를 가리키는 경우 하향 캐스팅이 수행되므로(안전하지 않음) 주의해서 사용해야 합니다.
 상속과 다형성은 C++의 클래스 결합에 어떤 영향을 미치나요?
Jun 05, 2024 pm 02:33 PM
상속과 다형성은 C++의 클래스 결합에 어떤 영향을 미치나요?
Jun 05, 2024 pm 02:33 PM
상속과 다형성은 클래스 결합에 영향을 줍니다. 상속은 파생 클래스가 기본 클래스에 종속되기 때문에 결합을 증가시킵니다. 다형성은 객체가 가상 함수와 기본 클래스 포인터를 통해 일관된 방식으로 메시지에 응답할 수 있기 때문에 결합을 줄입니다. 모범 사례에는 상속을 적게 사용하고, 공용 인터페이스를 정의하고, 기본 클래스에 데이터 멤버를 추가하지 않고, 종속성 주입을 통해 클래스를 분리하는 것이 포함됩니다. 다형성과 종속성 주입을 사용하여 은행 계좌 애플리케이션에서 결합을 줄이는 방법을 보여주는 실제 예입니다.
 C++ 함수 상속에 대한 자세한 설명: 상속 오류를 디버깅하는 방법은 무엇입니까?
May 02, 2024 am 09:54 AM
C++ 함수 상속에 대한 자세한 설명: 상속 오류를 디버깅하는 방법은 무엇입니까?
May 02, 2024 am 09:54 AM
상속 오류 디버깅 팁: 올바른 상속 관계를 확인하세요. 디버거를 사용하여 코드를 단계별로 실행하고 변수 값을 검사합니다. 가상 수정자를 올바르게 사용했는지 확인하세요. 숨겨진 상속으로 인해 발생하는 상속 다이아몬드 문제를 살펴봅니다. 추상 클래스에서 구현되지 않은 순수 가상 함수를 확인하세요.
 C++ 함수 상속에 대한 자세한 설명: 상속에서 'is-a' 및 'has-a' 관계를 이해하는 방법은 무엇입니까?
May 02, 2024 am 08:18 AM
C++ 함수 상속에 대한 자세한 설명: 상속에서 'is-a' 및 'has-a' 관계를 이해하는 방법은 무엇입니까?
May 02, 2024 am 08:18 AM
C++ 함수 상속에 대한 자세한 설명: "is-a"와 "has-a" 사이의 관계를 마스터하세요. 함수 상속이란 무엇인가요? 함수 상속은 파생 클래스에 정의된 메서드를 기본 클래스에 정의된 메서드와 연결하는 C++의 기술입니다. 파생 클래스가 기본 클래스의 메서드에 액세스하고 재정의할 수 있도록 하여 기본 클래스의 기능을 확장합니다. "is-a" 및 "has-a" 관계 함수 상속에서 "is-a" 관계는 파생 클래스가 기본 클래스의 하위 유형, 즉 파생 클래스가 기본 클래스의 특성과 동작을 "상속"함을 의미합니다. 기본 클래스. "has-a" 관계는 파생 클래스에 기본 클래스 개체에 대한 참조 또는 포인터가 포함되어 있음을 의미합니다. 즉, 파생 클래스가 기본 클래스 개체를 "소유"합니다. 구문다음은 함수 상속을 구현하는 방법에 대한 구문입니다. classDerivedClass:pu
 Genshin Impact 버전 4.4의 새로운 맵 소개
Jan 31, 2024 pm 06:36 PM
Genshin Impact 버전 4.4의 새로운 맵 소개
Jan 31, 2024 pm 06:36 PM
Genshin Impact 버전 4.4의 새로운 지도를 소개합니다. Genshin Impact 4.4 버전은 또한 Liyue에서 Sea Lantern Festival을 열었습니다. 동시에 버전 4.4에서는 Shen Yu Valley라는 새로운 지도 영역이 출시됩니다. 제공된 정보에 따르면 Shen Yugu는 실제로 Qiaoying Village의 일부이지만 플레이어는 Shen Yugu라고 부르는 데 더 익숙합니다. 이제 새로운 맵을 소개하겠습니다. Genshin Impact 버전 4.4의 새로운 지도 소개 버전 4.4에서는 Liyue 북쪽에 "Chenyu Valley·Shanggu", "Chenyu Valley·Nanling" 및 "Laixin Mountain"이 개방됩니다. 계곡·상구' . ※마신 퀘스트·액트 3: 용과 자유의 노래 프롤로그를 완료하면 순간이동 앵커 포인트가 자동으로 잠금 해제됩니다. 2. Qiaoyingzhuang 따뜻한 봄바람이 천위의 산과 들에 다시 한 번 스며들 때, 향기로운
 C++ 함수 상속 설명: 언제 상속을 사용하지 않아야 합니까?
May 04, 2024 pm 12:18 PM
C++ 함수 상속 설명: 언제 상속을 사용하지 않아야 합니까?
May 04, 2024 pm 12:18 PM
다음 상황에서는 C++ 함수 상속을 사용하면 안 됩니다. 파생 클래스에 다른 구현이 필요한 경우 다른 구현을 사용하는 새 함수를 만들어야 합니다. 파생 클래스에 함수가 필요하지 않은 경우 빈 클래스로 선언하거나 구현되지 않은 전용 기본 클래스 멤버 함수를 사용하여 함수 상속을 비활성화해야 합니다. 함수에 상속이 필요하지 않은 경우 코드 재사용을 위해 다른 메커니즘(예: 템플릿)을 사용해야 합니다.
 'PHP의 객체 지향 프로그래밍 소개: 개념에서 실습까지'
Feb 25, 2024 pm 09:04 PM
'PHP의 객체 지향 프로그래밍 소개: 개념에서 실습까지'
Feb 25, 2024 pm 09:04 PM
객체 지향 프로그래밍이란 무엇입니까? 객체 지향 프로그래밍(OOP)은 실제 엔터티를 클래스로 추상화하고 객체를 사용하여 이러한 엔터티를 나타내는 프로그래밍 패러다임입니다. 클래스는 객체의 속성과 동작을 정의하고, 객체는 클래스를 인스턴스화합니다. OOP의 가장 큰 장점은 코드를 더 쉽게 이해하고 유지 관리하며 재사용할 수 있다는 것입니다. OOP의 기본 개념 OOP의 주요 개념에는 클래스, 개체, 속성 및 메서드가 포함됩니다. 클래스는 객체의 속성과 동작을 정의하는 객체의 청사진입니다. 객체는 클래스의 인스턴스이며 클래스의 모든 속성과 동작을 갖습니다. 속성은 데이터를 저장할 수 있는 개체의 특성입니다. 메소드는 객체의 데이터에 대해 작동할 수 있는 객체의 함수입니다. OOP의 장점 OOP의 주요 장점은 다음과 같습니다. 재사용성: OOP는 코드를 더 많이 만들 수 있습니다.
 Java 인터페이스 및 추상 클래스: 프로그래밍 천국으로 가는 길
Mar 04, 2024 am 09:13 AM
Java 인터페이스 및 추상 클래스: 프로그래밍 천국으로 가는 길
Mar 04, 2024 am 09:13 AM
인터페이스: 구현이 없는 계약 인터페이스는 Java에서 일련의 메소드 서명을 정의하지만 구체적인 구현을 제공하지는 않습니다. 이는 인터페이스를 구현하는 클래스가 지정된 메서드를 구현하도록 강제하는 계약 역할을 합니다. 인터페이스의 메서드는 추상 메서드이며 메서드 본문이 없습니다. 코드 예: publicinterfaceAnimal{voideat();voidsleep();} 추상 클래스: 부분적으로 구현된 블루프린트 추상 클래스는 하위 클래스에서 상속할 수 있는 부분 구현을 제공하는 상위 클래스입니다. 인터페이스와 달리 추상 클래스에는 구체적인 구현과 추상 메서드가 포함될 수 있습니다. 추상 메소드는 abstract 키워드로 선언되며 서브클래스에 의해 재정의되어야 합니다. 코드 예: publicabstractcla




