최신 Javascript 프로그래머 인터뷰 질문 및 솔루션
이전에 인터뷰에 대한 기사를 많이 공유한 적이 있는데, 요즘 JS 프로그래머와의 인터뷰는 회사에서 미리 준비한 Javascript 문제를 컴퓨터로 직접 가서 풀거나, 프로그래머의 의견을 반영하기 위해 단순히 종이에 직접 쓰는 경우가 많습니다. 이번 글에서는 최신 자바스크립트 프로그래머 면접 질문과 해결 방법을 알려드리겠습니다.
폐쇄:
function fun(n,o) {
console.log(o)
return {
fun:function(m){
return fun(m,n);
}
};
}
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);//undefined,?,?,?
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
//问:三行a,b,c的输出分别是什么?//답변:
//a: undefined,0,0,0 //b: undefined,0,1,2 //c: undefined,0,1,1
맞아 벌써? 모든 답변을 올바르게 얻으셨다면 축하합니다. js 클로저 질문에서 문제가 될 만한 것은 거의 없습니다. 답변을 제대로 얻지 못했다면 계속해서 분석하세요.
JS에는 여러 가지 함수가 있습니다
우선 먼저 이해해야 할 점은 JS의 함수는 명명된 함수(named function)와 익명 함수의 두 가지 유형으로 나눌 수 있다는 것입니다.
이 두 함수를 구별하는 방법은 매우 간단합니다. fn.name을 출력하면 이름이 있는 것이 명명된 함수이고, 이름이 없는 것이 익명 함수입니다. IE의 하위 버전에서는 이름이 지정된 함수를 얻을 수 없습니다. Firefox 또는 Google Chrome에서 테스트하거나(
) IE 호환 함수 이름 가져오기 방법을 사용하여 함수 이름을 가져오는 것이 좋습니다:
/**
* 获取指定函数的函数名称(用于兼容IE)
* @param {Function} fun 任意函数
*/
function getFunctionName(fun) {
if (fun.name !== undefined)
return fun.name;
var ret = fun.toString();
ret = ret.substr('function '.length);
ret = ret.substr(0, ret.indexOf('('));
return ret;
}
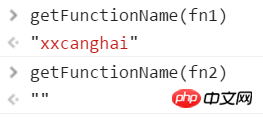
그런 다음 위 함수를 사용하여 익명 함수인지 테스트합니다.
 변수 fn1은 명명된 함수이고 fn2는 익명 함수임을 알 수 있습니다.
변수 fn1은 명명된 함수이고 fn2는 익명 함수임을 알 수 있습니다.
함수를 만드는 여러 가지 방법 함수 유형에 대해 이야기한 후에는 JS에서 생성되는 함수가 있다는 점도 이해해야 합니다. 생성하는 방법에는 여러 가지가 있습니다.
1. 함수 선언함수 이름과 함수 본문을 포함하는 가장 일반적이고 표준적인 함수 선언 방법입니다.
function fn1(){}변수를 만듭니다. 이 변수의 내용은 함수입니다
var fn1=function (){}
생성됩니다. 사용하여 이 메소드 함수는 익명 함수입니다. 즉, 함수 이름이 없습니다. 참고: 명명된 함수 표현식의 함수 이름은 생성된 함수 내에서만 사용할 수 있습니다. 즉, 이 메소드를 사용하여 생성된 함수는 fn1만 사용할 수 있습니다. 함수의 외부 레이어에 있으며 xxcanghai라는 함수 이름을 사용할 수 없습니다. xxcanghai라는 이름은 생성된 함수 내부에서만 사용할 수 있습니다.
테스트:
var fn1=function (){};
getFunctionName(fn1).length;//0함수 이름 xxcanghai는 함수 외부(out)에서 사용할 수 없으며 정의되지 않은 것을 볼 수 있습니다. 참고: var o={ fn : function (){…} }와 같이 객체 내에 정의된 함수도 함수 표현식입니다.
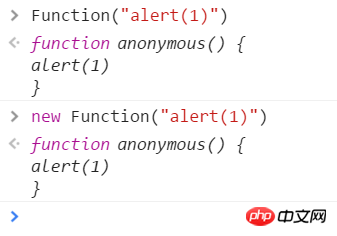
4. 함수 생성자var fn1=function xxcanghai(){};자기 실행 함수는 위에서 언급한 "함수 표현식"에 속하며 규칙은 동일합니다
6. 함수를 생성하는 다른 방법
물론 함수를 생성하거나 실행하는 다른 방법도 있지만 여기서는 다루지 않겠습니다. 예를 들어 eval, setTimeout, setInterval 및 기타 매우 일반적인 방법은 여기서 소개하지 않습니다.

함수 유형과 함수 생성 방법에 대해 이야기한 후 다시 주제로 돌아가서 이 인터뷰 질문을 살펴보세요.
이 코드에는 세 가지 재미있는 함수가 있으므로 첫 번째 단계는 이 세 가지 재미있는 함수 사이의 관계를 파악하고 어떤 함수가 어떤 함수와 같은지 파악하는 것입니다.
var fn1=function xxcanghai(){
console.log("in:fn1<",typeof fn1,">xxcanghai:<",typeof xxcanghai,">");
};
console.log("out:fn1<",typeof fn1,">xxcanghai:<",typeof xxcanghai,">");
fn1();
//out:fn1< function >xxcanghai:< undefined >
//in:fn1< function >xxcanghai:< function >먼저 표준 명명 함수 선언에 속하고 새로 생성된 함수인 재미있는 함수를 살펴보겠습니다. 반환 값은 객체 리터럴 표현식이며 새 객체에 속합니다. .
이 새 객체에는 fun이라는 속성이 포함되어 있습니다. 위의 소개에서 우리는 이것이 익명 함수 표현식이라는 것을 알 수 있습니다. 즉, fun 속성은 새로 생성된 익명 함수 표현식을 저장합니다.
그래서 첫 번째 재미있는 기능과 두 번째 재미있는 기능은 다르고 둘 다 새로 만든 기능입니다.
함수 범위 체인의 문제
세 번째 재미있는 함수에 대해 이야기하기 전에
함수 표현식 내에서 현재 함수를 저장하는 변수에 접근할 수 있는지에 대해 이야기해야 합니다.
(function(){alert(1);})();
(function fn1(){alert(1);})();测试2,非对象内部的函数表达式:
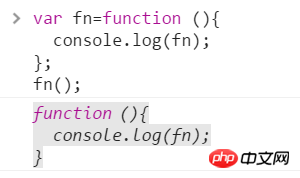
var fn=function (){
console.log(fn);
};
fn();//function (){console.log(fn);};正确
结论是:使用var或是非对象内部的函数表达式内,可以访问到存放当前函数的变量;在对象内部的不能访问到。
原因也非常简单,因为函数作用域链的问题,采用var的是在外部创建了一个fn变量,函数内部当然可以在内部寻找不到fn后向上册作用域查找fn,而在创建对象内部时,因为没有在函数作用域内创建fn,所以无法访问。
所以综上所述,可以得知,最内层的return出去的fun函数不是第二层fun函数,是最外层的fun函数。
所以,三个fun函数的关系也理清楚了,第一个等于第三个,他们都不等于第二个。
到底在调用哪个函数?
再看下原题,现在知道了程序中有两个fun函数(第一个和第三个相同),遂接下来的问题是搞清楚,运行时他执行的是哪个fun函数?
function fun(n,o) {
console.log(o)
return {
fun:function(m){
return fun(m,n);
}
};
}
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);//undefined,?,?,?
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?//问:三行a,b,c的输出分别是什么?
1、第一行a
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);
可以得知,第一个fun(0)是在调用第一层fun函数。第二个fun(1)是在调用前一个fun的返回值的fun函数,所以:
第后面几个fun(1),fun(2),fun(3),函数都是在调用第二层fun函数。
遂:
在第一次调用fun(0)时,o为undefined;
第二次调用fun(1)时m为1,此时fun闭包了外层函数的n,也就是第一次调用的n=0,即m=1,n=0,并在内部调用第一层fun函数fun(1,0);所以o为0;
第三次调用fun(2)时m为2,但依然是调用a.fun,所以还是闭包了第一次调用时的n,所以内部调用第一层的fun(2,0);所以o为0
第四次同理;
即:最终答案为undefined,0,0,0
2、第二行b
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
先从fun(0)开始看,肯定是调用的第一层fun函数;而他的返回值是一个对象,所以第二个fun(1)调用的是第二层fun函数,后面几个也是调用的第二层fun函数。
遂:
在第一次调用第一层fun(0)时,o为undefined;
第二次调用 .fun(1)时m为1,此时fun闭包了外层函数的n,也就是第一次调用的n=0,即m=1,n=0,并在内部调用第一层fun函数fun(1,0);所以o为0;
第三次调用 .fun(2)时m为2,此时当前的fun函数不是第一次执行的返回对象,而是第二次执行的返回对象。而在第二次执行第一层fun函数时时(1,0)所以n=1,o=0,返回时闭包了第二次的n,遂在第三次调用第三层fun函数时m=2,n=1,即调用第一层fun函数fun(2,1),所以o为1;
第四次调用 .fun(3)时m为3,闭包了第三次调用的n,同理,最终调用第一层fun函数为fun(3,2);所以o为2;
即最终答案:undefined,0,1,2
3、第三行c
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
根据前面两个例子,可以得知:
fun(0)为执行第一层fun函数,.fun(1)执行的是fun(0)返回的第二层fun函数,这里语句结束,遂c存放的是fun(1)的返回值,而不是fun(0)的返回值,所以c中闭包的也是fun(1)第二次执行的n的值。c.fun(2)执行的是fun(1)返回的第二层fun函数,c.fun(3)执行的也是fun(1)返回的第二层fun函数。
遂:
在第一次调用第一层fun(0)时,o为undefined;
第二次调用 .fun(1)时m为1,此时fun闭包了外层函数的n,也就是第一次调用的n=0,即m=1,n=0,并在内部调用第一层fun函数fun(1,0);所以o为0;
第三次调用 .fun(2)时m为2,此时fun闭包的是第二次调用的n=1,即m=2,n=1,并在内部调用第一层fun函数fun(2,1);所以o为1;
第四次.fun(3)时同理,但依然是调用的第二次的返回值,遂最终调用第一层fun函数fun(3,1),所以o还为1
即最终答案:undefined,0,1,1
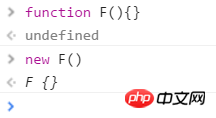
题目:
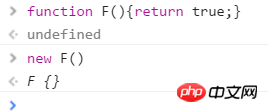
function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}
//请写出以下输出结果:
Foo.getName();
getName();
Foo().getName();
getName();
new Foo.getName();
new Foo().getName();
new new Foo().getName();function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}答案:
Foo.getName();//2 getName();//4 Foo().getName();//1 getName();//1 new Foo.getName();//2 new Foo().getName();//3 new new Foo().getName();//3
第一题
先看此题的上半部分做了什么,首先定义了一个叫Foo的函数,之后为Foo创建了一个叫getName的静态属性存储了一个匿名函数,之后为Foo的原型对象新创建了一个叫getName的匿名函数。之后又通过函数变量表达式创建了一个getName的函数,最后再声明一个叫getName函数。
第一问的 Foo.getName 自然是访问Foo函数上存储的静态属性,自然是2,没什么可说的。
第二题
第二问,直接调用 getName 函数。既然是直接调用那么就是访问当前上文作用域内的叫getName的函数,所以跟1 2 3都没什么关系。此题有无数面试者回答为5。此处有两个坑,一是变量声明提升,二是函数表达式。
变量声明提升
即所有声明变量或声明函数都会被提升到当前函数的顶部。
例如下代码:
console.log('x' in window);//true var x;
x = 0;
代码执行时js引擎会将声明语句提升至代码最上方,变为:
var x; console.log('x' in window);//true x = 0;
函数表达式
var getName 与 function getName 都是声明语句,区别在于 var getName 是函数表达式,而 function getName 是函数声明。关于JS中的各种函数创建方式可以看 大部分人都会做错的经典JS闭包面试题 这篇文章有详细说明。
函数表达式最大的问题,在于js会将此代码拆分为两行代码分别执行。
例如下代码:
console.log(x);//输出:function x(){}
var x=1;
function x(){}实际执行的代码为,先将 var x=1 拆分为 var x; 和 x = 1; 两行,再将 var x; 和 function x(){} 两行提升至最上方变成:
var x;
function x(){}
console.log(x);
x=1;所以最终函数声明的x覆盖了变量声明的x,log输出为x函数。
同理,原题中代码最终执行时的是:
function Foo() {
getName = function () { alert (1); };
return this;
}
var getName;//只提升变量声明
function getName() { alert (5);}//提升函数声明,覆盖var的声明
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
getName = function () { alert (4);};//最终的赋值再次覆盖function getName声明
getName();//最终输出4第三题
第三问的 Foo().getName(); 先执行了Foo函数,然后调用Foo函数的返回值对象的getName属性函数。
Foo函数的第一句 getName = function () { alert (1); }; 是一句函数赋值语句,注意它没有var声明,所以先向当前Foo函数作用域内寻找getName变量,没有。再向当前函数作用域上层,即外层作用域内寻找是否含有getName变量,找到了,也就是第二问中的alert(4)函数,将此变量的值赋值为 function(){alert(1)}。
此处实际上是将外层作用域内的getName函数修改了。
注意:此处若依然没有找到会一直向上查找到window对象,若window对象中也没有getName属性,就在window对象中创建一个getName变量。
之后Foo函数的返回值是this,而JS的this问题博客园中已经有非常多的文章介绍,这里不再多说。
简单的讲,this的指向是由所在函数的调用方式决定的。而此处的直接调用方式,this指向window对象。
遂Foo函数返回的是window对象,相当于执行 window.getName() ,而window中的getName已经被修改为alert(1),所以最终会输出1
此处考察了两个知识点,一个是变量作用域问题,一个是this指向问题。
第四题
直接调用getName函数,相当于 window.getName() ,因为这个变量已经被Foo函数执行时修改了,遂结果与第三问相同,为1
第五题
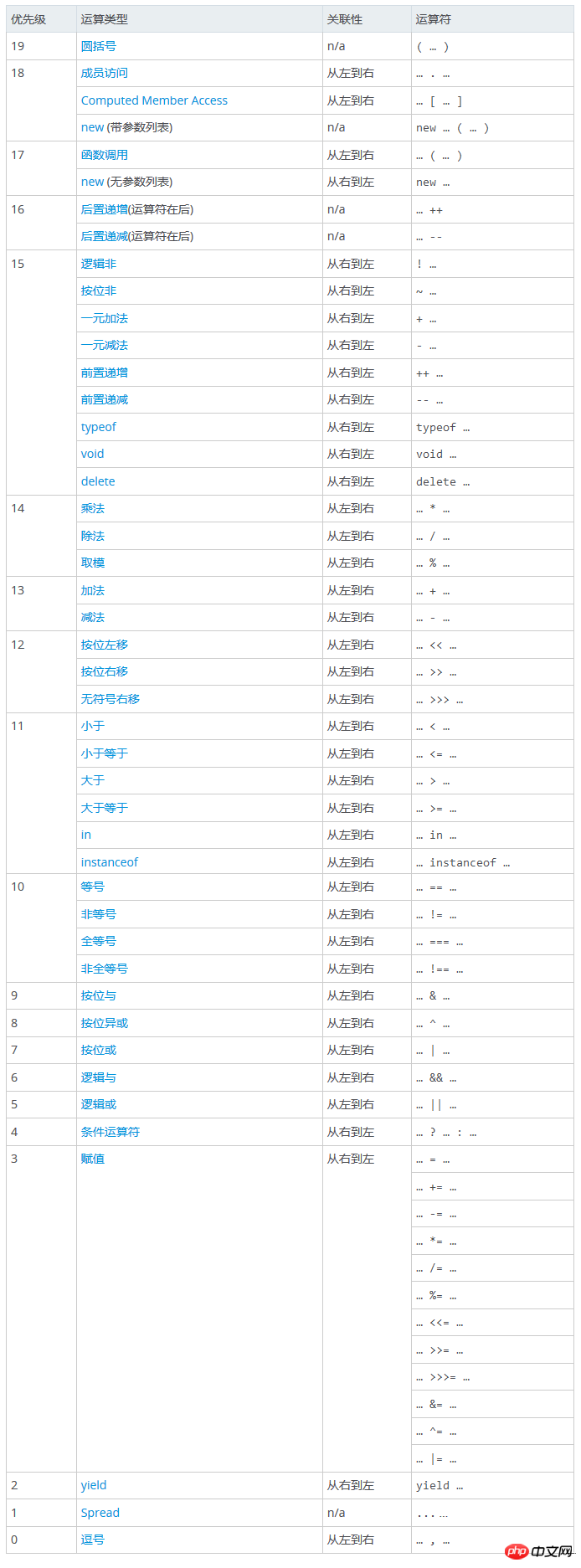
第五问 new Foo.getName(); ,此处考察的是js的运算符优先级问题。
js运算符优先级:

通过查上表可以得知点(.)的优先级高于new操作,遂相当于是:
new (Foo.getName)();
所以实际上将getName函数作为了构造函数来执行,遂弹出2。
第六题
第六问 new Foo().getName() ,首先看运算符优先级括号高于new,实际执行为
(new Foo()).getName()
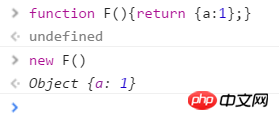
遂先执行Foo函数,而Foo此时作为构造函数却有返回值,所以这里需要说明下js中的构造函数返回值问题。
构造函数的返回值
在传统语言中,构造函数不应该有返回值,实际执行的返回值就是此构造函数的实例化对象。
而在js中构造函数可以有返回值也可以没有。
1、没有返回值则按照其他语言一样返回实例化对象。

2、若有返回值则检查其返回值是否为引用类型。如果是非引用类型,如基本类型(string,number,boolean,null,undefined)则与无返回值相同,实际返回其实例化对象。

3、若返回值是引用类型,则实际返回值为这个引用类型。

原题中,返回的是this,而this在构造函数中本来就代表当前实例化对象,遂最终Foo函数返回实例化对象。
之后调用实例化对象的getName函数,因为在Foo构造函数中没有为实例化对象添加任何属性,遂到当前对象的原型对象(prototype)中寻找getName,找到了。
遂最终输出3。
第七题
第七问, new new Foo().getName(); 同样是运算符优先级问题。
最终实际执行为:
new ((new Foo()).getName)();
相关推荐:
위 내용은 최신 Javascript 프로그래머 인터뷰 질문 및 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
세계 최초의 AI 프로그래머 데빈(Devin)이 태어난 지 한 달도 채 안 된 2022년 3월 3일, 프린스턴 대학의 NLP팀은 오픈소스 AI 프로그래머 SWE-에이전트를 개발했습니다. GPT-4 모델을 활용하여 GitHub 리포지토리의 문제를 자동으로 해결합니다. SWE-bench 테스트 세트에서 SWE-agent의 성능은 Devin과 유사하며 평균 93초가 걸리고 문제의 12.29%를 해결합니다. SWE-agent는 전용 터미널과 상호 작용하여 파일 내용을 열고 검색하고, 자동 구문 검사를 사용하고, 특정 줄을 편집하고, 테스트를 작성 및 실행할 수 있습니다. (참고: 위 내용은 원문 내용을 약간 조정한 것이지만 원문의 핵심 정보는 그대로 유지되며 지정된 단어 수 제한을 초과하지 않습니다.) SWE-A
 C 언어의 매력을 밝히다: 프로그래머의 잠재력을 발견하다
Feb 24, 2024 pm 11:21 PM
C 언어의 매력을 밝히다: 프로그래머의 잠재력을 발견하다
Feb 24, 2024 pm 11:21 PM
C 언어 학습의 매력: 프로그래머의 잠재력을 여는 것 지속적인 기술 발전으로 컴퓨터 프로그래밍은 많은 주목을 받는 분야가 되었습니다. 많은 프로그래밍 언어 중에서 C 언어는 항상 프로그래머들에게 사랑을 받아 왔습니다. C 언어의 단순성, 효율성 및 폭넓은 적용 덕분에 많은 사람들이 프로그래밍 분야에 입문하는 첫 번째 단계는 C 언어입니다. 이 기사에서는 C 언어 학습의 매력과 C 언어 학습을 통해 프로그래머의 잠재력을 발휘하는 방법에 대해 설명합니다. 우선, C 언어 학습의 매력은 단순함에 있습니다. C언어는 다른 프로그래밍 언어에 비해
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리




