JavaScript 추상화를 적용하기 위한 반복 체계
이 기사에서는 JavaScript 추상화 조정을 위한 반복 계획을 소개하여 도움이 되기를 바랍니다. 더 명확하게 설명하기 위해
JavaScriptJavaScript中抽象是一个模块。
一个模块的最初实现只是它们漫长(也许是持久的)的生命周期过程的开始。我将一个模块的生命周期分成 3 个重要阶段。
引入模块。在项目中编写该模块或复用该模块;
调整模块。随时调整模块;
移除模块。
在我先前的文章中,重心放在了第一点上。而在这篇文章中,我将把重点放在第二点上。
模块更改是我经常碰到的一个难题。与引入模块相比,开发者维护和更改模块的方式对保证项目的可维护性和可拓展性是同等重要甚至是更加重要。我看过一个写得很好、抽象得很好的模块随着时间推移历经多次更改后被彻底毁了。我自己也经常是造成那种破坏性更改的其中一个。
当我说破坏性,我指的是对可维护性和可扩展性方面的破坏。我也明白,当面临项目最后交付期限的压力时,放慢速度以进行更好的修改设计并不是优先选择。
开发者做出非最优修改的原因可能有很多种,我在这里想特别强调一个:
以可维护的方式进行修改的技巧
这种方法让你的修改显得更专业。
让我们从一个 API 模块的代码示例开始。之所以选择这个示例,是因为与外部 API 通信是我在开始项目时定义的最基本的抽象之一。这里的想法是将所有与 API 相关的配置和设置(如基本 URL,错误处理逻辑等)存储在这个模块中.
我将编写一个设置 API.url、一个私有方法 API._handleError() 和一个公共方法 API.get():
class API {
constructor() {
this.url = 'http://whatever.api/v1/';
}
/**
* API 数据获取的特有方法
* 检查一个 HTTP 返回的状态码是否在成功的范围内
*/
_handleError(_res) {
return _res.ok ? _res : Promise.reject(_res.statusText);
}
/**
* 获取数据
* @return {Promise}
*/
get(_endpoint) {
return window.fetch(this.url + _endpoint, { method: 'GET' })
.then(this._handleError)
.then( res => res.json())
.catch( error => {
alert('So sad. There was an error.');
throw new Error(error);
});
}
};在这个模块中,公共方法 API.get() 返回一个 Promise。我们使用我们抽象出来的 API模块,而不是通过 window.fetch() 直接调用 Fetch API 。例如,获取用户信息 API.get('user')或当前天气预报 API.get('weather')。实现这个功能的重要意义在于Fetch API与我们的代码没有紧密耦合。
现在,我们面临一个修改!技术主管要求我们把获取远程数据的方式切换到Axios上。我们该如何应对呢?
在我们开始讨论方法之前,我们先来总结一下什么是不变的,什么是需要修改的:
更改:在公共
API.get()方法中
需要修改
axios()的window.fetch()调用;需要再次返回一个Promise, 以保持接口的一致, 好在Axios是基于Promise的,太棒了!服务器的响应的是
JSON。通过Fetch API并通过链式调用.then( res => res.json())语句来解析响应的数据。使用Axios,服务器响应是在data属性中,我们不需要解析它。因此,我们需要将.then语句改为.then(res => res.data)。
更改:在私有 API._handleError 方法中:
在响应对象中缺少
ok布尔标志,但是,还有statusText属性。我们可以通过它来串起来,如果它的值是OK,那么一切将没什么问题(附注:在Fetch API中OK为true与在Axios中的statusText为OK是不一样的。但为了便于理解,为了不过于宽泛,不再引入任何高级错误处理。)
不变之处:API.url 保持不变,我们会发现错误并以愉快的方式提醒他们。
讲解完毕!现在让我们深入应用这些修改的实际方法。
方法一:删除代码。编写代码。
class API {
constructor() {
this.url = 'http://whatever.api/v1/'; // 一模一样的
}
_handleError(_res) {
// DELETE: return _res.ok ? _res : Promise.reject(_res.statusText);
return _res.statusText === 'OK' ? _res : Promise.reject(_res.statusText);
}
get(_endpoint) {
// DELETE: return window.fetch(this.url + _endpoint, { method: 'GET' })
return axios.get(this.url + _endpoint)
.then(this._handleError)
// DELETE: .then( res => res.json())
.then( res => res.data)
.catch( error => {
alert('So sad. There was an error.');
throw new Error(error);
});
}
};听起来很合理。 提交、上传、合并、完成。
不过,在某些情况下,这可能不是一个好主意。想象以下情景:在切换到 Axios 之后,你会发现有一个功能并不适用于 XMLHttpRequests( Axios 的获取数据的方法),但之前使用 Fetch API의 추상화가 모듈이라고 가정해 보겠습니다.
- 🎜모듈을 소개합니다. 모듈을 작성하거나 프로젝트에서 모듈을 재사용하세요. 🎜
- 🎜모듈을 조정하세요. 언제든지 모듈을 조정하세요. 🎜
- 🎜모듈을 제거하세요. 🎜
유지 관리 가능한 방식으로 변경하기 위한 팁
🎜이 방법을 사용하면 변경이 더 쉬워집니다. 전문적인. 🎜🎜API 모듈에 대한 코드 예제부터 시작하겠습니다. 외부 API와의 통신은 프로젝트를 시작할 때 정의한 가장 기본적인 추상화 중 하나이기 때문에 이 예를 선택했습니다. 여기서의 아이디어는 모든 API 관련 구성 및 설정(예: 기본 URL, 오류 처리 논리 등)을 이 모듈에 저장하는 것입니다. code>API.url, 이 모듈의 비공개 메소드 API._handleError() 및 공개 메소드 API.get():🎜class FetchAdapter {
_handleError(_res) {
return _res.ok ? _res : Promise.reject(_res.statusText);
}
get(_endpoint) {
return window.fetch(_endpoint, { method: 'GET' })
.then(this._handleError)
.then( res => res.json());
}
};API.get()는 Promise를 반환합니다. window.fetch()를 통해 직접 Fetch API를 호출하는 대신 추상화된 API 모듈을 사용합니다. 예를 들어 사용자 정보 API.get('user') 또는 현재 일기 예보 API.get('weather')를 가져옵니다. 이 기능을 구현할 때 중요한 점은Fetch API가 코드와 긴밀하게 결합되어 있지 않다는 것입니다. 🎜🎜이제 수정이 필요합니다! 기술 책임자는 원격 데이터를 얻는 방법을 Axios로 전환해 달라고 요청했습니다. 우리는 어떻게 대응해야 합니까? 🎜🎜메서드 논의를 시작하기 전에 변경되지 않은 사항과 수정해야 할 사항을 요약해 보겠습니다. 🎜- 🎜변경 사항: 공개
API.get( )메소드 🎜
- 🎜는
axios()의창을 수정해야 합니다.가 호출되면 인터페이스 일관성을 유지하기 위해 다시Promise를 반환해야 합니다. 다행히Axios는Promise를 기반으로 합니다. ! 🎜 - 🎜서버의 응답은
JSON입니다.Fetch API를 통해 그리고.then( res => res.json())문을 연결하여 응답 데이터를 구문 분석합니다.Axios를 사용하면 서버 응답이data속성에 있으므로 이를 구문 분석할 필요가 없습니다. 따라서.then문을.then(res => res.data)로 변경해야 합니다. 🎜
API._handleError 메서드에서: 🎜- 🎜 응답 개체에
ok부울 플래그가 없지만statusText속성도 있습니다. 이를 문자열로 묶어서 값이OK이면 모든 것이 괜찮을 것입니다. (참고:Fetch API에서OK는입니다. >true는Axios의statusText와 다르지만OK이지만 이해하기 쉽도록 너무 많지는 않습니다. 광범위하게, 더 이상 고급 오류 처리를 도입하지 않음) 🎜
API.url은 동일하게 유지되므로 오류를 잡아서 만족할 것입니다. 그것으로 그들을 상기시키는 방법. 🎜방법 1: 코드를 삭제합니다. 코드를 작성하세요.
class API {
constructor(_adapter = new FetchAdapter()) {
this.adapter = _adapter;
this.url = 'http://whatever.api/v1/';
}
get(_endpoint) {
return this.adapter.get(_endpoint)
.catch( error => {
alert('So sad. There was an error.');
throw new Error(error);
});
}
};Axios로 전환한 후 XMLHttpRequests(Axios의 데이터 가져오기 방법)에 적용되지 않는 기능이 있다는 것을 알게 될 것입니다. Fetch API의 최신 브라우저를 사용하면 잘 작동합니다. 이제 우리는 무엇을 해야 합니까? 🎜我们的技术负责人说,让我们使用旧的 API 实现这个特定的用例,并继续在其他地方使用 Axios 。你该做什么?在源代码管理历史记录中找到旧的 API 模块。还原。在这里和那里添加 if 语句。这样听起来并不太友好。
必须有一个更容易,更易于维护和可扩展的方式来进行更改!那么,下面的就是。
方法二:重构代码,做适配!
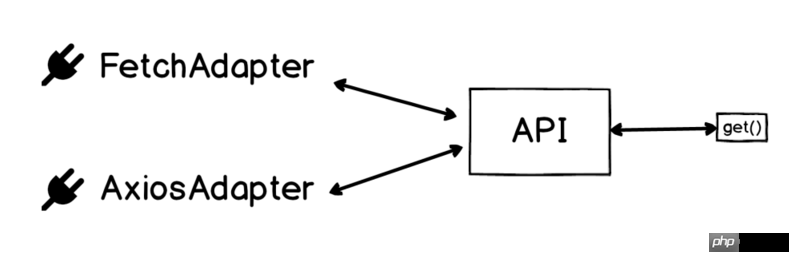
重构的需求马上来了!让我们重新开始,我们不再删除代码,而是让我们在另一个抽象中移动 Fetch 的特定逻辑,这将作为所有 Fetch 特定的适配器(或包装器)。
HEY!???对于那些熟悉适配器模式(也被称为包装模式)的人来说,是的,那正是我们前进的方向!如果您对所有的细节感兴趣,请参阅这里我的介绍。
如下所示:
步骤1
将跟 Fetch 相关的几行代码拿出来,单独抽象为一个新的方法 FetchAdapter。
class FetchAdapter {
_handleError(_res) {
return _res.ok ? _res : Promise.reject(_res.statusText);
}
get(_endpoint) {
return window.fetch(_endpoint, { method: 'GET' })
.then(this._handleError)
.then( res => res.json());
}
};步骤2
重构API模块,删除 Fetch 相关代码,其余代码保持不变。添加 FetchAdapter 作为依赖(以某种方式):
class API {
constructor(_adapter = new FetchAdapter()) {
this.adapter = _adapter;
this.url = 'http://whatever.api/v1/';
}
get(_endpoint) {
return this.adapter.get(_endpoint)
.catch( error => {
alert('So sad. There was an error.');
throw new Error(error);
});
}
};现在情况不一样了!这种结构能让你处理各种不同的获取数据的场景(适配器)改。最后一步,你猜对了!写一个 AxiosAdapter!
const AxiosAdapter = {
_handleError(_res) {
return _res.statusText === 'OK' ? _res : Promise.reject(_res.statusText);
},
get(_endpoint) {
return axios.get(_endpoint)
then(this._handleError)
.then( res => res.data);
}
};在 API 模块中,将默认适配器改为 AxiosAdapter:
class API {
constructor(_adapter = new /*FetchAdapter()*/ AxiosAdapter()) {
this.adapter = _adapter;
/* ... */
}
/* ... */
};真棒!如果我们需要在这个特定的用例中使用旧的 API 实现,并且在其他地方继续使用Axios?没问题!
//不管你喜欢与否,将其导入你的模块,因为这只是一个例子。
import API from './API';
import FetchAdapter from './FetchAdapter';
//使用 AxiosAdapter(默认的)
const API = new API();
API.get('user');
// 使用FetchAdapter
const legacyAPI = new API(new FetchAdapter());
legacyAPI.get('user');所以下次你需要改变你的项目时,评估下面哪种方法更有意义:
删除代码,编写代码。
重构代码,写适配器。
总结请根据你的场景选择性使用。如果你的代码库滥用适配器和引入太多的抽象可能会导致复杂性增加,这也是不好的。愉快的去使用适配器吧!
相关推荐:
JS实现的计数排序与基数排序算法示例_javascript技巧
위 내용은 JavaScript 추상화를 적용하기 위한 반복 체계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용




