Vue WeChat 공개 계정 개발 피트 기록
WeChat JS-SDK는 웹 개발자를 위해 WeChat 공개 플랫폼에서 제공하는 WeChat 기반의 웹 개발 툴킷입니다.
WeChat JS-SDK를 사용하면 웹 개발자는 WeChat을 사용하여 사진 촬영, 사진 선택, 음성 선택, 위치 등 휴대폰 시스템의 기능을 효율적으로 사용하는 동시에 WeChat 공유, 스캔, 쿠폰을 직접 사용할 수 있습니다. , 결제 및 기타 WeChat 전용 기능. WeChat 사용자에게 더 나은 웹 경험을 제공하는 기능
공식 계정에 내장된 h5에 WeChat 공유, 결제 및 기타 기능을 구현하려면 js를 도입해야 합니다. -sdk.
js-sdk 사용에는 구성 인터페이스를 통해 권한 확인 구성을 삽입하는 주요 링크가 있으며 구성에는 서버의 도움으로 얻어야 하는 서명 매개변수가 있습니다. 여기서는 이에 대해 너무 많이 논의하지 않을 것입니다. 누구나 공식 문서를 통해 심도 있게 다룰 수 있습니다.
Hash 또는 History?
이전 기사에서는 vue에서 해시 모드를 사용하도록 vue-router를 구성하는 것을 권장했습니다. 그러면 해시 모드와 히스토리 모드의 차이점은 무엇인가요? 예를 들어 우리가 모두 http://domain.com을 통해 접속한 다음 /jssdk 경로가 있는 페이지로 이동하고 jssdk를 사용해야 한다고 가정해 보겠습니다. 실제 js - 서명 확인을 수행할 때 SDK에서 얻은 현재 페이지 URL은 ios와 android에서 다릅니다. 여기서는 표를 통해 보여줍니다. http://domain.com进入,然后跳转到路由为/jssdk的页面需要用到jssdk,那么实际js-sdk进行签名校验时所获取的当前页面url在ios和andrioid是不同的,这里我通过表格展示出来:
真相都在表格里,我表达能力不好恕我偷个懒23333333。
如果阁下没有接入分享指定页面的需求的话,hash模式很方便,但是无奈笔者需要接微信分享,如果使用hash模式,分享出去的地址,微信会自动处理掉#后边的部分,那么我就没法分享指定页面到朋友圈或者给朋友了。
怎么办呢,只能硬着脑子解决history问题咯,其实也好解决,就是iOS需要使用第一次进入页面的URL获取签名,安卓每次路由切换都重新配置签名。我这里罗列两个方案:
入口文件中记录页面URL,在页面组件创建完成后,ios获取记录的url进行签名,android获取当前路由(
window.location.href.split('#')[0]),请移步我的上一篇博客入口文件中直接进行签名和注入配置,仅针对android在每次切换路由时再重新签名和配置。该方案适合所有页面都需要用到js-sdk的情况
问题记录
现列出我在捣鼓过程中遇到的一个个bug:
安卓设备能分享ios设备不能分享;
出现该问题的原因就是因为采用了history模式,且没有考虑到ios校验签名获取的url是第一次访问的url而使用了切换后的url。
ios设备进入页面时不能分享,手动刷新页面后才能分享;
这个bug很奇怪,笔者也没搞明白具体什么情况,如果阁下知道,务必和我分享哦
点击链接能正常分享,点击别人分享的图文消息之后不能分享;
猜想1:点击图文消息时候,微信进行签名校验的url去掉了自己添加的参数,所以我们在进行签名时也要去掉微信添加的参数? 所以我把微信参数即
`?from=singlemessage&isappinstalled=0'这个部分去掉,结果依旧是分享失败,而我自己随意加一个参数,分享则正常,我随意加两个参数的时候,分享却又不正常了。
猜想2: 微信分享进行签名校验的url仅能允许一个参数?所以我这样写:url = location.href.split('&')[0],验证后发现是错误的,再仔细一想我居然有这么可怕的想法,连官方文档都不相信了。
猜想3:url难道需要进行编码?即url = encodeURIComponent(window.location.href.split('#')[0])
사실은 협의 중입니다. 표현을 잘 못하는데 게을러서 죄송합니다. 23333333.
지정된 페이지에 접속해서 공유할 필요가 없다면 해시모드가 참 편리한데, 공유하려면 위챗에 접속할 수밖에 없습니다. # 이후의 부분을 자동으로 처리한 다음 해당 페이지를 Moments나 친구에게 더 이상 공유할 수 없습니다. 무엇을 해야 할까요? 사실 역사 문제를 해결하려면 두뇌를 단련해야 합니다. 즉, iOS는 서명을 얻으려면 입력한 첫 번째 페이지의 URL을 사용해야 하고, Android는 이를 사용해야 합니다. 경로가 바뀔 때마다 서명을 재구성하세요
. 여기에는 두 가지 해결 방법이 나와 있습니다. 페이지 URL을 항목 파일에 기록하세요. 페이지 구성 요소가 생성된 후 ios는 서명을 위해 기록된 URL을 가져오고 Android는 현재 경로(
window.location.href.split('#')[0]), 이전 블로그로 이동하여
로그인하고 직접 로그인하세요. 항목 파일 주입 구성은 Android에만 해당되며 경로를 전환할 때마다 다시 서명하고 구성합니다. 이 솔루션은 js-sdk를 사용해야 하는 모든 페이지에 적합합니다
문제 기록
🎜이제 수정 과정에서 만난 버그를 나열합니다.🎜- 🎜안드로이드 기기는 공유가 가능하고 iOS 기기는 공유가 불가능합니다. 🎜
- 🎜iOS 기기가 페이지에 진입하면 공유할 수 없습니다. 페이지를 수동으로 새로 고친 후에만 공유할 수 있습니다. 🎜
- 🎜링크를 클릭하세요. 정상적으로 공유하고 싶은데 다른 사람이 공유한 그래픽 메시지를 클릭하면 공유할 수 없습니다.🎜
url = location.href.split('&')[0]. 정말 끔찍한 생각이에요. 심지어 공무원조차도 더 이상 그 문서를 믿지 않아요. 🎜🎜추측 3: URL을 인코딩해야 하나요? 즉, 🎜url = encodeURIComponent(window.location.href.split('#')[0])여러 번의 디버깅 끝에 마침내 문제를 발견했습니다. 인코딩하려면 Word님, 쉽지 않습니다🎜🎜🎜서명된 URL만 인코딩하면 되고, 공유 구성의 URL은 인코딩할 필요가 없습니다.🎜🎜🎜서명된 URL만 인코딩하면 되고, 공유의 URL만 인코딩하면 됩니다. 구성은 인코딩할 필요가 없습니다🎜🎜🎜서명된 URL만 인코딩됩니다. 공유 구성의 URL은 인코딩할 필요가 없으므로 주의하세요. 🎜🎜몇번을 디버깅하고 시도한 결과, 수십 줄의 코드를 작성하여 위의 문제를 모두 해결했습니다. 돌이켜보면 정말 간단한 논리인데 다른 사람도 한 번에 할 수 있을 것 같습니다. 저는 다양한 버그들과 여러 번 싸웠습니다. (누군가는 프로덕션 환경에서 약간의 코드를 변경할 때 디버깅하는 슬픔을 이해할 수 있습니다.) 아쉽게도. . . 🎜코딩
두 번째 솔루션에 따라 WeChat 공유를 구성하는 방법을 공유해 주세요
제 프로젝트의 요구 사항은 기본적으로 모든 페이지를 공유할 수 있어야 한다는 것이므로 각 페이지 구성 요소에서 서명을 얻는 것은 실용적이지 않으므로 저는 공유 구성 작업을 완료하기 위해 vue-router의 후킹을 사용하고 싶습니다. Android의 경우 다시 서명해야 합니다.
// main.js
...
import wx from 'weixin-js-sdk'
import request from 'axios'
...
router.afterEach((to, from) => {
let _url = window.location.origin + to.fullPath
// 非ios设备,切换路由时候进行重新签名
if (window.__wxjs_is_wkwebview !== true) {
request.get('/api/jssdk?url=' + encodeURIComponent(_url)).then(function (_lists) {
// 注入配置
wx.config({
...
})
})
}
// 微信分享配置
wx.ready(function () {
wx.onMenuShareTimeline({
...
})
wx.onMenuShareAppMessage({
...
})
})
})
...
// ios 设备进入页面则进行js-sdk签名
if (window.__wxjs_is_wkwebview === true) {
let _url = window.location.href.split('#')[0]
request.get('/api/jssdk?url=' + encodeURIComponent(_url)).then(function (res) {
let _lists = res
wx.config({
debug: false,
appId: _lists.appId,
timestamp: _lists.timestamp,
nonceStr: _lists.nonceStr,
signature: _lists.signature,
jsApiList: ['chooseImage', 'uploadImage', 'previewImage', 'onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareTimeline', 'chooseWXPay']
})
})
}WeChat 결제에 전화
두 가지 계획은 어디로 갈까요?
h5 WeChat 결제를 사용할 때 신중한 사람들은 WeChat에 두 가지 계획이 있다는 것을 알게 될 것입니다. 하나는 js-sdk의 개방형 기능입니다. , 또 하나는 위챗 결제 오픈 플랫폼에서 제공하는 인터페이스입니다
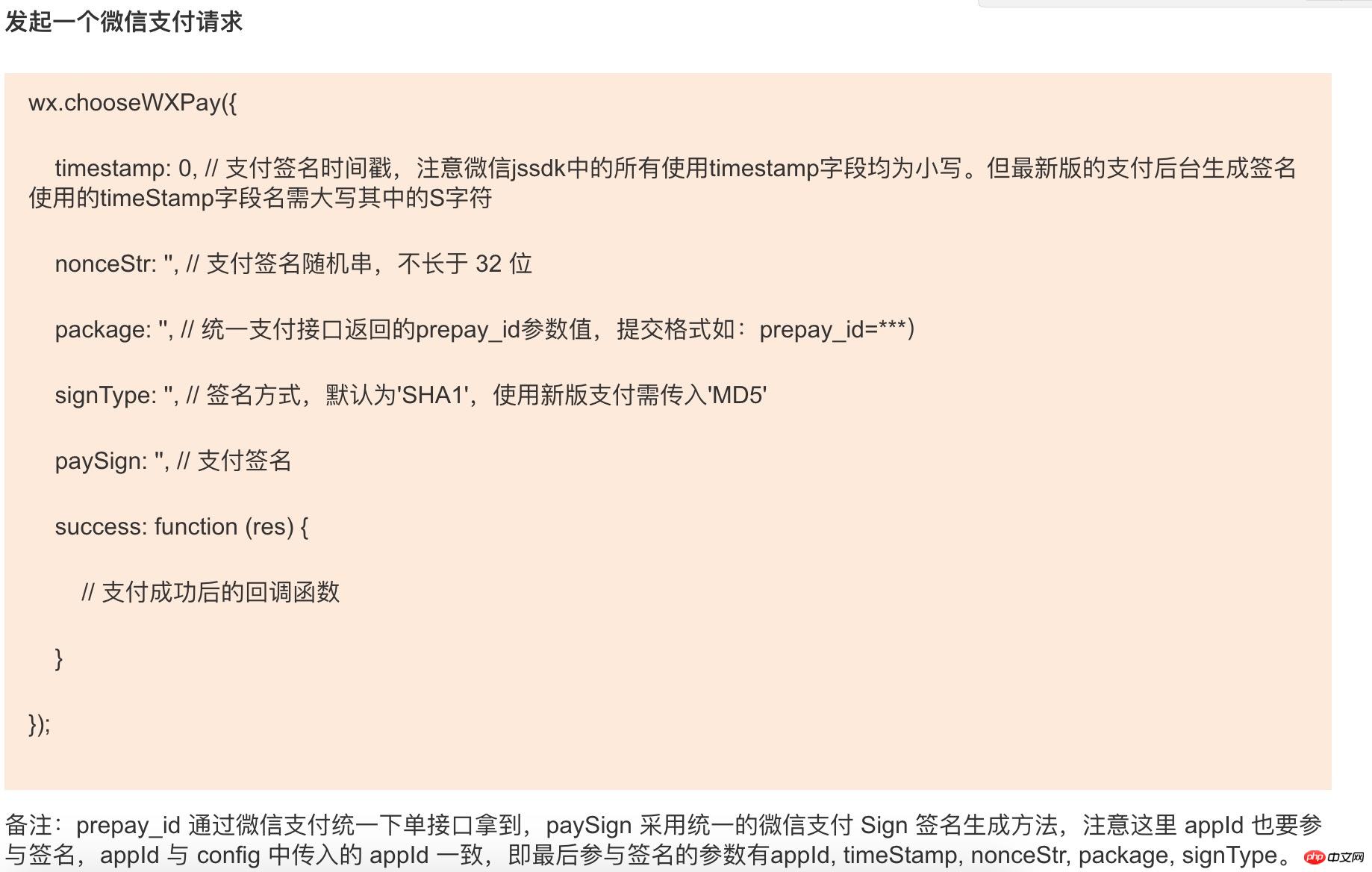
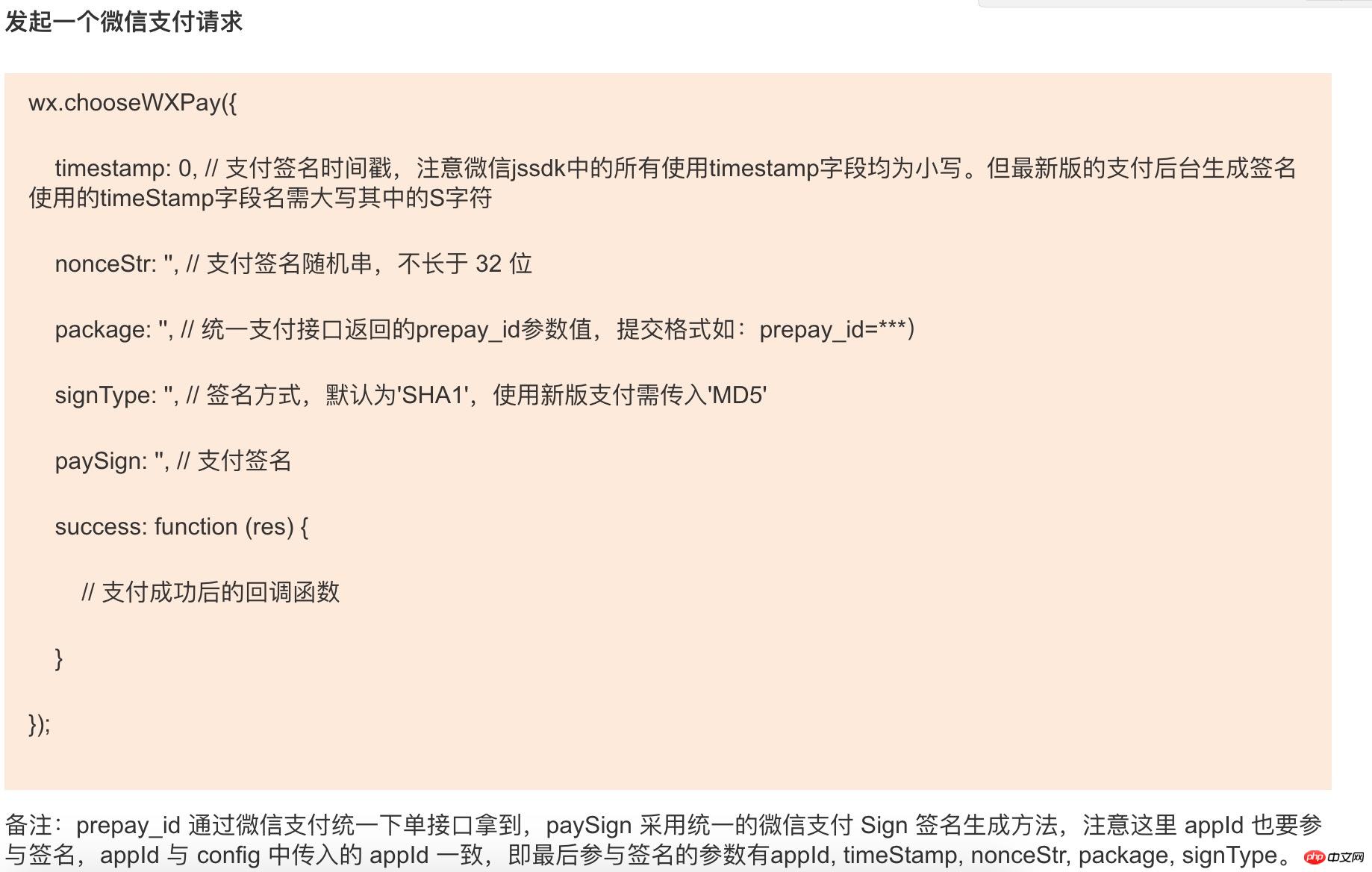
js-sdk 버전: 
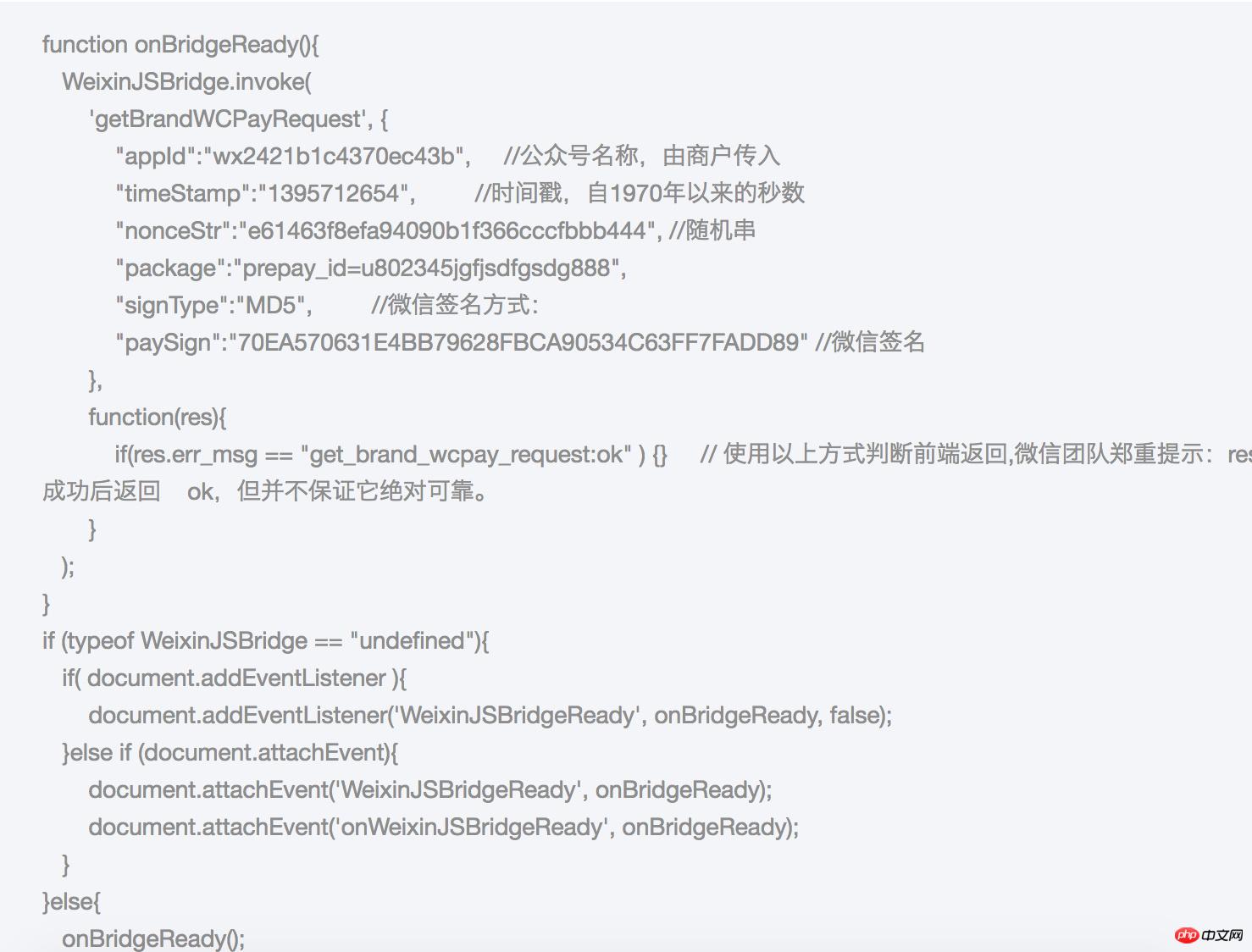
위챗 결제 버전: 
공식 계정에서만 결제를 호출해야 하는 경우, 두 가지 방법 모두 괜찮습니다. 작성자가 이미 js-sdk를 사용하여 다른 기능에 액세스했기 때문에 여기서는 chooseWXPay 방법을 선택했습니다.
액세스 단계
다른 모든 기능에 성공적으로 액세스한다는 전제하에 결제를 수락하는 것이 매우 빠르고 편리합니다. 저자는 주요 단계를 나열합니다.
WeChat 공개 플랫폼에서 js 보안 인터페이스 도메인 이름을 구성합니다. (예: www.imwty.com) js-sdk를 호출하기 위한 전제 조건입니다. 공용 계정 결제도 js-sdk를 기반으로 합니다.
WeChat 결제 플랫폼에서 결제 디렉토리를 설정하세요. 결제 개발 문서에서 설명해야 할 것은 결제해야 하는 페이지 경로가 무엇인지, 무엇을 구성해야 하는지, /(예: www.imwty.com/pay/)
- 를 추가해야 한다는 것입니다.
위에서 이미 언급한 js-sdk 서명 구성(wechat.config)을 호출합니다.
결제 버튼을 클릭하는 로직에서 wechat.chooseWXPay() 메소드를 호출하세요. 이 메소드에는 결제 서명도 포함됩니다.
주의할 점: / WeChat에서는 4단계 호출 시 표시된 페이지의 경로가 결제 플랫폼에 설정된 경로와 일치하는지 엄격하게 비교합니다.
Coding
여기에는 주로 4단계의 작성자 작성 방법이 나와 있으며 참고용으로만 사용하세요
...
methods () {
handlerPay () {**粗体文本**
let self = this
// 进行支付签名
apiUtil.get('/api/jssdk/pay', {amount: this.amount}).then(function (wxmsg) {
self.$wechat.chooseWXPay({
// 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符
appId: wxmsg.appId,
timestamp: wxmsg.timeStamp,
nonceStr: wxmsg.nonceStr, // 支付签名随机串,不长于 32 位
package: wxmsg.package, // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=***)
signType: wxmsg.signType, // 签名方式,默认为'SHA1',使用新版支付需传入'MD5'
paySign: wxmsg.paySign, // 支付签名
success: function (res) {
// 支付成功的回调函数
},
cancel: function (res) {
// 支付取消的回调函数
},
error: function (res) {
// 支付失败的回调函数
}
}).catch(function () {
...
})
}
}관련 권장 사항:
WeChat 공용 계정 개발 및 구성에 대한 일반적인 오류 메시지 요약
WeChat 공용 계정에 대한 자세한 소개 development
PHP 중국어 사이트 위챗 공식 계정 올바른 자세로 사용해주세요! 불가능하다고 생각했던 리소스를 얻으세요!
위 내용은 Vue WeChat 공개 계정 개발 피트 기록의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 핀둬둬에서 구매한 내역은 어디서 확인할 수 있나요? 구매한 내역은 어떻게 확인하나요?
Mar 12, 2024 pm 07:20 PM
핀둬둬에서 구매한 내역은 어디서 확인할 수 있나요? 구매한 내역은 어떻게 확인하나요?
Mar 12, 2024 pm 07:20 PM
Pinduoduo 소프트웨어는 좋은 제품을 많이 제공하고 언제 어디서나 구입할 수 있으며 각 제품의 품질은 엄격하게 통제되고 모든 제품은 정품이며 우대 쇼핑 할인이 많아 누구나 온라인 쇼핑을 할 수 있습니다. 온라인으로 로그인하려면 휴대폰 번호를 입력하고, 온라인으로 여러 배송 주소와 연락처 정보를 추가하고, 다양한 카테고리의 제품 섹션을 언제든지 확인하고 구매하고 주문하세요. 집을 떠나지 않고도 편리함을 경험할 수 있습니다. 온라인 쇼핑 서비스를 이용하면 구매한 상품을 포함한 모든 구매 기록을 볼 수 있으며, 수십 개의 쇼핑 빨간 봉투와 쿠폰을 무료로 받을 수 있습니다. 이제 편집자가 자세한 온라인 정보를 제공합니다. Pinduoduo 사용자는 구매한 제품 기록을 볼 수 있습니다. 1. 휴대폰을 열고 핀둬둬 아이콘을 클릭하세요.
 권장되는 AI 지원 프로그래밍 도구 4가지
Apr 22, 2024 pm 05:34 PM
권장되는 AI 지원 프로그래밍 도구 4가지
Apr 22, 2024 pm 05:34 PM
이 AI 지원 프로그래밍 도구는 급속한 AI 개발 단계에서 유용한 AI 지원 프로그래밍 도구를 많이 발굴했습니다. AI 지원 프로그래밍 도구는 개발 효율성을 높이고, 코드 품질을 향상시키며, 버그 발생률을 줄일 수 있습니다. 이는 현대 소프트웨어 개발 프로세스에서 중요한 보조자입니다. 오늘 Dayao는 4가지 AI 지원 프로그래밍 도구(모두 C# 언어 지원)를 공유하겠습니다. 이 도구가 모든 사람에게 도움이 되기를 바랍니다. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot은 더 빠르고 적은 노력으로 코드를 작성하는 데 도움이 되는 AI 코딩 도우미이므로 문제 해결과 협업에 더 집중할 수 있습니다. 힘내
 최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
세계 최초의 AI 프로그래머 데빈(Devin)이 태어난 지 한 달도 채 안 된 2022년 3월 3일, 프린스턴 대학의 NLP팀은 오픈소스 AI 프로그래머 SWE-에이전트를 개발했습니다. GPT-4 모델을 활용하여 GitHub 리포지토리의 문제를 자동으로 해결합니다. SWE-bench 테스트 세트에서 SWE-agent의 성능은 Devin과 유사하며 평균 93초가 걸리고 문제의 12.29%를 해결합니다. SWE-agent는 전용 터미널과 상호 작용하여 파일 내용을 열고 검색하고, 자동 구문 검사를 사용하고, 특정 줄을 편집하고, 테스트를 작성 및 실행할 수 있습니다. (참고: 위 내용은 원문 내용을 약간 조정한 것이지만 원문의 핵심 정보는 그대로 유지되며 지정된 단어 수 제한을 초과하지 않습니다.) SWE-A
 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 알아보세요.
Mar 28, 2024 pm 10:00 PM
Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 알아보세요.
Mar 28, 2024 pm 10:00 PM
Go 언어 개발 모바일 애플리케이션 튜토리얼 모바일 애플리케이션 시장이 지속적으로 성장함에 따라 점점 더 많은 개발자가 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 모색하기 시작했습니다. 간단하고 효율적인 프로그래밍 언어인 Go 언어는 모바일 애플리케이션 개발에서도 강력한 잠재력을 보여주었습니다. 이 기사에서는 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 자세히 소개하고 독자가 빠르게 시작하고 자신의 모바일 애플리케이션 개발을 시작할 수 있도록 특정 코드 예제를 첨부합니다. 1. 준비 시작하기 전에 개발 환경과 도구를 준비해야 합니다. 머리
 가장 인기 있는 다섯 가지 Go 언어 라이브러리 요약: 개발을 위한 필수 도구
Feb 22, 2024 pm 02:33 PM
가장 인기 있는 다섯 가지 Go 언어 라이브러리 요약: 개발을 위한 필수 도구
Feb 22, 2024 pm 02:33 PM
가장 인기 있는 다섯 가지 Go 언어 라이브러리 요약: Go 언어는 탄생 이후 광범위한 관심과 적용을 받아왔습니다. 새롭게 떠오르는 효율적이고 간결한 프로그래밍 언어인 Go의 급속한 발전은 풍부한 오픈 소스 라이브러리의 지원과 불가분의 관계입니다. 이 기사에서는 인기 있는 Go 언어 라이브러리 5개를 소개합니다. 이러한 라이브러리는 Go 개발에서 중요한 역할을 하며 개발자에게 강력한 기능과 편리한 개발 경험을 제공합니다. 동시에 이러한 라이브러리의 용도와 기능을 더 잘 이해하기 위해 구체적인 코드 예제를 통해 설명하겠습니다.
 Android 개발에 가장 적합한 Linux 배포판은 무엇입니까?
Mar 14, 2024 pm 12:30 PM
Android 개발에 가장 적합한 Linux 배포판은 무엇입니까?
Mar 14, 2024 pm 12:30 PM
Android 개발은 바쁘고 흥미로운 작업이며, 개발에 적합한 Linux 배포판을 선택하는 것이 특히 중요합니다. 많은 Linux 배포판 중에서 Android 개발에 가장 적합한 배포판은 무엇입니까? 이 기사에서는 이 문제를 여러 측면에서 살펴보고 구체적인 코드 예제를 제공합니다. 먼저 현재 인기 있는 여러 Linux 배포판(Ubuntu, Fedora, Debian, CentOS 등)을 살펴보겠습니다. 이들은 모두 고유한 장점과 특징을 가지고 있습니다.
 VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?
Mar 25, 2024 pm 03:06 PM
VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?
Mar 25, 2024 pm 03:06 PM
"VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?" 》프로그래머로서 초보자이든 숙련된 개발자이든 코드 편집 도구를 사용하지 않으면 할 수 없습니다. 많은 편집 도구 중에서 Visual Studio Code(약칭 VSCode)는 가볍고 강력한 오픈 소스 코드 편집기로 개발자들 사이에서 매우 인기가 높습니다. 그렇다면 VSCode는 정확히 어떤 용도로 사용되나요? 이 기사에서는 VSCode의 기능과 사용법을 자세히 살펴보고 독자에게 도움이 되는 구체적인 코드 예제를 제공합니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.




