HTML은 간단한 프롬프트 상자를 구현합니다.
이 글에서는 HTML로 간단한 프롬프트 박스를 구현하는 방법을 알려드리겠습니다. 프로젝트에는 간단한 프롬프트 박스가 필요하기 때문에 마우스를 올려두기만 하면 관련 정보를 프롬프트할 수 있기 때문에 더 번거롭습니다. 제3자이므로 여기에는 매우 간단한 HTML 방법이 있습니다.
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
function show(obj,id) {
var objp = $("#"+id+"");
/**
这里我们可以使用ajax从数据库获取数据动态改变提示框里的内容
$.post('./test.php',{act:"ajax_get_ifo", goods_id:goods_id}, function (res){
objp.html("<br>"+res.data+"<br>");
}, 'json');
**/
$(objp).css("display","block");
$(objp).css("left", event.clientX + 30);
$(objp).css("top", event.clientY - 45);
}
function hide(obj,id) {
var objp = $("#"+id+"");
$(objp).css("display", "none");
}
</script>
<p id="myp1" style="position:absolute;display:none;border:1px solid silver;background:gray;filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.7;">
提示1效果
</p>
<p id="myp2" style="position:absolute;display:none;border:1px solid silver;background:silver;filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 1.0;">
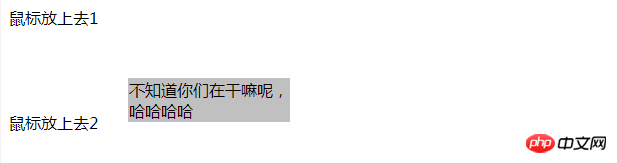
不知道你们在干嘛呢,<br/>哈哈哈哈
</p>
<a id="t1" onMouseOver="javascript:show(this,'myp1');" onMouseOut="hide(this,'myp1')">鼠标放上去1</a>
<br><br><br><br><br>
<a id="t2" onMouseOver="javascript:show(this,'myp2');" onMouseOut="hide(this,'myp2')">鼠标放上去2</a>
관련 권장 사항: CSS boxcode_PHP를 사용하여 프롬프트 상자를 구현하는 방법에 대한 자세한 예 튜토리얼
위 내용은 HTML은 간단한 프롬프트 상자를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7439
7439
 15
15
 1369
1369
 52
52
 76
76
 11
11
 32
32
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다




