
이 글에서는 주로 WeChat 애플릿에서 이미지 컴포넌트를 사용하여 그림을 표시하는 방법을 소개하고, WeChat 애플릿에서 이미지 컴포넌트의 관련 사용법을 예제 형식으로 간략하게 분석합니다. 또한 독자를 위한 소스 코드도 함께 제공됩니다. 다운받아서 참고하시면 좋을 것 같습니다.

보시다시피 이미지 컴포넌트에는 4가지 속성이 있습니다. 이번에는 제가 만든 작은 프로그램에 사용된 모드 속성과 그림에 대해 이야기하겠습니다.
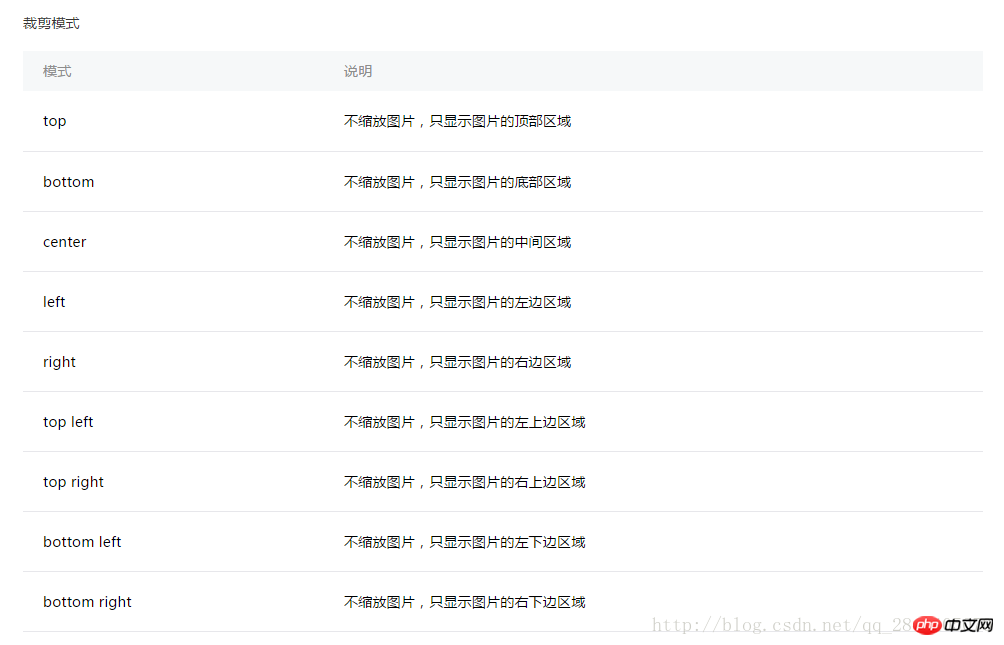
공식 모드에 따르면 두 가지 범주로 나뉩니다. 하나는 크기 조정이고 다른 하나는 자르기입니다.
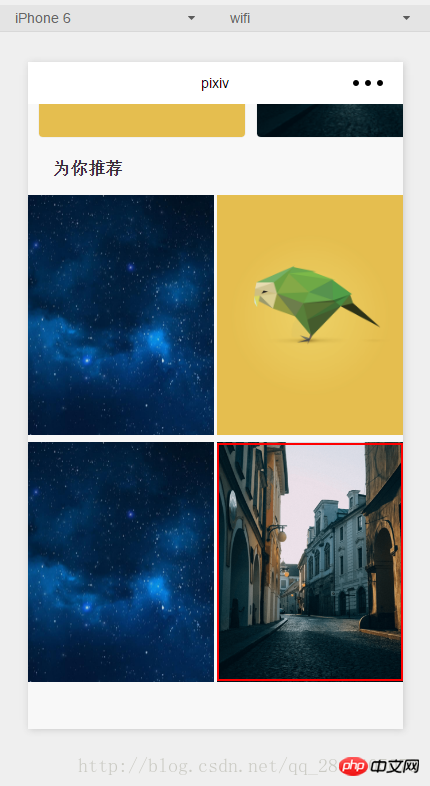
내가 만든 pixiv는 사진이 많이 필요한 웹사이트입니다. 스테이션 P에서는 화가들이 자신의 작품을 업로드할 수 있습니다. 사진은 크거나 작을 수 있습니다. 이에 따라 우리가 해야 할 일은 두 가지 유형으로 나눌 수 있습니다
1. 업로드된 사진의 크기를 조정하고(보통 축소) 지정한 크기의 그리드에 넣습니다.
2. 업로드된 이미지를 전체 이미지의 중간 부분만 잘라냅니다.
위의 두 가지 사항도 미니 프로그램에서 이미지의 너비를 설정하는 뷰 컴포넌트와 스크롤 뷰 컴포넌트를 구별해야 하기 때문에 가장 일반적인 뷰 컴포넌트에 대해 먼저 이야기해 보겠습니다. (스크롤 보기에 나타나는 사진의 경우 스크롤 축도 나타납니다. 링크는 다음과 같습니다. 스크롤 보기에서는 스크롤 축이 이미지 구성 요소에 나타납니다.) 그림과 같이 이제 너무 커졌습니다 그림, 이렇게 작은 그리드에 넣으면 됩니다. (빨간색 박스를 보세요)
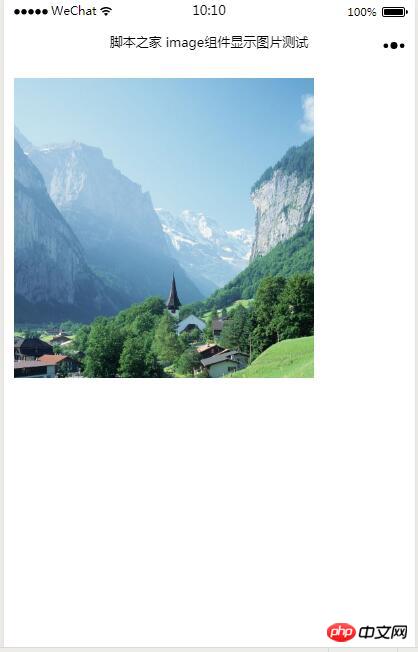
1. 효과 표시

2. 키 코드
① index.wxml<image style="width: 300px; height: 300px; margin:10px;" mode="scaleToFill" src="{{imageSrc}}"></image>Page({
data:{
// text:"这是一个页面"
imageSrc:'../../pages/image/img.jpg'
}
})음악 기능을 재생하기 위해 오디오 구성 요소를 사용하는 WeChat 애플릿의 예
비디오 기능을 재생하기 위해 비디오 컴포넌트를 사용한 WeChat 애플릿의 예
WeChat 미니 프로그램 비디오, 음악, 그림 컴포넌트에 대한 자세한 설명
위 내용은 이미지 구성 요소를 사용하여 WeChat 애플릿에 사진을 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!