하위 시스템과의 외부 통신은 시스템의 파사드 객체를 통해 수행되어야 합니다. 이것이 파사드 패턴입니다. 이 글은 주로 자바스크립트 파사드 모드 관련 정보를 자세하게 소개하고 있습니다. 관심 있는 친구들이 참고하시면 도움이 될 것입니다.
Facade 모드에는 다음 두 가지 역할이 있습니다.
1. Facade 역할
클라이언트는 이 역할 메서드를 호출할 수 있습니다(관련된(하나 이상의) 하위 시스템의 기능을 알고 있음) 그리고 책임). 이 역할은 클라이언트에서 보낸 모든 요청을 해당 하위 시스템에 위임합니다.
2. 하위 시스템 역할
은 동시에 하나 이상의 하위 시스템을 가질 수 있습니다. 각 하위 시스템은 별도의 클래스가 아니라 클래스 모음입니다. 각 서브시스템은 클라이언트에 의해 직접 호출되거나(클라이언트 코드가 증가함) Facade 역할에 의해 호출될 수 있습니다. 서브시스템은 Facade의 존재를 알지 못합니다. 서브시스템에게 Facade는 또 다른 클라이언트일 뿐입니다.
외관 모델을 현금화하는 데 사용할 수 있는 간단한 요구 사항을 살펴보겠습니다. 주인이 자신의 애완견을 위해 신청한 해당 애완동물 입양 증명서
이 간단한 요구 사항에서 우리에게 필요한 것이 무엇인지 대략적으로 분석할 수 있습니다: 주인 Person 클래스와 애완견 Dog 클래스에 대한 관련 정보
다음 예에서는 인터페이스 검증이 포함됩니다. 이제 코드를 먼저 게시하세요
//(定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<2){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=0;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<2){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=1;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合
for(var j=0;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数
//object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){
//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
}(1) Main 클래스(Person 클래스)
function Person() {
this.name="测试";
this.address="居住在中国";
this.getInfo=function () {
return "名字"+this.name+" 地址"+this.address;
};
this.learn=function () {
alert("学习的方法");
}
this.marray=function () {
alert("marray");
}
//验证接口
Interface.ensureImplement(this,PersonDao);//验证该类是否全部实现接口中的方法
}( 2) 애완견(개 카테고리)
var DogDao=new Interface("DogDao",["getInfo","call","run"]);
var Dog=function () {
this.name="gg";
this.getInfo=function () {
return "狗狗的名字"+this.name;
};
this.call=function () { };
this.run=function () {};
Interface.ensureImplement(this,DogDao);//验证接口
}(3) 이제 주인은 애완견에 대한 애완동물 입양 증명서를 신청할 수 있습니다 -----클라이언트 코드
첫 번째 방법 : no Facade 클라이언트 코드는 다음과 같습니다
function action(person,dog) {
var r="GG"+new Date().getDay()+Math.floor(Math.random()*11);
var str="办证成功:编号"+r
+"<br/>主人信息"+person.getInfo()
+"<br>狗狗的信息:"+dog.getInfo();
return str;
}document.write(action(new Person(),new Dog()));두 번째 방법: Facade 모드를 사용합니다------복잡한 것은 Facade에 맡기면 클라이언트 부담을 줄일 수 있습니다
#1: 다음과 같이 진행합니다 in the Facade에서
function facade(person,dog) {
var r="GG"+new Date().getDay()+Math.floor(Math.random()*11);
var str="办证成功:编号"+r
+"<br/>主人信息"+person.getInfo()
+"<br>狗狗的信息:"+dog.getInfo();
this.action=function () {//相当于实例的方法
return str;
};
}#2 처리: 클라이언트가 사용하는 코드는
function action2(person,dog) {
document.write(new facade(person,dog).action());
}
action2(new Person(),new Dog());결론적으로 Facade 모드에 적용되지 않는 클라이언트가 처리해야 함을 알 수 있습니다. 더 복잡한 비즈니스. Facade를 사용한 후에는 Facade에서 복잡한 일을 처리하고 클라이언트는 간단한 호출만 하면 됩니다.
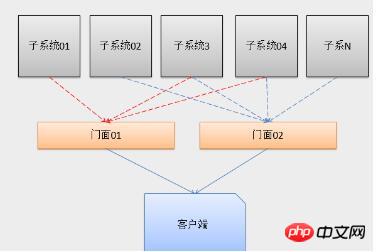
파사드 패턴을 이해하기 위한 간단한 그래프 구조:

관련 권장 사항:
Design Pattern in PHP - Facade Pattern_PHP Tutorial
Laravel 제어 반전 및 파사드 패턴 개념에 대한 자세한 설명
PHP 디자인 패턴 배우기 PHP는 파사드 패턴(Facade)을 구현합니다_PHP
위 내용은 JavaScript 파사드 패턴에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!