CSS에 숨겨진 BFC
스타일을 작성할 때 우리는 기대에 부응하기 위해 스타일을 추가하거나 특정 속성을 수정하는 경우가 많습니다. 그리고 그 안에 BFC가 숨겨져 있습니다. 스타일을 수정하면 이를 깨닫지 못한 채 우연히 트리거될 수 있으므로 BFC의 마법을 깨닫지 못합니다. 이 기사에서는 CSS에 숨겨진 BFC를 공유하여 모든 사람에게 도움이 되기를 바랍니다.
1. BFC(Block Formatting Context)란 무엇인가
CSS 스타일을 작성할 때 요소에 CSS를 설정하려면 먼저 해당 요소가 블록 수준 요소인지 인라인 요소인지 알아야 하며, BFC는 블록 수준 상자를 포맷하는 데 사용됩니다.
형식 지정 컨텍스트: 페이지의 렌더링 영역을 나타내며 하위 요소의 위치는 물론 하위 요소의 상호 작용 및 다른 요소와의 상호 작용을 결정하는 일련의 렌더링 규칙이 있습니다.
BFC 정의: 블록 수준 서식 컨텍스트는 독립적인 블록 수준 렌더링 영역을 나타내며 블록 수준 상자만 참여합니다. 이 영역에는 블록 수준 상자의 레이아웃을 제한하는 일련의 렌더링 규칙이 있습니다. 해당 지역 밖에 있습니다. 할 일이 없습니다.
2. BFC의 세대
BFC가 렌더링 영역이라고 했는데, 이 렌더링 영역은 어디에 있으며 구체적인 크기는 얼마입니까? 이는 BFC를 생성하는 요소에 의해 결정됩니다.
다음 CSS 문 중 하나를 충족하는 요소는 BFC를 생성합니다.
1. 루트 요소 또는 이를 포함하는 기타 요소
2 float 값은 없음이 아닙니다. . 오버플로 값은 표시되지 않습니다.
5 위치 값은 인라인 블록, 테이블 셀, 테이블 캡션입니다. 6. 플렉스 박스(요소 표시: flex 또는 inline-flex)
참고: 일부 사람들은 display: table이 BFC를 생성할 수 있다고 생각합니다. 주된 이유는 table이 기본적으로 익명 테이블 셀을 생성하기 때문이라고 생각합니다. . 이 익명 테이블 셀이 BFC를 생성합니다.
3. BFC
의 레이아웃 규칙은 다음과 같이 간단하게 요약됩니다. 1 내부 요소는 BFC의 일반적인 흐름으로 이해될 수 있습니다. . 요소의 수직 방향 거리는 마진에 의해 결정됩니다. 즉, 동일한 BFC에 속하는 두 개의 인접한 상자의 마진은 겹칠 수 있습니다.
3 각 요소의 왼쪽 마진은 포함 블록의 왼쪽 경계와 접촉합니다. (왼쪽에서 오른쪽으로, 그렇지 않으면 반대) 이는 부동 소수점이 있는 경우에도 마찬가지입니다. 이는 BFC의 하위 요소가 포함 블록을 초과하지 않음을 의미합니다4 BFC의 영역은 겹치지 않습니다. 플로트 요소의 면적과 함께5. BFC의 높이를 계산할 때 플로팅 하위 요소도 계산에 참여합니다 6. BFC는 페이지 내에서 독립된 하위 요소입니다. 외부 요소에는 영향을 미치지 않으며 그 반대도 마찬가지입니다
4. BFC의 응용
그렇게 말했지만 우리 BFC가 무슨 소용입니까? 아래에서는 몇 가지 문제를 해결하기 위해 몇 가지 예를 사용합니다.
예제 1. 여백 겹침 문제 해결
CSS를 플레이하는 친구들은 모두 여백 축소를 알고 있습니다. 즉, 인접한 수직 요소 뒤에 여백이 동시에 설정되어 있고, 실제 마진 값은 더 큰 값으로 축소됩니다. 기본 원칙은 동일한 BFC에 있다는 것입니다. 이는 "동일한 BFC에 속하는 두 인접 요소의 여백이 겹칩니다"라는 규칙을 따릅니다.
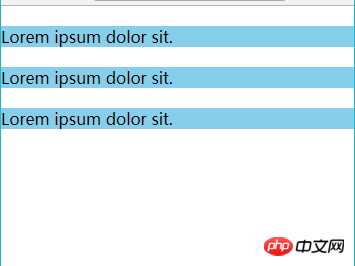
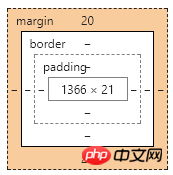
<span style="font-size: 14px;">margin重叠现象:<br><!DOCTYPE html><br><html lang="en"><br><head><br> <meta charset="UTF-8"><br> <meta name="viewport" content="width=device-width, initial-scale=1.0"><br> <meta http-equiv="X-UA-Compatible" content="ie=edge"><br> <title>margin重叠现象</title><br> <style type="text/css"><br> *{margin: 0;padding: 0;}<br> .box p {<br> margin: 20px 0px;<br> background-color: skyblue;<br> }<br> </style><br></head><br><body><br> <p class="box" ><br> <p>Lorem ipsum dolor sit.</p><br> <p>Lorem ipsum dolor sit.</p><br> <p>Lorem ipsum dolor sit.</p><br> </p><br></body><br></html><br></span>
실험 결과 위쪽과 아래쪽 여백이 겹치는 것을 확인했습니다. 
 요소 중 하나를 컨테이너로 감싸고 컨테이너를 트리거하여 BFC를 생성할 수 있습니다. 그러면 두 요소가 서로 다른 BFC에 속하므로 마진 겹침이 발생하지 않습니다.
요소 중 하나를 컨테이너로 감싸고 컨테이너를 트리거하여 BFC를 생성할 수 있습니다. 그러면 두 요소가 서로 다른 BFC에 속하므로 마진 겹침이 발생하지 않습니다.

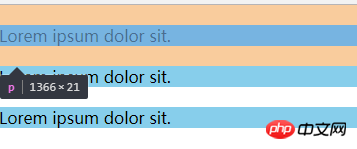
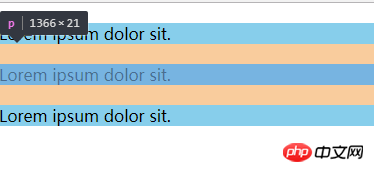
<span style="font-size: 14px;"><p class="box"><br> <p>Lorem ipsum dolor sit.</p><br> <p style="overflow:hidden;"><br> <p>Lorem ipsum dolor sit.</p><br> </p><br> <p>Lorem ipsum dolor sit.</p><br></p><br></span>

overflow:hidden을 사용하여 BFC를 생성하고 여백 겹침 문제를 성공적으로 해결했습니다.
实例2、解决浮动问题
我们知道给父元素设置overflow:hidden可以清除子元素的浮动,但往往都不知道原理是什么。
其实这就是应用了BFC的原理:当在父元素中设置overflow:hidden时就会触发BFC,所以他内部的元素就不会影响外面的布局,BFC就把浮动的子元素高度当做了自己内部的高度去处理溢出,所以外面看起来是清除了浮动。
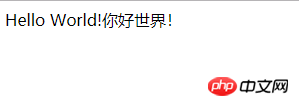
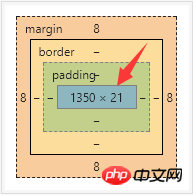
<span style="font-size: 14px;"><!DOCTYPE html><br><html lang="en"><br><head><br> <meta charset="UTF-8"><br> <meta name="viewport" content="width=device-width, initial-scale=1.0"><br> <meta http-equiv="X-UA-Compatible" content="ie=edge"><br> <title>BFC浮动问题</title><br> <style><br> .one {<br> /* 文档流 里面的文字标签将父元素撑起来 */<br> background-color: pink;<br> }<br> .two {<br> float: left;<br> }<br> </style><br></head><br><body><br> <!-- 文档流 从上到下,当遇到float、position:absolute时,会离开文档流 --><br> <p class="one"><br> <p class="two">Hello World!</p><br> </p><br> 你好世界!<br></body><br></html><br></span>

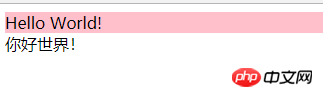
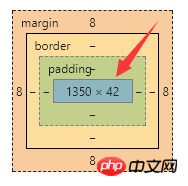
我们做如下修改:
<span style="font-size: 14px;">.one {<br> background-color: pink;<br> overflow: hidden;<br> }<br></span>

对比发现,当我们一个元素设置成为BFC之后,计算BFC元素高度的时候,浮动元素也参与了计算。
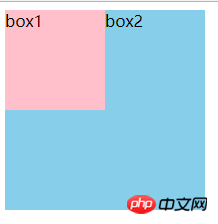
实例3、解决侵占浮动元素的问题
我们知道浮动元素会脱离文档流,然后浮盖在文档流元素上。
<span style="font-size: 14px;"><!DOCTYPE html><br><html lang="en"><br><head><br> <meta charset="UTF-8"><br> <meta name="viewport" content="width=device-width, initial-scale=1.0"><br> <meta http-equiv="X-UA-Compatible" content="ie=edge"><br> <title>BFC侵占浮动元素的问题</title><br> <style><br> .box1 {<br> float: left;<br> width: 100px;<br> height: 100px;<br> background-color: pink;<br> }<br> .box2 {<br> width: 200px;<br> height: 200px;<br> background-color: skyblue;<br> }<br> </style><br></head><br><body><br> <p class="box1">box1</p><br> <p class="box2">box2</p><br></body><br></html><br></span>
当一个元素浮动,另一个元素不浮动时,浮动元素因为脱离文档流就会盖在不浮动的元素上。
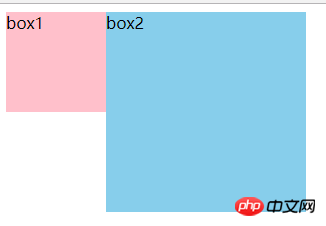
我们做如下修改:
<span style="font-size: 14px;">.box2 {<br> width: 200px;<br> height: 200px;<br> background-color: skyblue;<br> overflow: hidden;<br> }<br></span>或如下修改:
<span style="font-size: 14px;">.box2 {<br> width: 200px;<br> height: 200px;<br> background-color: skyblue;<br> /* overflow: hidden; */<br> float: left;<br> } <br></span>
我们为非浮动元素建立BFC环境,根据BFC的不与float box重叠的规则,解决了侵占元素问题。
这一特性,我认为还是很有用的,特别是应用在两栏布局上,对比我们常规为非浮动元素或非定位元素设置margin来挤开的方法,其优点在于不需要去知道浮动或定位元素的宽度。
以上就是关于BFC的一些分析,BFC 是一种概念,是对前端布局技术的一种理论上的总结,掌握它可以让我们在使用CSS +p进行布局时,知道一些特殊操作以及规避问题的原理。BFC的概念比较抽象,但通过实例分析,有助于我们对BFC的理解。
相关推荐:
위 내용은 CSS에 숨겨진 BFC의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





