
WeChat 미니 프로그램이 점점 인기를 얻고 있습니다. 이 기사에서는 로딩 애니메이션을 표시하는 WeChat 미니 프로그램 로딩 구성 요소의 사용법을 주로 소개합니다. 로딩 애니메이션을 형식으로 표시하는 로딩 구성 요소의 속성 설정 기술을 분석합니다. 모든 사람에게 도움이 되기를 바랍니다.
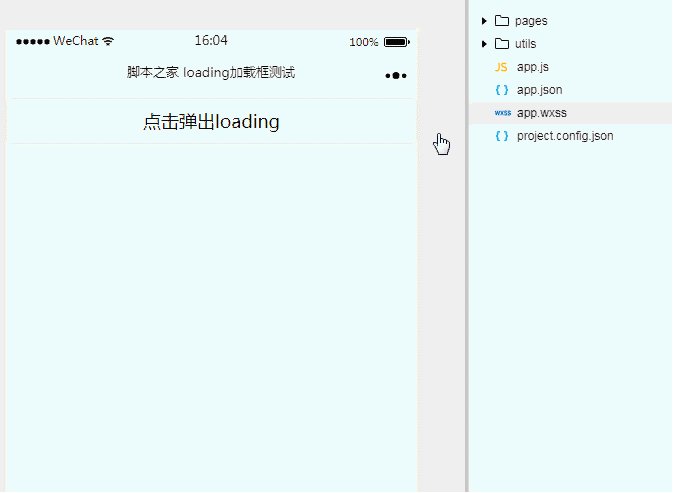
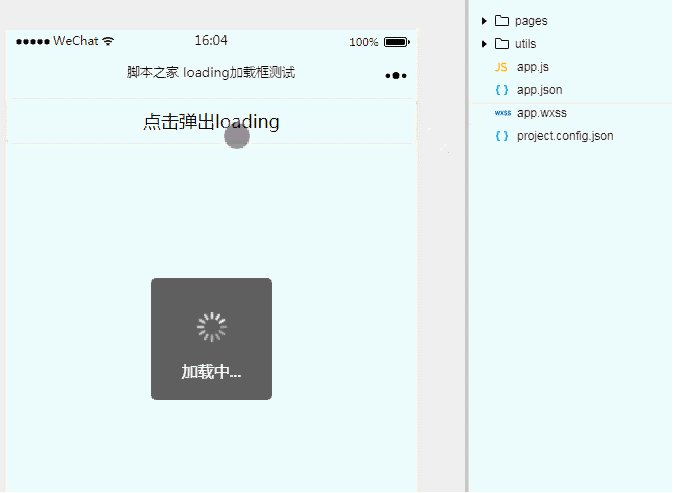
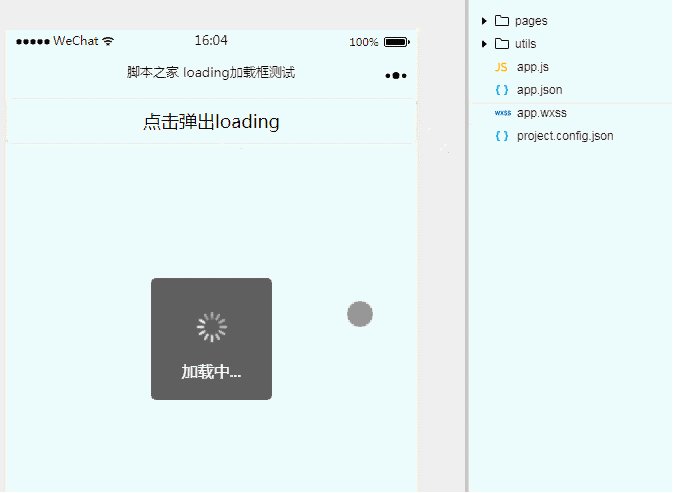
1. 효과 표시

1. index.wxml
<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button>② index.js
Page({
data: {
loadingHidden: true
},
loadingTap: function(){
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function(){
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})모두가 배웠습니다 ? 서둘러서 직접 해보세요.
관련 추천:
WeChat 미니 프로그램 기능 요약비디오 구성 요소를 사용하여 비디오 기능을 재생하는 WeChat 미니 프로그램의 예
WeChat 미니 프로그램 비디오, 음악, 그림 구성 요소에 대한 자세한 설명
위 내용은 WeChat 애플릿 로딩 구성 요소에서 애니메이션 메서드를 로드하는 방법에 대한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!