
이 글에서는 액션 시트 팝업 하단 메뉴 기능을 구현하기 위한 WeChat 애플릿을 주로 소개하며, 요소 순회, 이벤트 응답, 속성 등 액션 시트 구성 요소 팝업 메뉴의 사용 기술을 예제 형식으로 분석합니다. 설정이 모든 사람에게 도움이 되기를 바랍니다.
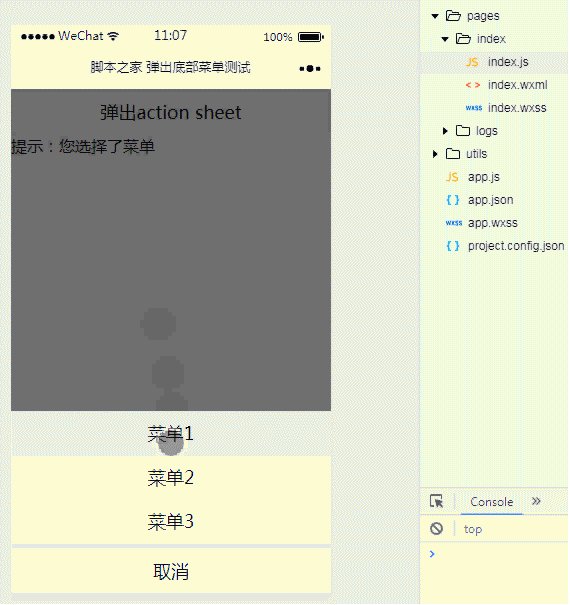
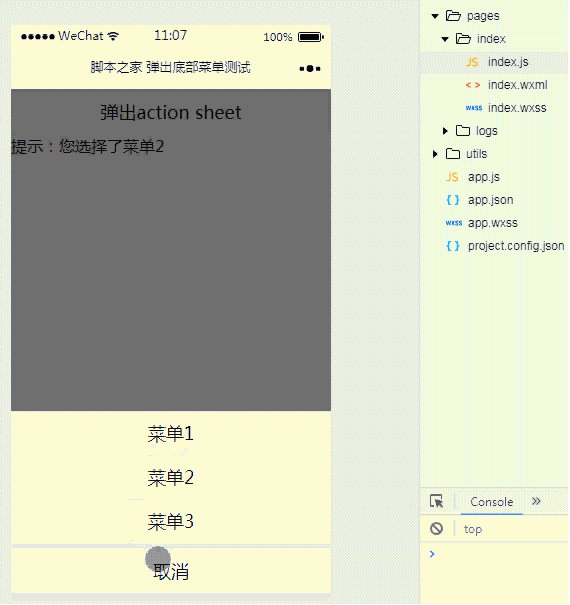
1. 효과 표시

2. 키 코드
1 index.wxml
<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetbindchange">
<block wx:for-items="{{actionSheetItems}}" wx:key="{{txt}}">
<action-sheet-item bindtap="bind{{item.bindtap}}">{{item.txt}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>
<view>
提示:您选择了菜单{{menu}}
</view>2 index.js
Page({
data:{
// text:"这是一个页面"
actionSheetHidden:true,
actionSheetItems:[
{bindtap:'Menu1',txt:'菜单1'},
{bindtap:'Menu2',txt:'菜单2'},
{bindtap:'Menu3',txt:'菜单3'}
],
menu:''
},
actionSheetTap:function(){
this.setData({
actionSheetHidden:!this.data.actionSheetHidden
})
},
actionSheetbindchange:function(){
this.setData({
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu1:function(){
this.setData({
menu:1,
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu2:function(){
this.setData({
menu:2,
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu3:function(){
this.setData({
menu:3,
actionSheetHidden:!this.data.actionSheetHidden
})
}
})누구나 배운다 벌써요? 그것이 모두에게 도움이 되기를 바랍니다.
관련 권장사항:
컨트롤을 클릭하여 WeChat 애플릿의 스타일을 수정하는 코드 예제에 대해
위 내용은 액션 시트를 사용하여 WeChat 애플릿 하단 메뉴를 팝업하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!