CSS 이중 비행 날개 레이아웃 및 성배 레이아웃이란 무엇입니까?
이 글은 주로 CSS double Flying Wing 레이아웃과 Holy Grail 레이아웃에 대한 간략한 논의를 소개합니다. 편집자는 이것이 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
이중 날개 레이아웃과 성배 레이아웃은 양쪽에 중앙이 고정된 적응형 3열 레이아웃을 구현하는 방법입니다. 최근 3열 레이아웃을 구현하는 방법에 대한 메모를 정리하다가 빼기로 결정했습니다. 이 두 가지 고전적인 레이아웃을 기억하는 기사입니다.
1. 성배 레이아웃
부동, 음수 여백, 상대 위치 지정, 추가 태그 없음
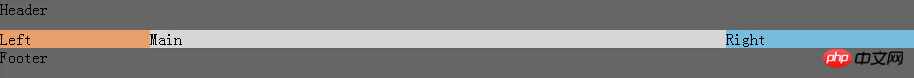
Rendering

DOM 구조:
<p class="header">Header</p>
<p class="bd">
<p class="main">Main</p>
<p class="left">Left</p>
<p class="right">Right
</p>
</p>
<p class="footer">Footer</p>스타일:
rreee왼쪽, 가운데, 오른쪽 부분의 스타일 변경 과정
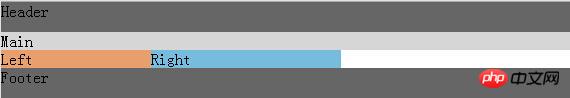
1. 중간 부분은 브라우저 너비 변경에 따라 변경되어야 하므로 여기서는 * 왼쪽, 가운데, 오른쪽이 플로팅되도록 합니다. 왼쪽, 가운데 부분이 100%이기 때문에 왼쪽 레이어와 오른쪽 레이어가 올라갈 위치가 없습니다
<style>
body{padding:0;margin:0}
.header,.footer{width:100%; background: #666;height:30px;clear:both;}
.bd{
padding-left:150px;
padding-right:190px;
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}
</style>
2. 왼쪽 레이어의 여백을 150만큼 줄인 후, 왼쪽 레이어가 올라간 것을 발견했습니다. 너무 네거티브여서 창문을 위한 공간이 없어서 위로만 이동할 수 있었거든요
.left{
background: #E79F6D;
width:150px;
float:left;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
}
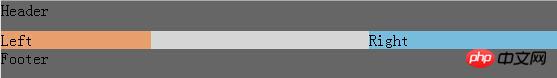
3. 그런 다음 두 번째 단계에 따라 다음을 수행할 수 있습니다. 창 너비를 가장 왼쪽 너비만큼만 이동하면 됩니다. 왼쪽 및 오른쪽 열을 배치하려면 음수 여백을 사용하세요
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-150px;
}
4.
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
}
5. 추가하고 나서 왼쪽 열과 오른쪽 열도 들여쓰기가 되어서 상대 위치 지정을 사용했습니다. . 방법, 각각은 자신을 기준으로 이동하여 최종 결과를 얻습니다
 2. 추가 태그를 추가하지 않고도 성배 레이아웃은 이미 완벽합니다. 성배 레이아웃 상대 위치 지정을 사용한 후에는 레이아웃에 제한이 생기고 너비 제어를 변경할 수 있는 곳이 많아질 것입니다. 그렇다면 더 간결하고 편리한 다른 방법이 있을까요?
2. 추가 태그를 추가하지 않고도 성배 레이아웃은 이미 완벽합니다. 성배 레이아웃 상대 위치 지정을 사용한 후에는 레이아웃에 제한이 생기고 너비 제어를 변경할 수 있는 곳이 많아질 것입니다. 그렇다면 더 간결하고 편리한 다른 방법이 있을까요?
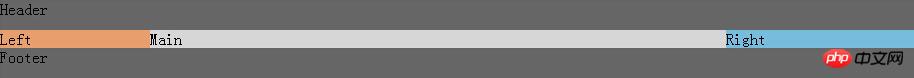
Taobao UED 토론에서 p를 하나 더 추가하면 상대 레이아웃이 필요하지 않고 부동 및 음수 여백만 사용됩니다. 이것이 바로 이중 비행 날개 레이아웃입니다. DOM 구조: 메인 내부 레이어에 p가 추가되었습니다
.bd{
padding-left:150px;
padding-right:190px;
}스타일:
왼쪽 및 오른쪽 열의 상대적 위치를 제거했습니다.
래핑 레이어 패딩을 제거하고 여백으로 교체했습니다. 중간 열의 새로운 p
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}성배 레이아웃과 이중 비행 날개 레이아웃의 문제에 대한 해결책은 다음과 같습니다. 전반부도 동일합니다.
중간 열 너비를 100%로 설정
- 세 열 모두 부동입니다
- 왼쪽 및 오른쪽 열에 음수 여백을 추가하고 나란히 배치합니다. 중간 열 p를 사용하여 3열 레이아웃을 형성합니다.
- 중간 p 콘텐츠가 막히지 않는 문제를 해결하기 위한 다양한 아이디어가 차이점입니다.
성배 레이아웃
세 열의 외부 래핑 레이어의 왼쪽 및 오른쪽 패딩 왼쪽 및 오른쪽 패딩을 설정합니다.
- 상대 레이아웃 위치 사용: 왼쪽 및 오른쪽 ps에 대해 상대적이고 오른쪽과 일치 중간 p를 막지 않기 위해
- 이중 비행 날개 레이아웃
- 콘텐츠 배치를 위해 중간 p 내부에 하위 p를 만듭니다
- 이 하위 p에서 , margin-left 및 margin-right를 사용하여 왼쪽 및 오른쪽 열 p를 따로 설정합니다.
- 위치에는 1개의 p가 더 있고 4개의 CSS 속성(pp의 add-left 및 padding-right 두 속성)을 사용합니다. 성배 레이아웃의 중간과 왼쪽 및 오른쪽의 두 ps는 상대 레이아웃 위치를 사용합니다. 상대 및 해당 오른쪽 및 왼쪽에는 총 4개의 속성이 있으며 이중 날개 레이아웃 하위 p는 총 6개입니다. margin-left와 margin-right, 총 2가지 속성을 사용합니다(6-2=4).
그리고 이중 비행 날개 레이아웃에는 메인이 BFC 요소로 바뀌면서 화면 너비가 줄어들어도 메인이 눌려지지 않고 성배 레이아웃이 눌려집니다.
관련 권장 사항:
이중 비행 날개 레이아웃의 변형 및 사용에 대한 자세한 설명
위 내용은 CSS 이중 비행 날개 레이아웃 및 성배 레이아웃이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1383
1383
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





