이 글은 주로 CSS3 코드를 사용하여 js에서 효과를 더 잘 구현하는 방법을 소개합니다. clac Counters Tooltip과 같은 기능을 사용하면 코드를 더욱 간결하고 명확하게 만들 수 있으니, 필요한 친구들이 참고하면 도움이 될 것입니다. 모든 사람.
1. 순수 CSS 도구 설명
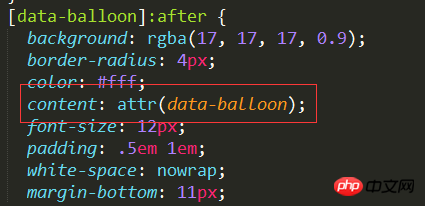
많은 웹사이트에서 여전히 도구 설명 효과를 만들기 위해 JavaScript를 사용하지만 실제로는 CSS를 통해 더 간단하게 구현할 수 있습니다. 가장 쉬운 방법은 HTML 코드에 data-tooltip="…"과 같은 도구 설명 텍스트가 있는 속성을 추가하는 것입니다. 그런 다음 CSS 파일에 다음 코드를 추가하여 attr() 함수

2.CSS3 카운터
카운터를 통해 프롬프트 텍스트를 표시할 수 있습니다. 이것은 대부분의 사람들에게 잘 알려진 속성은 아닙니다. 브라우저가 이 속성을 잘 지원하지 못한다고 생각할 수도 있지만 실제로는 모든 브라우저가 이 속성을 지원합니다.
여기에 코드를 삽입하세요
<input type="checkbox" /><lable>里面是内容</label>
여기서 필요한 것은 입력과 유사한 선택 기능입니다. 하지만 우리는 그들의 스타일이 마음에 들지 않으며 우리만의 스타일을 작성해야 합니다
이때는 문서 흐름에서 벗어나 공간을 차지하지 않도록 position:absolute;-9999px;를 사용할 수 있습니다. 라벨에 원하는 효과와 스타일을 적어주세요.
3. 더 나은 그리드를 만들려면 clac()를 사용하세요
flex 레이아웃을 사용하세요
일시적으로 결정됩니다
4. clac()를 사용하여 고정 요소를 배치하세요
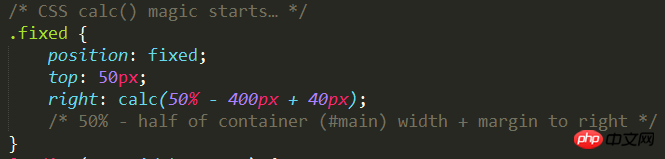
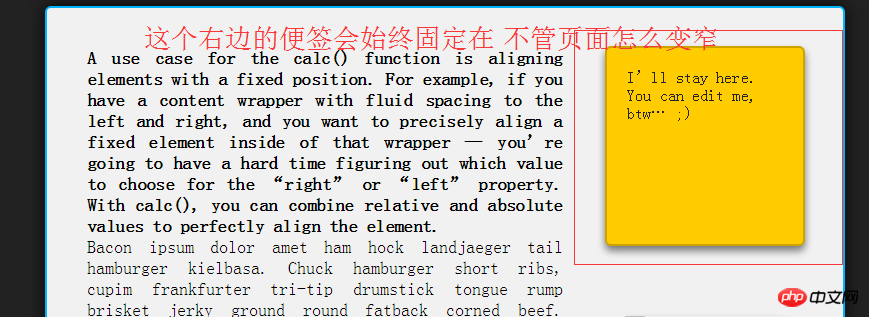
calc ()의 기능은 위치가 고정된 요소에 사용하는 것입니다. 예를 들어 콘텐츠 래퍼가 있는 경우입니다. 왼쪽과 오른쪽에 흐르는 간격이 있습니다. 위치가 고정된 요소가 이 콘텐츠 래퍼 내에서 정확하게 배치되기를 원합니다. 그러나 이 경우에는 왼쪽 속성과 오른쪽 속성의 구체적인 할당을 계산하기가 어렵습니다. calc()를 통해 정확한 위치 지정이 가능합니다.
.wrapper{
max-width: 1000px;
margin: 0 auto;
}
.float-bubble{
positon: fixed; right: calc(50% -500px);
} 

Clac(): calc() 말 그대로 함수 함수로 이해할 수 있습니다. 실제로 calc는 영어단어 계산(calculate)의 약어로 CSS3의 새로운 기능으로 요소의 길이를 지정하는데 사용된다. 예를 들어 calc()를 사용하여 요소의 테두리, 여백, 패딩, 글꼴 크기 및 너비 속성에 대한 동적 값을 설정할 수 있습니다. 값을 얻기 위해 표현식을 사용하기 때문에 이를 동적 값이라고 부르는 이유는 무엇입니까? 하지만 calc()의 가장 큰 장점은 calc()를 통해 요소의 너비를 계산할 수 있다는 점이다.
관련 권장 사항:
CSS를 사용하여 HTML 태그의 스타일 속성을 작동합니다
위 내용은 CSS를 사용하여 js의 효과를 얻으세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!