CSS3의 표시 속성의 Flex 레이아웃 방법
WeChat 애플릿을 배우고 홈페이지 레이아웃을 디자인하던 중 새로운 레이아웃 방식인 display:flex를 발견했습니다. 이번 글에서는 CSS3의 display 속성 중 Flex 레이아웃 방식을 주로 소개하고 있는데, 편집자도 꽤 좋다고 생각합니다. 지금 공유하세요. 모든 사람을 위한 내용이므로 모두를 위한 참고 자료로서 모든 사람에게 도움이 되기를 바랍니다.
.container {
display: flex;
flex-direction: column;
align-items: center;
background-color: #b3d4db;
}컴파일 후의 효과는 매우 분명하고 인터페이스 레이아웃도 매우 합리적이며 매우 명확해 보입니다. 그렇다면 이 속성은 무엇에 사용됩니까?
Flex는 "유연한 레이아웃"을 의미하는 유연한 상자(Flexible Box)의 약자로 상자 모양의 모델에 최대한의 유연성을 제공하는 데 사용됩니다. Flex 레이아웃으로 설정한 후에는 하위 요소의 부동, 투명 및 수직 정렬 속성이 유효하지 않습니다.
컨테이너나 인라인 요소에 적용할 수 있습니다. (위 설명은 WeChat 개발자 도구 설명과 결합됩니다.) 2009년 W3C는 다양한 페이지 레이아웃을 간단하고 완전하며 반응적으로 구현할 수 있는 새로운 솔루션-Flex 레이아웃을 제안했습니다. 현재 모든 브라우저에서 지원되므로 이제 이 기능을 사용해도 안전합니다.
기본 개념
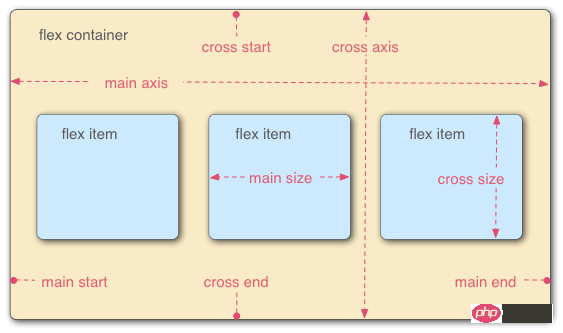
Flex 레이아웃을 사용하는 요소를 Flex 컨테이너(플렉스 컨테이너)라고 하며, "컨테이너"라고도 합니다. 모든 하위 요소는 자동으로 "항목"이라고 하는 Flex 항목(플렉스 항목)이라는 컨테이너 멤버가 됩니다. 컨테이너에는 기본적으로 가로 기본 축과 세로 교차 축이라는 두 개의 축이 있습니다. 주축의 시작 위치(경계와의 교차점)를 주 시작이라고 하고, 끝 위치를 주 끝이라고 합니다. 교차 축의 시작 위치를 교차 시작이라고 하며, 끝 위치를 교차 끝이라고 합니다. 항목은 기본적으로 기본 축을 따라 정렬됩니다. 단일 프로젝트가 차지하는 주축 공간을 메인 사이즈, 단일 항목이 차지하는 교차축 공간을 크로스 사이즈라고 합니다.

다음 6가지 속성이 컨테이너에 설정됩니다.
flex-direction 컨테이너에 있는 항목의 배열 방향(기본 가로 배열)
flex-wrap 컨테이너에 있는 항목의 포장 방법 컨테이너
flex- flow 위 두 속성의 약자
justify-content 주축에 항목이 정렬되는 방식
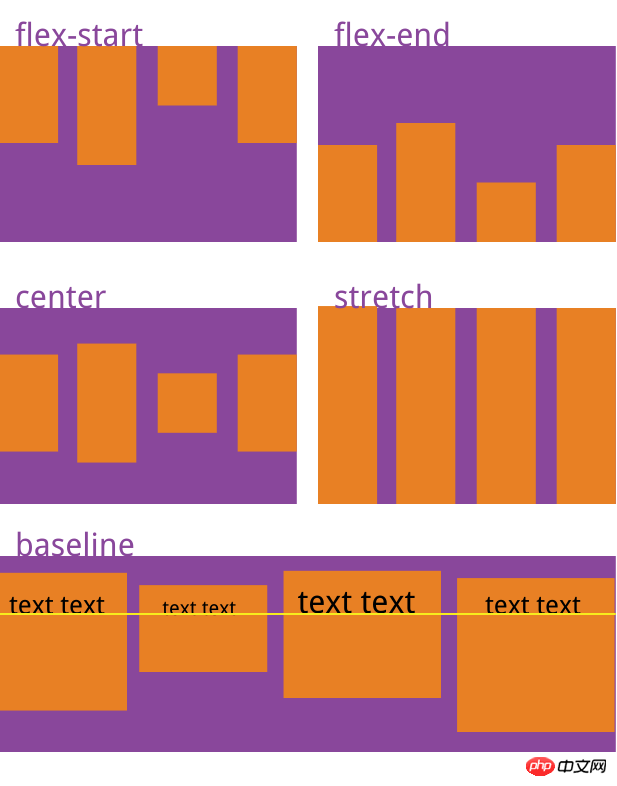
align-items 항목이 교차축에 정렬되는 방식
align- 내용 여러 축 방향의 정렬을 정의합니다. 프로젝트에 축이 하나만 있는 경우 이 속성은 효과가 없습니다.
flex-direction
.box { 2 flex-direction: row | row-reverse | column | column-reverse; 3 }속성의 선택적 값 범위는 가로 주축을 따라 왼쪽에서 오른쪽으로 배열된 행(기본값), 가로를 따라 오른쪽에서 왼쪽으로 배열된 행-역방향입니다. 주축, 세로 주축을 따라 열은 오른쪽 위에서 아래로, 열은 반대 방향입니다.
flex-wrap
.box{ 2 flex-wrap: nowrap | wrap | wrap-reverse; 3 }속성의 선택적 값 범위는 nowrap(기본값) 줄 바꿈 없음, 줄 바꿈(첫 번째 줄이 위에 있음) 및 Wrap-reverse(알고 계시죠~)
입니다.flex-flow
.box { 2 flex-flow: <flex-direction> || <flex-wrap>; 3 }의 쓰기 속성에서 위의 두 가지 방법의 값을 ||로 연결하면 주축이 어느 축인지는 flex- 속성의 설정에 따라 다릅니다. 방향)
flex-start : 주축을 기준으로 왼쪽 또는 위쪽에서 배열 flex-end : 주축을 기준으로 오른쪽 또는 아래쪽에서 배열
center : On 주축의 중앙에 배열
space -사이: 주축을 기준으로 왼쪽과 오른쪽 끝 또는 위쪽과 아래쪽 끝부터 배열합니다.
space-around: 각 항목의 양쪽 간격이 동일합니다. 따라서 항목 사이의 공간은 항목과 테두리 사이의 공간의 두 배입니다. ㅋㅋ
위는 컨테이너의 내용을 소개합니다. , 컨테이너에 있는 항목의 속성에 대해 이야기해 보겠습니다. order 항목의 순서입니다. 값이 작을수록 순위가 높아집니다. 기본값은 0입니다. flex-grow 항목의 확대 비율은 기본값이 0, 즉 남은 공간이 있으면 확대되지 않습니다.flex-shrink 아이템의 축소 비율, 기본값은 1입니다. 즉, 공간이 부족할 경우 아이템이 축소됩니다.
flex-basis 초과 공간을 할당하기 전에 항목이 차지하는 기본 크기입니다. 브라우저는 이 속성을 사용하여 기본 축에 추가 공간이 있는지 계산합니다. 기본값은 프로젝트의 원래 크기인 auto입니다. flex 는 flex-grow, flex-shrink 및 flex-basis의 약어입니다. 기본값은 0 1 auto입니다. 마지막 두 속성은 선택 사항입니다.
align-self align-items 속성을 재정의하여 단일 항목이 다른 항목과 다른 정렬을 가질 수 있도록 허용합니다. 기본값은 auto입니다. 이는 상위 요소의 align-items 속성을 상속함을 의미합니다. 상위 요소가 없으면 Stretch와 동일합니다. order flex-grow flex-shrink flex-basis flex align-self 容器属性和项目属性是可以配合使用的,用法类似于CSS的行内式和嵌入式的道理一样。希望你可以在实际应用中熟练使用。 相关推荐: 위 내용은 CSS3의 표시 속성의 Flex 레이아웃 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
.item {
order: <integer>;
}
.item {
flex-grow: <number>; /* default 0 */
}
.item {
flex-shrink: <number>; /* default 1 */
}
.item {
flex-basis: <length> | auto; /* default auto */
}
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7507
7507
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 55
55
 유출된 셀카 디스플레이가 이전에 저렴했던 카메라 라인에 복잡성을 추가함에 따라 Fujifilm X-M5 가격 기대치가 높아졌습니다.
Sep 07, 2024 am 09:34 AM
유출된 셀카 디스플레이가 이전에 저렴했던 카메라 라인에 복잡성을 추가함에 따라 Fujifilm X-M5 가격 기대치가 높아졌습니다.
Sep 07, 2024 am 09:34 AM
Fujifilm 팬들은 최근 X-T50의 전망에 매우 흥분했습니다. X-T50은 1,000달러 미만 APS-C 카테고리에서 꽤 인기를 끌었던 예산 중심의 Fujifilm X-T30 II의 재출시를 선보였기 때문입니다. 안타깝게도 후지필름 X-T50이 출시되면서
 Apple Studio Display의 전원 코드는 분리 가능하지만 특별한 도구가 필요합니다
May 17, 2023 pm 03:05 PM
Apple Studio Display의 전원 코드는 분리 가능하지만 특별한 도구가 필요합니다
May 17, 2023 pm 03:05 PM
Apple Studio Display는 이제 공식적으로 매장에서 판매되고 있으며 전 세계의 많은 고객이 제품을 구입했습니다. ProDisplayXDR과 달리 StudioDisplay에는 제거할 수 없는 것처럼 보이는 고유한 전원 커넥터가 있습니다. 케이블은 제거가 가능한 것으로 밝혀졌지만 케이블을 제거하려면 특별한 도구가 필요합니다. Apple은 자사 웹사이트에서 Studio Display의 전원 코드는 분리할 수 없다고 밝혔으며 많은 사용자가 그렇게 생각합니다. 손으로 케이블을 빼는 것은 불가능해 보이지만 다행히 케이블은 모니터에서 분리될 수 있기 때문이다. , Apple에는 새로운 StudioDispl에서 정보를 추출하기 위한 특수 도구가 있습니다.
 참고:Apple Studio Display와 Samsung Smart Monitor M8 비교
May 11, 2023 pm 10:46 PM
참고:Apple Studio Display와 Samsung Smart Monitor M8 비교
May 11, 2023 pm 10:46 PM
삼성 스마트 디스플레이 M8 vs. 애플 스튜디오 디스플레이: 디자인과 크기 애플 스튜디오 디스플레이는 출시 이후 비교적 단순한 L자형 스탠드에 비교적 얇은 패널로 구성된 아이맥과 비교돼 왔다. 이는 잘 알려져 있고 많은 사랑을 받는 미학인데, 삼성은 이를 프레젠테이션에 차용한 것 같습니다. Samsung SmartMonitor M8은 매우 유사해 보이는 스탠드에 얇은 화면을 적용한다는 동일한 아이디어를 사용합니다. 왼쪽 하단 모서리의 작은 부분이 조금 튀어나온 점, 삼성의 턱 부분이 매우 얇은 등 일부 자잘한 요소는 다르지만 기본적인 디자인 면에서는 거의 비슷한 것 같습니다. 삼성은 24인치 아이맥에서 많은 영감을 얻은 것 같습니다. 애플의 디스플레이는 삼성보다 작다.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 삼성: E Ink 기술을 기반으로 한 새로운 대형 디스플레이는 색상을 표시하고 무선으로 통신합니다.
Jun 19, 2024 pm 03:37 PM
삼성: E Ink 기술을 기반으로 한 새로운 대형 디스플레이는 색상을 표시하고 무선으로 통신합니다.
Jun 19, 2024 pm 03:37 PM
우리는 e-리더와 같은 전자 잉크를 사용하는 디스플레이 기반 장치에 대해 자주 보고합니다. 이 기술은 여러 가지 장점을 제공합니다. 백라이트 없이 밝은 환경에서 읽을 수 있으며 조명 없이 전환할 때만 전원이 필요합니다.
 비교: Apple Studio Display와 LG UltraFine 5K 디스플레이: 어느 것이 더 낫습니까?
Apr 16, 2023 pm 08:25 PM
비교: Apple Studio Display와 LG UltraFine 5K 디스플레이: 어느 것이 더 낫습니까?
Apr 16, 2023 pm 08:25 PM
StudioDisplay와 LG UltraFine5KDisplay는 시장에서 비슷한 위치를 차지하고 있지만 Apple의 모니터는 300달러 더 비쌉니다. 이 모니터를 비교하는 방법에 대해 알아야 할 모든 것이 있습니다. 6년은 기술 분야에서 긴 시간이며, Apple이 5,000달러 미만의 브랜드 모니터를 판매한 이후이기도 합니다. 이 기간 동안 Apple은 LG와 제휴하여 특별히 Mac 사용자를 대상으로 한 LG UltraFine 시리즈를 판매했습니다. 2019년에 Apple은 저렴한 Mac용 디스플레이인 ProDisplayXDR을 선호하여 LG 모니터 판매를 중단했습니다.
 Apple Studio Display를 지원하도록 Boot Camp가 업데이트되었습니다.
May 20, 2023 pm 11:34 PM
Apple Studio Display를 지원하도록 Boot Camp가 업데이트되었습니다.
May 20, 2023 pm 11:34 PM
Mac에서 Windows를 실행하는 IntelMac 사용자는 이제 BootCamp에서 드라이버를 업데이트하여 Apple의 StudioDisplay를 지원할 수 있습니다. Apple은 정기적으로 BootCamp를 업데이트하여 새로운 하드웨어에 대한 지원은 물론 일반적인 호환성 및 성능 개선을 도입합니다. 3월 소프트웨어 업데이트에서 Apple은 BootCamp가 새로운 StudioDisplay와 작동하도록 활성화했습니다. BootCamp를 버전 6.1.17로 가져오는 업데이트에는 두 가지 주요 지원 요소가 도입되었습니다. 첫째, StudioDisplay와의 호환성을 추가하여
 표시해 그게 무슨 뜻이야
Oct 26, 2023 am 11:50 AM
표시해 그게 무슨 뜻이야
Oct 26, 2023 am 11:50 AM
디스플레이란 일반적으로 데이터, 정보 또는 결과를 어떤 방식으로든 사용자에게 표시하거나 이를 화면이나 기타 장치에 출력하는 작업 또는 기능을 말합니다. 구체적인 의미: 1. 명령줄 인터페이스(CLI)에서 디스플레이는 사용자가 보거나 분석할 수 있도록 텍스트, 표 또는 기타 형식의 데이터를 터미널 창에 출력하는 것을 의미할 수 있습니다. 2. 그래픽 사용자 인터페이스(GUI)에서 디스플레이를 의미합니다. 사용자 상호 작용이나 탐색 등을 위해 애플리케이션 창이나 인터페이스에 이미지, 텍스트, 차트 및 기타 콘텐츠를 표시하는 것을 의미할 수 있습니다.




