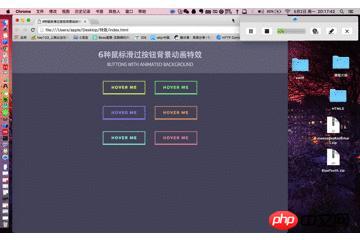
HTML5를 능숙하게 사용하여 버튼 배경에 대한 다양한 애니메이션 효과를 디자인하는 방법 이 특수 효과에서는 마우스가 버튼 위로 슬라이드될 때 CSS3 animation을 사용하여 background-size 및 Background-position 속성에 애니메이션을 적용합니다. 다양한 배경 애니메이션 효과를 얻을 수 있습니다. 이 기사에서는 HTML5에서 버튼 배경에 대한 다양한 애니메이션을 디자인하는 간단한 예를 공유합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리도록 하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.体 전체 렌더링을 살펴보겠습니다.
 구체적인 구현:
구체적인 구현:
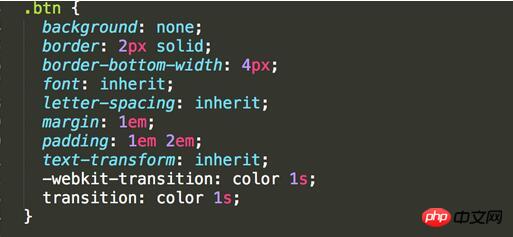
1.CSS 스타일
먼저 버튼에 대한 범용 스타일을 설정합니다. 버튼의 배경을 제거하고 실선 테두리를 2픽셀로 설정하고 아래쪽 테두리를 4픽셀로 설정합니다. 패딩을 통해 버튼의 크기를 설정하고, 버튼의 텍스트 색상에 부드러운 애니메이션 전환 효과를 설정합니다.
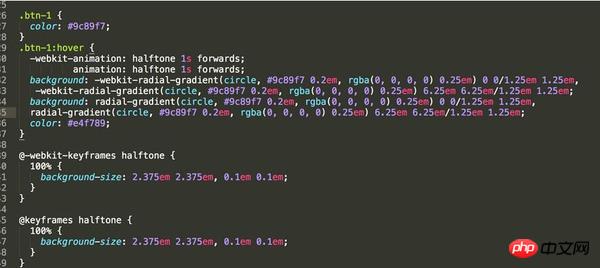
 첫 번째 버튼 배경 애니메이션:
첫 번째 버튼 배경 애니메이션:
첫 번째 버튼 배경 애니메이션에서 버튼의 배경은 2개의 그라데이션 레이어를 사용하여 만들어집니다. 마우스가 버튼 위로 이동하면 버튼의 배경 크기 속성을 수정하는 하프톤 프레임 애니메이션이 수행됩니다. 모든 점이 연결되도록 배경 이미지의 크기를 줄입니다.
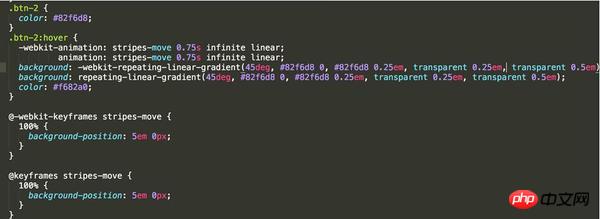
 두 번째 버튼 배경 애니메이션:
두 번째 버튼 배경 애니메이션:
두 번째 버튼 배경 애니메이션에서는 선형 그라데이션이 버튼의 배경 이미지로 사용됩니다. 마우스가 버튼 위로 슬라이드되면 버튼의 배경 위치 속성을 수정하여 배경 위치가 계속 변경되어 얼룩말 교차 모션 효과가 형성됩니다.
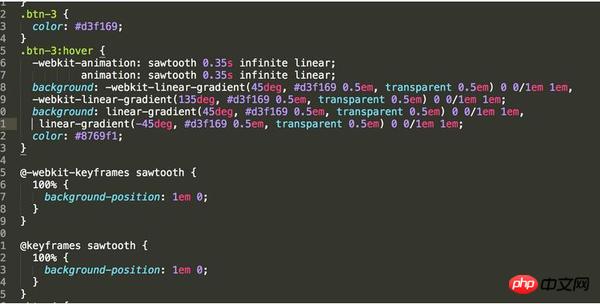
 세 번째 버튼 배경 애니메이션:
세 번째 버튼 배경 애니메이션:
세 번째 버튼 배경 애니메이션에서는 꽃무늬 그라데이션을 버튼의 배경 이미지로 사용합니다. 마우스가 버튼 위로 슬라이드되면 버튼의 배경 위치 속성을 수정하여 배경 위치가 계속 변경되어 포인트 모션 효과를 형성합니다.
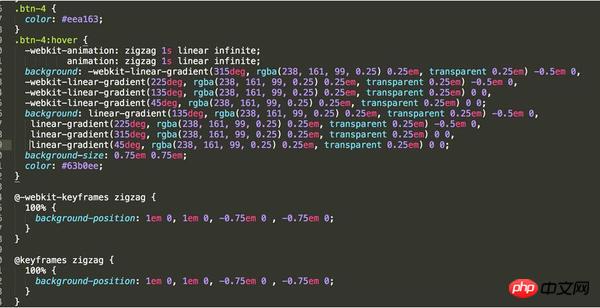
 네 번째 버튼 배경 애니메이션:
네 번째 버튼 배경 애니메이션:
네 번째 버튼 배경 애니메이션에서는 물결 모양을 버튼의 배경 이미지로 사용합니다. 마우스가 버튼 위로 미끄러지면 버튼의 배경 위치 속성을 수정하여 배경 위치가 계속 변경되어 물결 모양의 동적 모션 효과를 형성합니다.
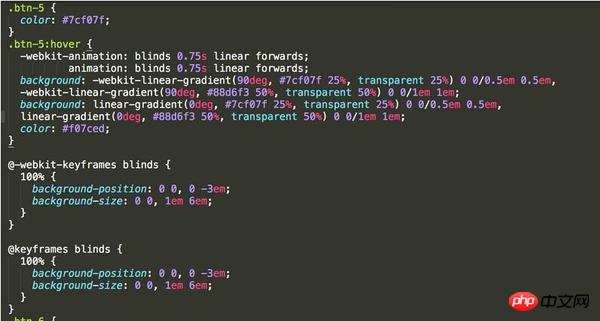
 다섯 번째 버튼 배경 애니메이션:
다섯 번째 버튼 배경 애니메이션:
다섯 번째 버튼 배경 애니메이션에서는 슬래시를 버튼의 배경 이미지로 사용합니다. 버튼 위로 마우스가 이동하면 버튼의 배경 위치 속성을 수정하여 배경 위치가 계속 변경되어 대각선 모션 효과를 형성합니다.
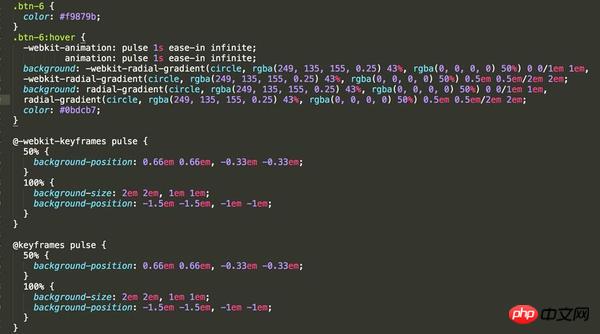
 6번째 버튼 배경 애니메이션:
6번째 버튼 배경 애니메이션:
6번째 버튼 배경 애니메이션에서는 원형으로 깜박이는 그라데이션이 버튼의 배경 이미지로 사용됩니다. 버튼 위로 마우스를 슬라이드하면 버튼의 배경 위치 속성을 수정하여 배경 위치가 계속 변경되어 원형 깜박이는 효과를 형성합니다.
이것은 6개의 버튼 각각에 대한 효과와 코드입니다. 이 CSS 스타일 외에도 일부 표준 구성 요소를 사용하여 만들 수도 있습니다. 관련 추천:
관련 추천:
버튼 배경 디자인에 대한 기사 요약
버튼 배경이 점차 나타나고 사라지게 만드는 방법_html/css_WEB-ITnose
위 내용은 HTML5를 영리하게 사용하여 버튼 배경에 대한 다양한 애니메이션 디자인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!