Vue.js 양식 태그의 라디오 버튼, 체크 버튼, 드롭다운 목록의 값에 대한 자세한 설명
Vue.js는 양방향 데이터 바인딩을 쉽게 구현할 수 있으므로 양식 처리 및 인간-컴퓨터 상호 작용에 큰 장점이 있습니다. Vue.js 양식 태그의 라디오 버튼, 체크 버튼, 드롭다운 목록의 가치 문제를 소개하겠습니다.
요약: 양식 레이블 값 문제에서 라디오 버튼, 확인 버튼 및 드롭다운 목록은 모두 특별합니다. 다음은 vue.js의 다양한 상황에서 라디오 버튼, 체크 버튼 및 드롭다운 목록의 값과 관련된 특별한 문제에 대한 요약입니다.
1. 라디오 버튼
라디오 버튼: 라디오 버튼은 v-model을 사용하여 채우기 속성을 바인딩하여 선택되었음을 표시하고 선택 여부를 결정합니다.
라디오 버튼이 값을 쓰지 않으면 vue.js에서 null에 값을 할당하세요.
일반 태그에서 이름이 작성되지 않은 경우 HTML은 기본적으로 이름이 없는 라디오 버튼을 그룹으로 그룹화합니다.
vue에서는 라디오 버튼 v-model이 바인딩되어 있는 한 이름이 작성되지 않은 경우에도 마찬가지입니다. 동일한 변수(예: 성별)를 사용하면 이 버튼도 그룹으로 그룹화됩니다. 하지만 우리는 여전히 습관적으로 이름을 씁니다.
데이터에 정의된 성별 변수의 값은 다음과 같이 라디오 버튼의 기본 옵션에 영향을 미칩니다. 이 예에서는 성별: "여성", 기본적으로 여성이 선택됩니다.
js 부분 코드:
window.onload = function (){
new Vue({
el:"#app",
data:{
gender:"女"
}
});
}html 부분 코드:
<body> <p id="app"> <!-- 单选按钮:单选按钮用 v-model 绑定填值属性用来表示checked,用于判断是否选中。 当单选按钮没写value值时,在vue中将值赋为null 在普通标签中,当没写name时,html 会默认将没写name 的单选按钮分为一组; 在vue中,即使没写name,只要单选按钮v-model绑定了同一个变量(如:gender),这些按钮也会被分为一组。
하지만 원칙적으로 이름은 계속 씁니다.
데이터는 다음과 같은 라디오 버튼의 기본 옵션에 영향을 미칩니다. 이 예에서는 성별: "여성", 기본적으로 여성이 선택됩니다.
--> <input type="radio" id="man" name="gender" value="男" v-model="gender"> <label for="man">男</label> <input type="radio" id="woman" name="gender" value="女" v-model="gender"> <label for="woman">女</label> </p> </body>
2. 체크 버튼
체크 버튼: 라디오 버튼은 v-model을 사용하여 채우기 속성을 바인딩하여 선택되었음을 나타냅니다. 이는 선택 여부를 결정하는 데 사용됩니다. .
다중 선택 버튼이 값을 쓰지 않는 경우 vue.js에서 null로 값을 할당하세요.
vue.js가 체크 버튼의 값을 취하는 방법은 v-model에 바인딩된 변수의 유형에 따라 다릅니다.
1. 기본 유형
초기화 중에 v-model은 값을 가져오면 기본적으로 Boolean 유형으로 변환됩니다. true는 선택됨을 의미하고 false는 선택되지 않음을 의미합니다.
js 코드 조각:
window.onload = function (){
new Vue({
el:"#app",
data:{
hobbies01:"",
hobbies02:"...",
hobbies03:false
}
});
}html 코드 조각:
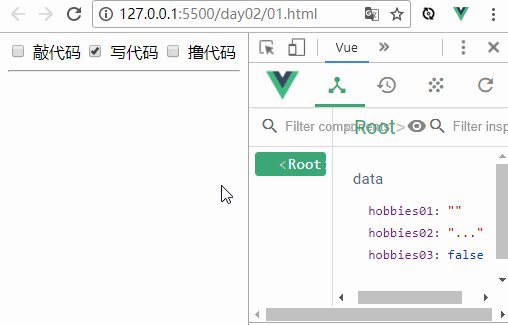
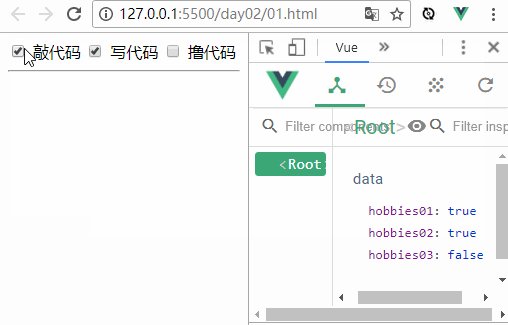
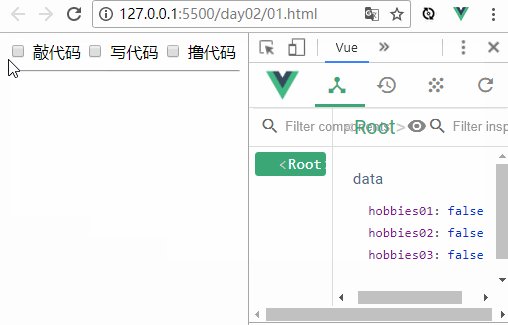
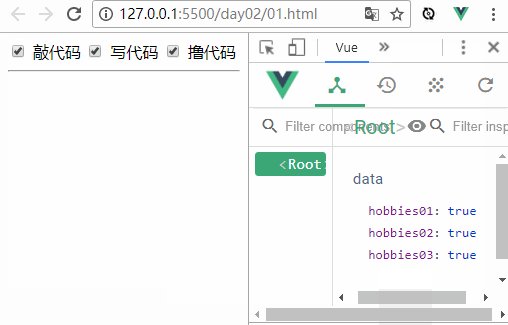
<body> <p id="app"> <!-- v-model 绑定的是基本类型 --> <input type="checkbox" name="hobbies" id="box01" value="敲代码" v-model="hobbies01"> <label for="box01">敲代码</label> <input type="checkbox" name="hobbies" id="box02" value="写代码" v-model="hobbies02"> <label for="box02">写代码</label> <input type="checkbox" name="hobbies" id="box03" value="撸代码" v-model="hobbies03"> <label for="box03">撸代码</label> <hr/> </p> </body>
효과 스크린샷:

ization, hobbies0 1 값이 빈 문자열이고 변환된 경우 Boolean 유형 false이므로 선택되지 않습니다. hobbies02의 값은 "...." 문자열이므로 Boolean 유형으로 변환하면 true이므로 hobbies03의 기본값은 false입니다. 초기화 중에는 선택되지 않습니다.
이후 다중 선택 버튼을 클릭할 때마다 hobbies01, hobbies02, hobbies03의 값이 true |
2. Array
초기화 중 v-model에 바인딩된 변수가 배열 유형인 경우. Vue는 이 확인 버튼이 값을 가져오는 데 사용된다고 생각하고 해당 값을 선택(마우스 클릭) 순서대로 배열에 씁니다.
js 코드 조각:
window.onload = function (){
new Vue({
el:"#app",
data:{
hobbies:[]
}
});
}html 코드 조각:
<body> <p id="app"> <!-- v-model 绑定时数组 --> <input type="checkbox" name="hobbies" id="box01" value="敲代码" v-model="hobbies"> <label for="box01">敲代码</label> <input type="checkbox" name="hobbies" id="box02" value="写代码" v-model="hobbies"> <label for="box02">写代码</label> <input type="checkbox" name="hobbies" id="box03" value="撸代码" v-model="hobbies"> <label for="box03">撸代码</label> </p> </body>
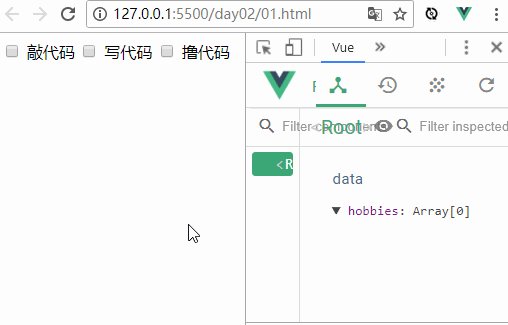
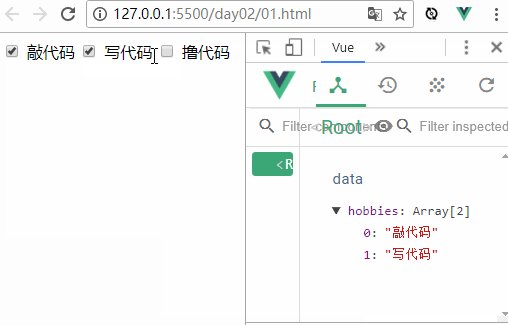
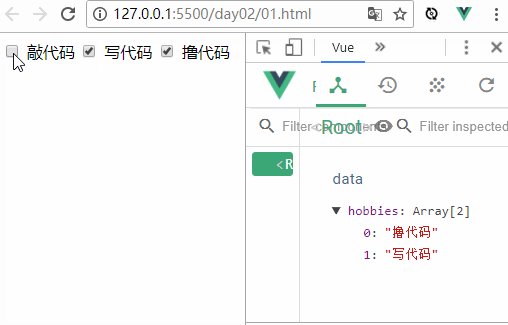
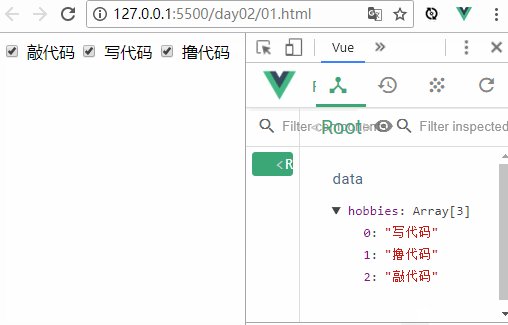
효과 스크린샷:

초기화할 때 bbies는 빈 배열입니다. 마우스 클릭 및 취미 값의 순서에 따라 해당 변경 사항이 적용됩니다.
3. 드롭다운 목록
지정된 값에 따라 해당 <옵션>을 선택하여 선택한 상태를 추가하세요.
옵션에는 값 속성이 없으며 옵션의 양수 및 음수 태그에 있는 값이 값으로 사용됩니다.
3.1 드롭다운 목록
js 코드 조각:
window.onload = function (){
new Vue({
el:"#app",
data:{
s:""
}
});
}html 코드 조각:
<body> <p id="app"> <select v-model="s"> <option value="s1">小学</option> <option value="s2">中学</option> <option value="s3">大学</option> <option itany="itany" value="">请选择</option> </select> </p> </body>
결과 분석:
변수 s의 초기값은 빈 문자열이므로 "옵션을 선택하세요"가 기본적으로 선택됩니다. (기본 옵션은 s의 초기 값에 따라 변경될 수 있습니다.) 다른 옵션을 선택하면 s 값이 그에 따라 변경됩니다(문자열: "s1"/"s2"/"s3").
3.2 기록되지 않은 값
값이 기록되지 않은 경우 s의 값은 "초등학교"/"중학교"/"대학"이 됩니다.
3.3 다중 선택 드롭다운 목록
여러 키워드, 여러 항목을 선택하려면 Ctrl 키를 누르세요. 이때 모델에 바인딩된 변수는 배열이어야 합니다.
관련 권장 사항:
위 내용은 Vue.js 양식 태그의 라디오 버튼, 체크 버튼, 드롭다운 목록의 값에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




