아마도 많은 친구들이 이런 상황에 직면했을 것입니다. 즉, document.write() 함수를 사용하여 웹 페이지에 내용을 쓸 때 문서의 원본 내용이 지워지는 것은 초보자에게는 문제로 간주됩니다. , 다음에서는 이런 상황이 발생하는 이유를 소개하고, 물론 이러한 상황이 발생하지 않도록 하는 방법도 알려드리겠습니다. 이번 글은 주로 JS에서의 document.write() 사용법과 클리어 이유에 대한 간략한 분석을 소개합니다. 필요한 친구들이 참고하면 도움이 될 것 같습니다.
먼저 코드 예제를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
window.onload=function(){
document.write("重温 JavaScript");
}
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>위 코드를 보면 document.write() 함수가 원본 문서 내용을 삭제하는 것을 알 수 있습니다. 다음은 이에 대한 이유를 소개합니다. 상황:
window .onload 이벤트는 문서 내용이 완전히 로드된 후 이벤트 처리 기능을 실행하는 것입니다. 물론 이때 document.writ() 함수를 실행하면 자동으로 호출됩니다. document.open() 함수를 사용하여 새 문서 스트림을 만들고, 새 콘텐츠를 작성하고 브라우저를 통해 표시하면 원본 콘텐츠를 덮어씁니다. 그러나 많은 친구들은 여전히 다음과 같은 상황에서 원본 웹 페이지의 내용을 덮어쓰지 않는 이유에 대해 질문합니다. 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
document.write("重温 JavaScript");
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>위 코드에서 원본 문서 내용은 다음과 같습니다. 이는 현재 문서 스트림이 브라우저에 의해 생성되고 document.wirte() 함수가 그 안에 있기 때문입니다. 즉, 이 함수가 실행될 때 문서 스트림이 닫히지 않고 document.open( ) 함수는 현재 호출되지 않으므로 새 문서가 흐르지 않으므로 덮어쓰지 않습니다. 어떤 친구들은 왜 다음 방법이 작동하지 않는지 물을 수 있습니다. 코드는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
document.close();
document.write("重温 JavaScript");
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>위의 내용은 document.close()를 사용하여 원본 내용을 덮어쓸 수 없는 이유입니다. ? 불행하게도 문서 흐름은 브라우저에 의해 생성되며 허가 없이는 수동으로 닫을 수 없습니다. document.close() 함수는 document.open() 함수에 의해 생성된 문서 스트림만 닫을 수 있습니다. 다음 코드 예제를 보십시오:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
function create(){
var newWindow=window.open("","Document","_blank");
newWindow.document.write("Hello JavaScript");
newWindow.document.close();
newWindow.document.write("覆盖后的输出");
}
window.onload=function(){
var obt=document.getElementById("bt");
obt.onclick=function(){
create();
}
}
</script>
</head>
<body>
<p id="print">Hello JavaScript</p>
<input type="button" id="bt" value="查看效果"/>
</body>
</html>document.open()에 의해 생성된 문서 스트림은 document.close()에 의해 닫힐 수 있으며, 두 번째 document.write()에 의해 출력된 내용은 첫 번째 문서를 덮어씁니다. 출력 내용.
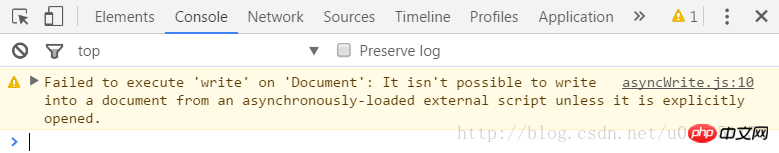
외부 JavaScript를 비동기적으로 참조하는 경우 먼저 document.open()을 실행하여 문서를 지운 다음 document.write()를 실행해야 합니다. 매개변수는 본문 내용 시작 부분에 작성됩니다.
document.open()을 먼저 실행하지 않고 document.write()를 직접 실행하면 유효하지 않으며 Chrome에 다음과 같은 메시지가 표시됩니다.

// asyncWrite.js document.open(); document.write('<p>test</p>'); document.close(); <!-- asyncWrite.html --> <!-- 运行前 --> <body> <script src="asyncWrite.js" async></script> </body> <!-- 运行后 --> <body> <p>test</p> </body>
Document.write()도 쓸 수 있습니다 스크립트 태그 문자열이지만 이스케이프해야 합니다. 스크립트 태그에 작성된 내용은 정상적으로 실행됩니다.
<!-- 运行前 -->
<script>
document.write('<script>document.write("<p>test</p>");<\/script>');
</script>
<!-- 运行后 -->
<script>
document.write('<script>document.write("<p>test</p>");<\/script>');
</script>
<script>document.write("<p>test</p>");</script>
<p>test</p>document.write()는 여러 매개변수를 전달할 수 있습니다.
<!-- 运行前 -->
<body>
<script>
document.write('<h2>multiArgument</h2>','<p>test</p>');
</script>
</body>
<!-- 运行后 -->
<body>
<script>
document.write('<h2>multiArgument</h2>','<p>test</p>');
</script>
<h2>multiArgument</h2>
<p>test</p>
</body>관련 권장 사항:
document.open() 및 document.write()_기본 지식
js로 생성된 객체 획득과 관련된 문제 document.write() 사용법 소개_자바스크립트 기술
위 내용은 JS에서 document.write() 사용법 및 삭제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!