Vue가 json 데이터를 Excel 스프레드시트 방법으로 내보내는 방법
이 글은 주로 Vue가 json 데이터를 Excel 스프레드시트로 내보내는 예를 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 여러분에게 공유하고 참고할 수 있기를 바랍니다.
1. 종속성 설치(기본적으로 이전과 동일)
npm install file-saver --save npm install xlsx --save npm install script-loader --save-dev
2. 두 개의 필수 js 파일인 Blob.js 및 Import2Excel.js를 다운로드합니다.
여기에 다운로드 주소를 게시하세요:
Export2Exce_jb51.rar
3. src 디렉터리에 새 공급업체 폴더를 만들고 그 안에 Blob.js 및 Import2Excel.js를 넣습니다.
4. webpack.base.conf.js 구성을 변경합니다
해결 별칭:
'vendor': path.resolve(__dirname, '../src/vendor')
5번째.vue 파일
script 섹션
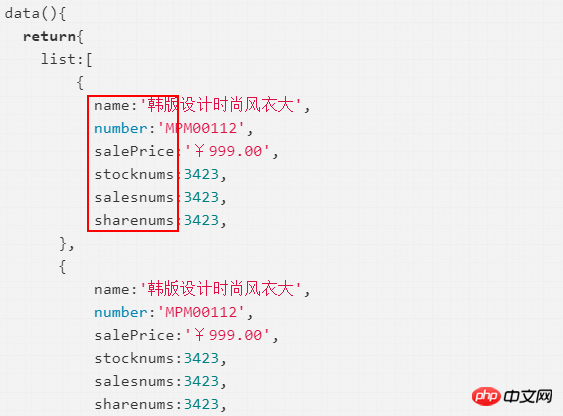
data(){
return{
list:[
{
name:'韩版设计时尚风衣大',
number:'MPM00112',
salePrice:'¥999.00',
stocknums:3423,
salesnums:3423,
sharenums:3423,
},
{
name:'韩版设计时尚风衣大',
number:'MPM00112',
salePrice:'¥999.00',
stocknums:3423,
salesnums:3423,
sharenums:3423,
},
]
}
methods:{
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
},
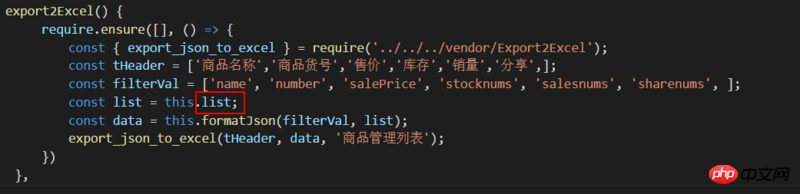
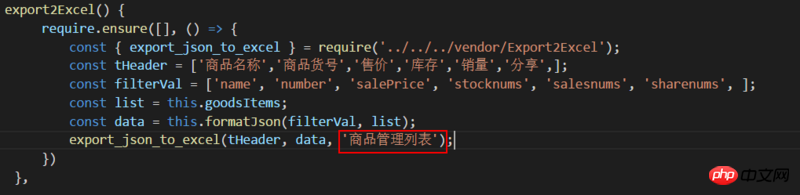
export2Excel() {
require.ensure([], () => {
const { export_json_to_excel } = require('../../../vendor/Export2Excel');
const tHeader = ['商品名称','商品货号','售价','库存','销量','分享',];
const filterVal = ['name', 'number', 'salePrice', 'stocknums', 'salesnums', 'sharenums', ];
const list = this.goodsItems;
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '商品管理列表');
})
}
}템플릿 :
<button @click="export2Excel">导出</button>
여기에 몇 가지 설명이 있습니다:
1. '../../' 모듈을 찾을 수 없다고 보고하는 경우,export2Excel()의 필수 경로를 별도로 조정해야 할 수 있습니다. Import2Excel.js' 등 경로를 직접 수정해 주세요.
2. tHeader는 각 열의 이름이며 수동으로 입력해야 합니다.

3. filterVal은 데이터에 있는 목록의 핵심 값이며 직접 작성해야 합니다.

4. 여기 데이터의 목록 이름이 일치해야 합니다

5. 여기에서 내보낸 Excel 파일 이름을 정의할 수 있습니다.

PHP 내보내기 EXCEL Rapid Development 가이드
php는 기본 방법을 사용하여 Excel 인스턴스 공유를 내보냅니다.
jquery 데이터를 Excel 코드 예제로 내보냅니다. 자세한 설명
위 내용은 Vue가 json 데이터를 Excel 스프레드시트 방법으로 내보내는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 엑셀 인쇄 시 테두리 선이 사라지면 어떻게 해야 하나요?
Mar 21, 2024 am 09:50 AM
엑셀 인쇄 시 테두리 선이 사라지면 어떻게 해야 하나요?
Mar 21, 2024 am 09:50 AM
인쇄해야 하는 파일을 열 때 인쇄 미리보기에서 어떤 이유로 인해 테이블 프레임 선이 사라진 것을 발견할 수 있습니다. 이러한 상황이 발생하면 인쇄에도 나타나는 경우 제때에 처리해야 합니다. file 이런 질문이 있으시면 에디터에 가입하여 다음 강좌를 배워보세요. Excel에서 표를 인쇄할 때 테두리 선이 사라지면 어떻게 해야 하나요? 1. 아래 그림과 같이 인쇄할 파일을 엽니다. 2. 아래 그림과 같이 필요한 콘텐츠 영역을 모두 선택합니다. 3. 아래 그림과 같이 마우스 오른쪽 버튼을 클릭하고 "셀 서식" 옵션을 선택합니다. 4. 아래 그림과 같이 창 상단의 "테두리" 옵션을 클릭하세요. 5. 아래 그림과 같이 왼쪽 선 스타일에서 가는 실선 패턴을 선택합니다. 6. '외부 테두리'를 선택하세요.
 Excel에서 동시에 3개 이상의 키워드를 필터링하는 방법
Mar 21, 2024 pm 03:16 PM
Excel에서 동시에 3개 이상의 키워드를 필터링하는 방법
Mar 21, 2024 pm 03:16 PM
엑셀은 일상적인 사무에서 데이터를 처리하는 데 자주 사용되며, "필터" 기능을 사용해야 하는 경우가 많습니다. Excel에서 "필터링"을 수행하도록 선택하면 동일한 열에 대해 최대 2개의 조건만 필터링할 수 있습니다. 그러면 Excel에서 동시에 3개 이상의 키워드를 필터링하는 방법을 알고 계십니까? 다음으로 여러분에게 보여드리겠습니다. 첫 번째 방법은 필터에 조건을 점진적으로 추가하는 것입니다. 세 가지 적격 세부정보를 동시에 필터링하려면 먼저 그 중 하나를 단계별로 필터링해야 합니다. 처음에는 조건에 따라 "Wang"이라는 직원을 먼저 필터링할 수 있습니다. 그런 다음 [확인]을 클릭한 후 필터 결과에서 [현재 선택 항목을 필터에 추가]를 선택하세요. 단계는 다음과 같습니다. 마찬가지로 다시 별도로 필터링을 수행합니다.
 Excel 테이블 호환 모드를 일반 모드로 변경하는 방법
Mar 20, 2024 pm 08:01 PM
Excel 테이블 호환 모드를 일반 모드로 변경하는 방법
Mar 20, 2024 pm 08:01 PM
일상 업무나 공부를 하다 보면 다른 사람의 엑셀 파일을 복사해서 열어서 내용을 추가하거나 다시 편집하고 저장하는 경우가 가끔 있는데, 엑셀을 잘 몰라서 가끔 호환성 확인 대화 상자가 뜨는 경우가 있습니다. 소프트웨어, 일반 모드로 변경할 수 있나요? 따라서 아래에서 편집자가 이 문제를 해결하기 위한 자세한 단계를 알려드릴 것입니다. 함께 배워보겠습니다. 마지막으로 저장하는 것을 잊지 마세요. 1. 워크시트를 열고 그림과 같이 워크시트 이름에 추가 호환성 모드를 표시합니다. 2. 이 워크시트에서는 내용을 수정하고 저장하면 항상 호환성 검사 대화상자가 팝업되는데, 그림과 같이 이 페이지를 보는 것이 매우 번거롭습니다. 3. Office 버튼을 클릭하고 다른 이름으로 저장을 클릭한 다음
 Excel에서 iif 함수를 사용하는 방법
Mar 20, 2024 pm 06:10 PM
Excel에서 iif 함수를 사용하는 방법
Mar 20, 2024 pm 06:10 PM
대부분의 사용자는 테이블 데이터를 처리하기 위해 Excel을 사용합니다. 실제로 Excel에도 VBA 프로그램이 있습니다. 전문가를 제외하고는 이 기능을 사용하는 사용자가 많지 않습니다. iif 함수는 실제로 VBA와 유사합니다. iif 함수의 사용법을 소개하겠습니다. SQL 문에는 iif 함수가 있고 Excel에는 VBA 코드가 있습니다. iif 함수는 Excel 워크시트의 IF 함수와 유사하며 참과 거짓 값을 판단하고 논리적으로 계산된 참과 거짓 값을 기반으로 서로 다른 결과를 반환합니다. IF 함수 사용법은 (조건, 예, 아니오)입니다. VBA의 IF문과 IIF 함수 전자의 IF문은 조건에 따라 다른 명령문을 실행할 수 있는 제어문인 반면 후자는
 Excel 읽기 모드를 설정하는 위치
Mar 21, 2024 am 08:40 AM
Excel 읽기 모드를 설정하는 위치
Mar 21, 2024 am 08:40 AM
소프트웨어 공부에 있어서 우리는 엑셀을 사용하는데 익숙해져 있는데, 편리할 뿐만 아니라 실제 업무에 필요한 다양한 형식을 충족할 수 있고, 엑셀은 사용하기에 매우 유연하며, 읽기에 편리합니다. 오늘은 모두를 위한 엑셀 읽기 모드 설정 위치를 가져왔습니다. 1. 컴퓨터를 켠 다음 Excel 응용 프로그램을 열고 대상 데이터를 찾습니다. 2. Excel에서 읽기 모드를 설정하는 방법에는 두 가지가 있습니다. 첫 번째: Excel에는 Excel 레이아웃에 배포된 편리한 처리 방법이 많이 있습니다. 엑셀 오른쪽 하단에 읽기 모드 설정 바로가기가 있습니다. 십자 표시 패턴을 찾아 클릭하면 십자 표시 오른쪽에 작은 입체 표시가 있습니다. .
 PPT 슬라이드에 엑셀 아이콘을 삽입하는 방법
Mar 26, 2024 pm 05:40 PM
PPT 슬라이드에 엑셀 아이콘을 삽입하는 방법
Mar 26, 2024 pm 05:40 PM
1. PPT를 열고 엑셀 아이콘을 삽입해야 하는 페이지로 페이지를 넘깁니다. 삽입 탭을 클릭합니다. 2. [개체]를 클릭하세요. 3. 다음과 같은 대화상자가 나타납니다. 4. [파일에서 생성]을 클릭한 후 [찾아보기]를 클릭하세요. 5. 삽입할 엑셀 표를 선택하세요. 6. 확인을 클릭하면 다음 페이지가 나타납니다. 7. [아이콘으로 표시]를 체크하세요. 8. 확인을 클릭합니다.
 HTML로 Excel 데이터를 읽는 방법
Mar 27, 2024 pm 05:11 PM
HTML로 Excel 데이터를 읽는 방법
Mar 27, 2024 pm 05:11 PM
HTML로 Excel 데이터를 읽는 방법: 1. JavaScript 라이브러리를 사용하여 Excel 데이터를 읽습니다. 2. 서버측 프로그래밍 언어를 사용하여 Excel 데이터를 읽습니다.
 Excel에서 루트 번호를 여는 방법을 알고 있습니까?
Mar 20, 2024 pm 07:11 PM
Excel에서 루트 번호를 여는 방법을 알고 있습니까?
Mar 20, 2024 pm 07:11 PM
안녕하세요 여러분, 오늘 저는 여러분과 다시 튜토리얼을 공유하기 위해 왔습니다. Excel 스프레드시트에서 루트 번호를 여는 방법을 알고 있나요? 가끔 엑셀 표를 사용할 때 루트 기호를 사용하는 경우가 많습니다. 베테랑에게는 루트 계정을 개설하는 것이 쉬운 일이지만 초보 학생에게는 Excel에서 루트 계정을 개설하는 것이 어렵습니다. 오늘은 엑셀에서 루트번호를 여는 방법에 대해 자세히 알아보겠습니다. 이 수업은 매우 귀중한 수업입니다. 학생 여러분, 잘 들으십시오. 단계는 다음과 같습니다. 1. 먼저 컴퓨터에서 Excel 테이블을 연 다음 새 통합 문서를 만듭니다. 2. 다음으로 빈 워크시트에 다음 내용을 입력합니다. (그림과 같이) 3. 다음으로 [도구 모음]에서 [함수 삽입]을 클릭합니다.




