
이 글은 주로 WeChat 미니 프로그램의 tabBar 사용법을 소개하고, WeChat 미니 프로그램의 tabBar 기능, 구성 항목 사용법, 작동 주의 사항을 예제와 함께 자세히 분석하여 모든 분들께 도움이 되기를 바랍니다.
1. 효과 표시

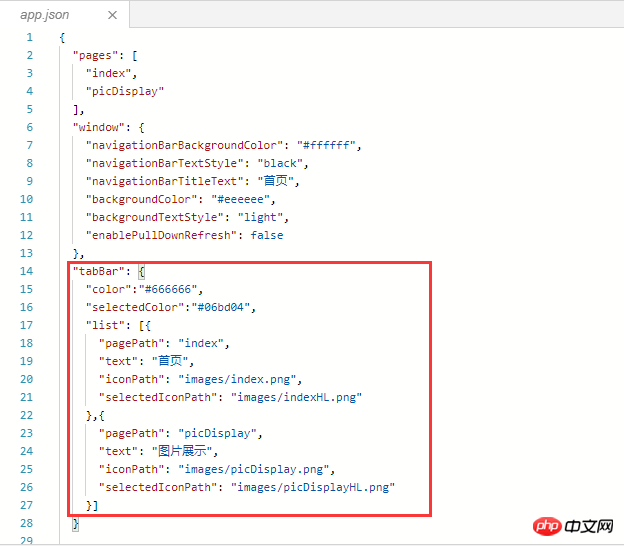
2. 원리: app.json
{
"pages": [
"index",
"picDisplay"
],
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "首页",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": false
},
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}
}3에서 tabBar 속성을 구성합니다.
rreee4. 작업 방법새 프로젝트를 생성하고, app.json 파일을 열고, 키 코드를 "window":{}에 복사한 다음, 중괄호 앞의 쉼표에 주의하세요. 아래와 같이 창
Ar 5에서 일반적으로 사용되는 5가지 유형의 속성 및 구성 설명과 Tabbar 속성 값의 구성 설명

"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}TABBAR:
1)COLOR: 글꼴 색상을 제외한
2)SelectCOLOR: 글꼴 색상 선택
3) borderStyle: 탭바 위의 선 색상 흰색(흰색과 검정색만 지원)
4) BackgroundColor: 탭바 배경색
5) list: rab 목록 항목을 설정합니다(최소 2, 최대 5) 탭).
또한 목록은 배열 속성이고 각 항목은 개체입니다. 목록은 4가지 속성을 설정할 수 있습니다.
① text: 탭에 텍스트를 설정합니다.
② iconPath: 탭을 다음으로 설정합니다. be in the open 활성화되면 이미지 경로가 표시됩니다.
3 selectedIconPath: 탭 활성화 시 이미지 경로 설정(
iconPath 및 selectedIconPath 이미지 크기 제한은 모두 40KB) 4 pagePath: 탭 터치 시 점프 페이지 경로 설정(
이 페이지 페이지에서 구성해야 합니다)관련 권장 사항:
미니 프로그램 개발 탭바 페이지 표시와 관련된 문제 및 해결 방법
WeChat 미니 프로그램 tabBar 하단 탐색 중국어 주석 API에 대한 자세한 소개
위 내용은 WeChat 애플릿 tabBar의 사용법을 설명하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!