
이 글에서는 휴대폰 연락처 추가 기능을 구현하기 위한 위챗 애플릿을 주로 소개하며, 레이아웃과 로직 구현 기법을 포함해 위챗 애플릿에 연락처를 추가하는 구체적인 단계를 분석해 필요한 친구들이 참고할 수 있습니다. 그것이 모두에게 도움이 되기를 바랍니다.
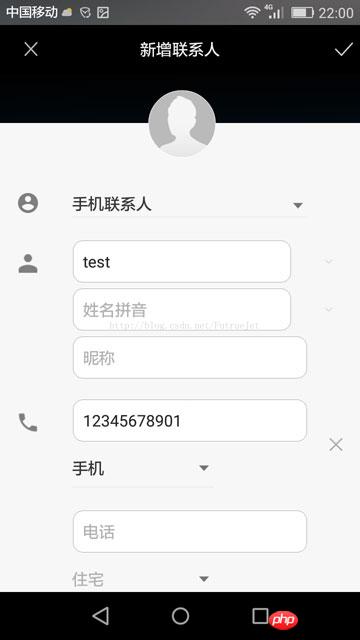
1. 효과 표시



2. 키 코드
1) WXML 파일
<view bindlongtap="phoneNumTap">{{phoneNum}}</view>
2) JS 파일
Page({
data:{
phoneNum:'12345678901'//测试用的号码,并非真实号码
},
// 长按号码响应函数
phoneNumTap:function(){
var that=this;
// 提示呼叫号码还是将号码添加到手机通讯录
wx.showActionSheet({
itemList: ['呼叫','添加联系人'],
success:function(res){
if(res.tapIndex===0){
// 呼叫号码
wx.makePhoneCall({
phoneNumber: that.data.phoneNum,
})
}else if(res.tapIndex==1){
// 添加到手机通讯录
wx.addPhoneContact({
firstName: 'test',//联系人姓名
mobilePhoneNumber: that.data.phoneNum,//联系人手机号
})
}
}
})
}
})3) WXSS 파일
view{
color: blue;
padding: 15px;
border-bottom: 1px solid gainsboro;
}관련 추천:
WeChat 애플릿은 공유 시 사용자 정의 가능 새로운 기능 사진 매칭을 위해
위 내용은 휴대폰 연락처를 추가하는 WeChat 애플릿 기능을 구현하는 방법에 대한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!