vue.js 프로젝트의 실용적인 팁 요약
Vue.js는 사용자 인터페이스 구축을 위한 진보적인 프레임워크입니다. 다른 헤비급 프레임워크와 달리 Vue는 상향식 증분 개발 설계를 채택합니다. Vue의 핵심 라이브러리는 뷰 레이어에만 초점을 맞추고 있으며 다른 라이브러리나 기존 프로젝트와 학습하고 통합하기가 매우 쉽습니다. 반면 Vue는 Vue 생태계에서 지원하는 단일 파일 구성 요소 및 라이브러리로 개발된 복잡한 단일 페이지 애플리케이션을 완벽하게 구동할 수 있습니다. 이번 글은 vue.js 프로젝트에 관한 실용적인 팁을 위주로 소개하고 있으며, 모든 분들의 공부나 업무에 확실한 참고 학습 가치가 있으면 좋겠습니다.
#Vue 프로젝트에 부트스트랩 소개
때때로 필요에 따라 부트스트랩이 vue 프로젝트에 도입되는데, 부트스트랩은 jQuery에 의존하여 설치할 때 일련의 오류가 발생할 수 있습니다
1.
npm install jquery
2. Bootstrap 설치
npm install bootstrap@3
위의 두 단계에서는 먼저 package.json 구성 파일에 버전 번호를 지정한 다음 npm install
을 실행할 수도 있습니다. , 프로젝트를 실행할 수 없습니다. 예, 둘 다 성공적으로 설치되었더라도 "Bootstrap의 JavaScript에는 jQuery npm이 필요합니다"라는 오류가 계속 보고됩니다. 이 문제를 해결하려면 다음과 같이 main.js 항목 파일에 이를 도입할 수 있습니다.
import $ from 'jquery'
window.jQuery = $
require('bootstrap')다음으로 Bootstrap 스타일을 사용하려면 항목 파일에 bootstrap.css를 추가하면 됩니다. Element UI를 도입하는 방법과 같습니다
import 'bootstrap/dist/css/bootstrap.min.css'
# eslint 코드 검사 끄기
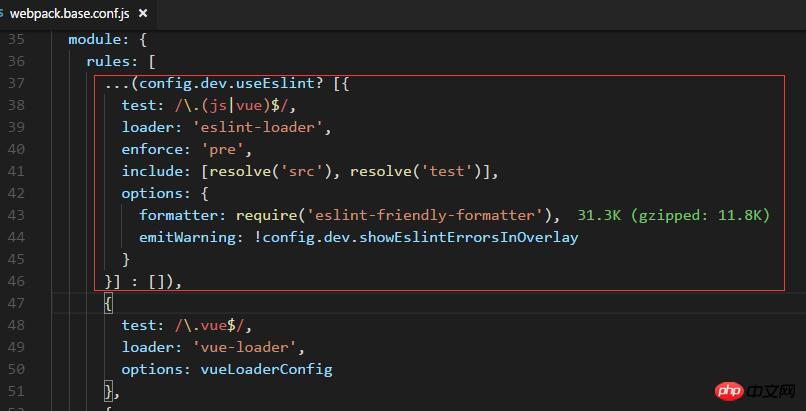
많은 사람들이 eslint 검사를 끄는 방법은 빌드/웹팩에서 eslint 구성 중 이 부분을 주석 처리하는 것이라고 말합니다. .base.conf.js 파일 . Vue-cli 버전 업데이트 때문인지는 모르겠지만, 실제 동작에서는 동작하지 않습니다.
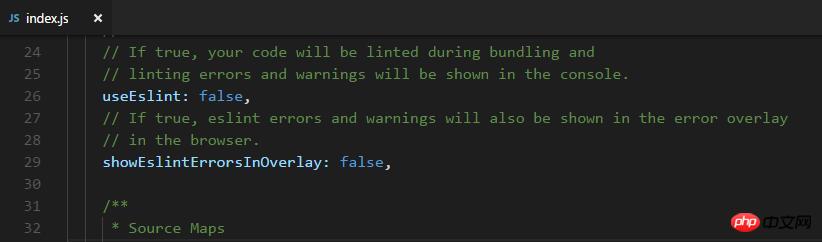
 올바른 방법은 config/index.js 파일에서 dev 객체의 useEslint 속성을 false로 변경하는 것입니다. 공식 댓글에서도 이를 매우 명확하게 알 수 있습니다.
올바른 방법은 config/index.js 파일에서 dev 객체의 useEslint 속성을 false로 변경하는 것입니다. 공식 댓글에서도 이를 매우 명확하게 알 수 있습니다.
 # 일부 eslint 규칙을 끄세요
# 일부 eslint 규칙을 끄세요
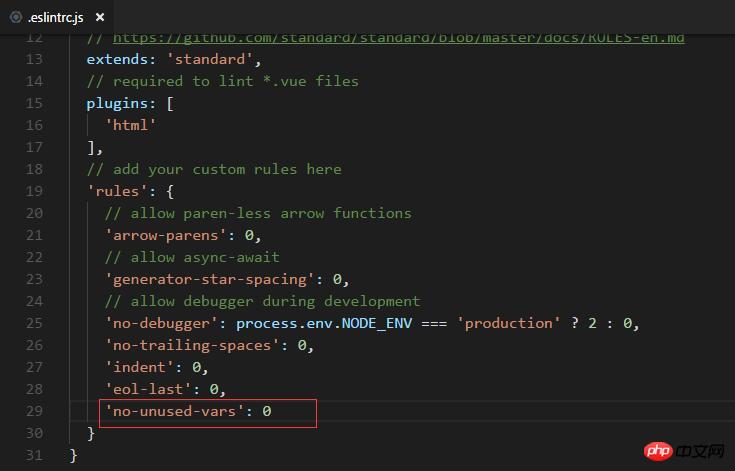
실제로 eslint 코드 검사는 개인 js 작성을 표준화할 뿐만 아니라 팀 내 여러 사람의 공동 개발에 매우 중요한 역할을 합니다. 그러나 때로는 이러한 규칙이 너무 엄격할 수 있습니다. 예를 들어 사용되지 않는 변수를 선언하면 "no-unused-vars" 오류가 발생합니다. 이 규칙을 해제하려면 eslintrc.js 파일을 열고 변경할 수 있습니다. 해당 규칙을 0으로 설정하면 닫을 수 있습니다
 # 포트 번호 수정
# 포트 번호 수정
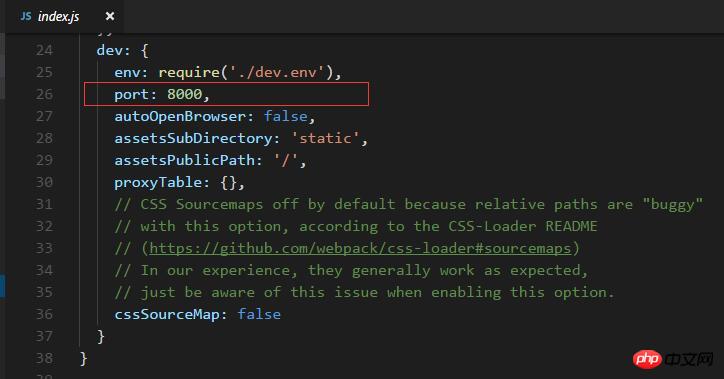
대부분의 프로젝트는 기본적으로 포트 80을 수신하므로 동시에 여러 프로젝트를 실행하려면 포트 번호를 다음에서 수정하면 됩니다. config/index.js
 # 설정 파일 참조 경로 별칭
# 설정 파일 참조 경로 별칭
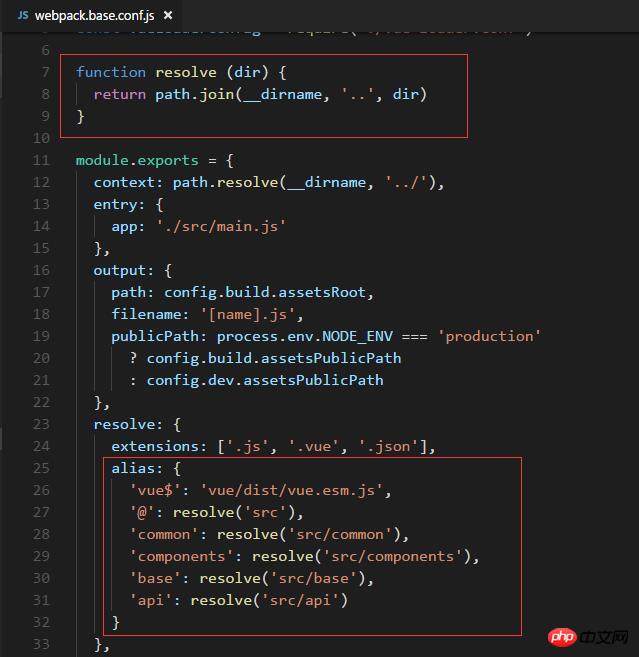
때때로 프로젝트 파일이 너무 많아서 "../../../static/data/xx.json"과 같은 참조가 자주 나타날 수 있습니다. , 작성하기가 번거롭고 종종 오류가 발생하기 쉽습니다(물론 코드는 컴파일됩니다. 브라우저에서 메시지를 표시해도 상관없습니다). 경로를 단순화하기 위해 build/webpack.base.conf에서 별칭을 구성할 수 있습니다. js
 Resolve 메소드를 호출하여 경로를 단순화하려는 목적입니다. 예를 들어 @를 사용하여 src를 직접 바꾸거나 레이어를 찾는 대신 "api/xx.js"를 직접 작성할 수 있습니다. by layer
Resolve 메소드를 호출하여 경로를 단순화하려는 목적입니다. 예를 들어 @를 사용하여 src를 직접 바꾸거나 레이어를 찾는 대신 "api/xx.js"를 직접 작성할 수 있습니다. by layer
# UTC time
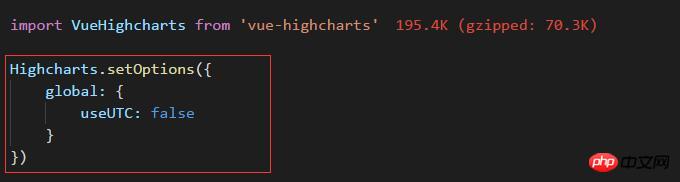
VueHighcharts 컴포넌트를 사용할 때 기본적으로 UTC 시간을 사용하므로 시간은 항상 표시됩니다. 예를 들어 현재 시간은 11월 18시 7분입니다. 2017년 2월 23일인데 UTC 시간으로 표시된 시간은 아래 사진의 10:07입니다
 문서를 읽어보니 UTC 옵션을 사용해야 한다는 걸 알고 false로 변경했는데 잘 모르겠네요 어디서부터 시작해야 할까요? 실제로 main.js에 컴포넌트를 도입할 때 관련 구성을 수정할 수 있습니다
문서를 읽어보니 UTC 옵션을 사용해야 한다는 걸 알고 false로 변경했는데 잘 모르겠네요 어디서부터 시작해야 할까요? 실제로 main.js에 컴포넌트를 도입할 때 관련 구성을 수정할 수 있습니다
 관련 권장 사항:
관련 권장 사항:
위 내용은 vue.js 프로젝트의 실용적인 팁 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7787
7787
 15
15
 1644
1644
 14
14
 1401
1401
 52
52
 1298
1298
 25
25
 1234
1234
 29
29
 Win11 팁 공유: Microsoft 계정으로 로그인을 건너뛰는 한 가지 요령
Mar 27, 2024 pm 02:57 PM
Win11 팁 공유: Microsoft 계정으로 로그인을 건너뛰는 한 가지 요령
Mar 27, 2024 pm 02:57 PM
Win11 팁 공유: Microsoft 계정 로그인을 건너뛰는 한 가지 요령 Windows 11은 Microsoft가 출시한 최신 운영 체제로, 새로운 디자인 스타일과 많은 실용적인 기능을 갖추고 있습니다. 그러나 일부 사용자의 경우 시스템을 부팅할 때마다 Microsoft 계정에 로그인해야 하는 것이 다소 성가실 수 있습니다. 당신이 그들 중 하나라면, Microsoft 계정 로그인을 건너뛰고 데스크탑 인터페이스로 직접 들어갈 수 있는 다음 팁을 시도해 볼 수도 있습니다. 먼저 로그인하려면 Microsoft 계정 대신 시스템에 로컬 계정을 만들어야 합니다. 이렇게 하면 장점은
 베테랑의 필수품: C 언어의 * 및 &에 대한 팁과 주의사항
Apr 04, 2024 am 08:21 AM
베테랑의 필수품: C 언어의 * 및 &에 대한 팁과 주의사항
Apr 04, 2024 am 08:21 AM
C 언어에서는 다른 변수의 주소를 저장하는 포인터를 나타내고, &는 변수의 메모리 주소를 반환하는 주소 연산자를 나타냅니다. 포인터 사용에 대한 팁에는 포인터 정의, 포인터 역참조 및 포인터가 유효한 주소를 가리키는지 확인하는 것이 포함됩니다. 주소 연산자 사용에 대한 팁에는 변수 주소 가져오기 및 배열 요소의 주소를 가져올 때 배열의 첫 번째 요소 주소 반환이 포함됩니다. . 문자열을 반전시키기 위해 포인터 및 주소 연산자를 사용하는 방법을 보여주는 실제 예입니다.
 초보자를 위한 양식 작성 요령은 무엇입니까?
Mar 21, 2024 am 09:11 AM
초보자를 위한 양식 작성 요령은 무엇입니까?
Mar 21, 2024 am 09:11 AM
우리는 엑셀로 표를 생성하고 편집하는 일이 많은데 이제 막 소프트웨어를 접한 초보자로서 엑셀을 이용해 표를 만드는 방법은 생각보다 쉽지 않습니다. 아래에서는 초보자, 즉 초보자가 마스터해야 할 테이블 생성의 몇 가지 단계에 대해 몇 가지 훈련을 수행합니다. 초보자를 위한 샘플 양식은 다음과 같습니다. 작성 방법을 살펴보겠습니다! 1. 새로운 엑셀 문서를 만드는 방법은 두 가지가 있습니다. [바탕화면] - [새로 만들기] - [xls] 파일의 빈 곳을 마우스 오른쪽 버튼으로 클릭하시면 됩니다. [시작]-[모든 프로그램]-[Microsoft Office]-[Microsoft Excel 20**]을 사용할 수도 있습니다. 2. 새 ex를 두 번 클릭합니다.
 VSCode 시작 가이드: 초보자가 사용 기술을 빠르게 익히기 위해 꼭 읽어야 할 책입니다!
Mar 26, 2024 am 08:21 AM
VSCode 시작 가이드: 초보자가 사용 기술을 빠르게 익히기 위해 꼭 읽어야 할 책입니다!
Mar 26, 2024 am 08:21 AM
VSCode(Visual Studio Code)는 Microsoft에서 개발한 오픈 소스 코드 편집기로, 강력한 기능과 풍부한 플러그인 지원을 갖추고 있어 개발자가 선호하는 도구 중 하나입니다. 이 기사에서는 초보자가 VSCode 사용 기술을 빠르게 익히는 데 도움이 되는 소개 가이드를 제공합니다. 이번 글에서는 VSCode 설치 방법, 기본적인 편집 작업, 단축키, 플러그인 설치 등을 소개하고, 독자들에게 구체적인 코드 예시를 제공하겠습니다. 1. 먼저 VSCode를 설치하세요.
 PHP 프로그래밍 기술: 3초 안에 웹페이지로 이동하는 방법
Mar 24, 2024 am 09:18 AM
PHP 프로그래밍 기술: 3초 안에 웹페이지로 이동하는 방법
Mar 24, 2024 am 09:18 AM
제목: PHP 프로그래밍 팁: 3초 안에 웹 페이지로 이동하는 방법 웹 개발을 하다 보면 일정 시간 내에 자동으로 다른 페이지로 이동해야 하는 상황이 자주 발생합니다. 이 기사에서는 PHP를 사용하여 3초 내에 페이지로 이동하는 프로그래밍 기술을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저, 페이지 점프의 기본 원리는 HTTP 응답 헤더의 Location 필드를 통해 구현됩니다. 이 필드를 설정하면 브라우저가 지정된 페이지로 자동으로 이동할 수 있습니다. 다음은 P를 사용하는 방법을 보여주는 간단한 예입니다.
 공개된 Win11 트릭: Microsoft 계정 로그인을 우회하는 방법
Mar 27, 2024 pm 07:57 PM
공개된 Win11 트릭: Microsoft 계정 로그인을 우회하는 방법
Mar 27, 2024 pm 07:57 PM
공개된 Win11 트릭: Microsoft 계정 로그인을 우회하는 방법 최근 Microsoft는 새로운 운영 체제인 Windows11을 출시하여 많은 관심을 받았습니다. 이전 버전에 비해 Windows 11은 인터페이스 디자인과 기능 개선 측면에서 많은 새로운 조정이 이루어졌지만 가장 눈길을 끄는 점은 사용자가 Microsoft 계정으로 시스템에 로그인하도록 강요한다는 것입니다. . 일부 사용자의 경우 로컬 계정으로 로그인하는 데 더 익숙하고 개인 정보를 Microsoft 계정에 바인딩하는 것을 꺼릴 수 있습니다.
 Go 언어의 함수 리팩토링 기술에 대한 심층적인 이해
Mar 28, 2024 pm 03:05 PM
Go 언어의 함수 리팩토링 기술에 대한 심층적인 이해
Mar 28, 2024 pm 03:05 PM
Go 언어 프로그램 개발에 있어서 기능 재구성 능력은 매우 중요한 부분입니다. 기능을 최적화하고 리팩터링하면 코드 품질과 유지 관리 가능성을 향상시킬 수 있을 뿐만 아니라 프로그램 성능과 가독성도 향상시킬 수 있습니다. 이 기사에서는 독자가 이러한 기술을 더 잘 이해하고 적용할 수 있도록 특정 코드 예제와 결합된 Go 언어의 함수 재구성 기술을 탐구합니다. 1. 코드 예제 1: 중복된 코드 조각 추출 실제 개발에서는 재사용된 코드 조각을 자주 접하게 됩니다. 이때 반복되는 코드를 독립적인 함수로 추출하는 것을 고려해 볼 수 있습니다.
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.




