vue 플러그인 vue.js 예제 튜토리얼 작성 방법
이 기사에서는 주로 Vue 플러그인 작성 방법을 공유합니다. 배우기 전에 Vue 플러그인을 작성하려는 이유를 스스로에게 물어보세요.
프로젝트, 특히 대규모 프로젝트에서는 애니메이션 로딩, 팝업박스 등 재사용이 필요한 부분이 많습니다. 하나씩 참조하는 것이 조금 번거롭고, vue 파일에서 참조하는 컴포넌트가 너무 많으면 코드가 부풀어 오르게 나타나므로 vue 플러그인을 캡슐화할 필요가 있습니다.
요구사항에 대해 이야기한 후 구체적인 구현을 살펴보겠습니다. 현재는 두 가지 플러그인 작성 방법을 시도해 보았는데, 하나씩 소개하겠습니다.

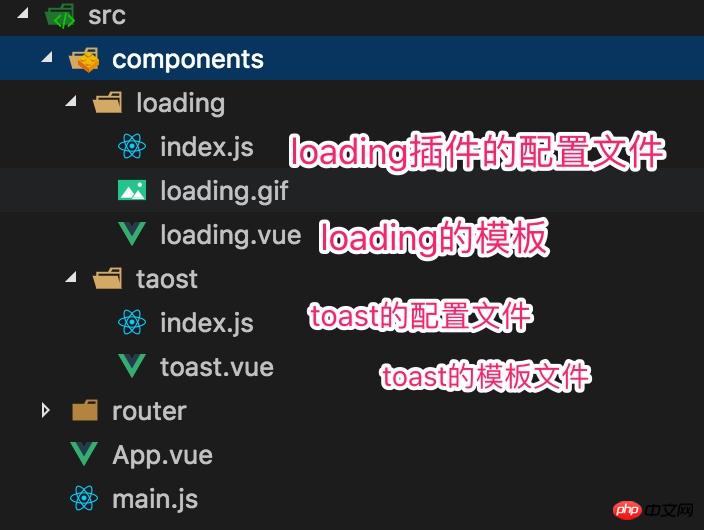
이것은 내 프로젝트 디렉토리입니다. 일반적인 구조는 최대한 간단하고 이해하기 쉽게 설명되어 있습니다.
하나는 로딩 플러그인이고 다른 하나는 토스트 플러그인입니다. 차이점은 로딩 플러그인은 컴포넌트로 도입되는 반면, 토스트 플러그인은 마운트 지점에 직접 추가되어 호출된다는 점입니다. 메소드의 상태를 변경합니다.
현재 사용하는 것은 Jiangzi입니다:

toast 플러그인
toast 파일 아래에 두 개의 파일이 있습니다. 접미사 vue가 붙은 파일이 플러그인의 뼈대입니다. Vue 전역에 작업 논리를 작성합니다.
toast.vue의 콘텐츠를 볼 수 있습니다.
<template>
<transition name="fade">
<p v-show="show">
{{message}}
</p>
</transition>
</template>
<script>
export default {
data() {
return {
show: false,
message: ""
};
}
};
</script>
<style lang="scss" scoped>
.toast {
position: fixed;
top: 40%;
left: 50%;
margin-left: -15vw;
padding: 2vw;
width: 30vw;
font-size: 4vw;
color: #fff;
text-align: center;
background-color: rgba(0, 0, 0, 0.8);
border-radius: 5vw;
z-index: 999;
}
.fade-enter-active,
.fade-leave-active {
transition: 0.3s ease-out;
}
.fade-enter {
opacity: 0;
transform: scale(1.2);
}
.fade-leave-to {
opacity: 0;
transform: scale(0.8);
}
</style>
주 콘텐츠는 두 개뿐입니다. 이는 show 표시 여부와 표시할 콘텐츠를 결정합니다. 메시지를 표시합니다. show和显示什么内容的message。
粗看这里,有没有发现什么问题?
这个文件中并没有props属性,也就是无论是show也好,message也好,就没有办法通过父子组件通信的方式进行修改,那他们是怎么正确处理的呢。别急,来看他的配置文件。
index.js:
import ToastComponent from './toast.vue'
const Toast = {};
// 注册Toast
Toast.install = function (Vue) {
// 生成一个Vue的子类
// 同时这个子类也就是组件
const ToastConstructor = Vue.extend(ToastComponent)
// 生成一个该子类的实例
const instance = new ToastConstructor();
// 将这个实例挂载在我创建的p上
// 并将此p加入全局挂载点内部
instance.$mount(document.createElement('p'))
document.body.appendChild(instance.$el)
// 通过Vue的原型注册一个方法
// 让所有实例共享这个方法
Vue.prototype.$toast = (msg, duration = 2000) => {
instance.message = msg;
instance.show = true;
setTimeout(() => {
instance.show = false;
}, duration);
}
}
export default Toast
这里的逻辑大致可以分成这么几步:
创建一个空对象,这个对象就是日后要使用到的插件的名字。此外,这个对象中要有一个install的函数。使用vue的extend方法创建一个插件的构造函数(可以看做创建了一个vue的子类),实例化该子类,之后的所有操作都可以通过这个子类完成。之后再Vue的原型上添加一个共用的方法。
这里需要着重提的是Vue.extend()。举个例子,我们日常使用vue编写组件是这个样子的:
Vue.component('MyComponent',{
template:'<p>这是组件</p>'
})
这是全局组件的注册方法,但其实这是一个语法糖,真正的运行过程是这样的:
let component = Vue.extend({
template:'<p>这是组件</p>'
})
Vue.component('MyComponent',component)
Vue.extend会返回一个对象,按照大多数资料上提及的,也可以说是返回一个Vue的子类,既然是子类,就没有办法直接通过他使用Vue原型上的方法,所以需要new一个实例出来使用。
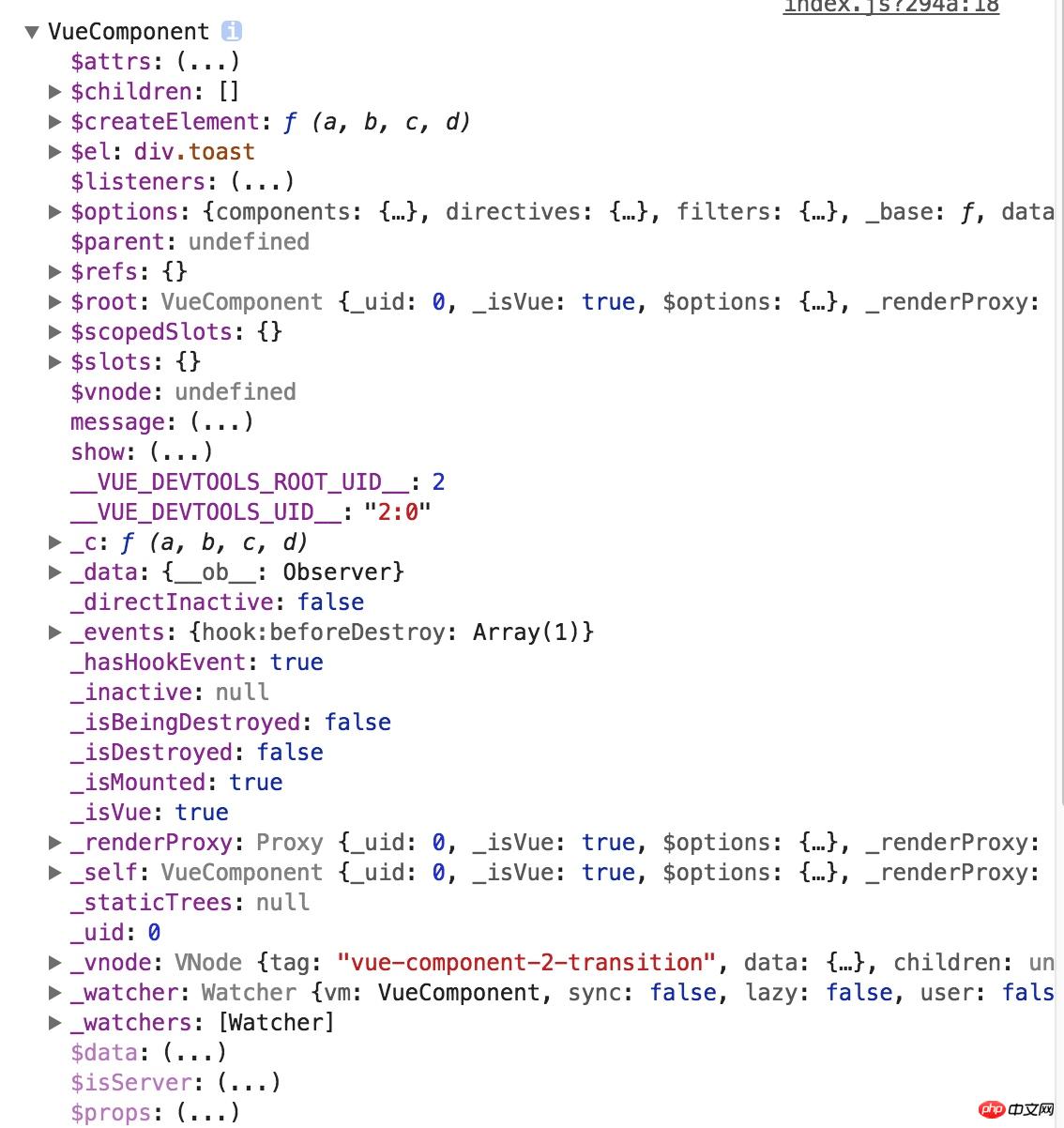
在代码里console.log(instance)
得出的是这样的结果:

可以看到$el:p.toast
也就是toast组件模板的根节点。
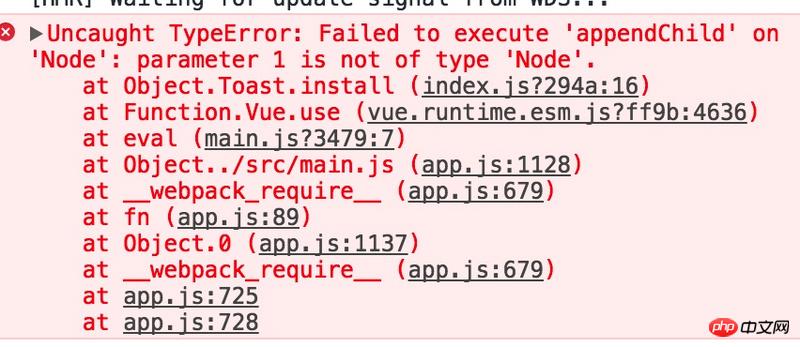
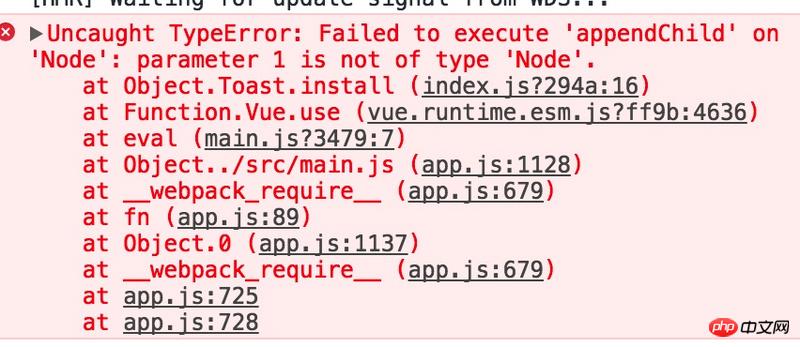
疑惑的是,我不知道为什么要创建一个空的p节点,并把这个实例挂载在上面。我尝试注释这段代码,但是运行会报错。

查找这个错误的原因,貌似是因为
document.body.appendChild(instance.$el)
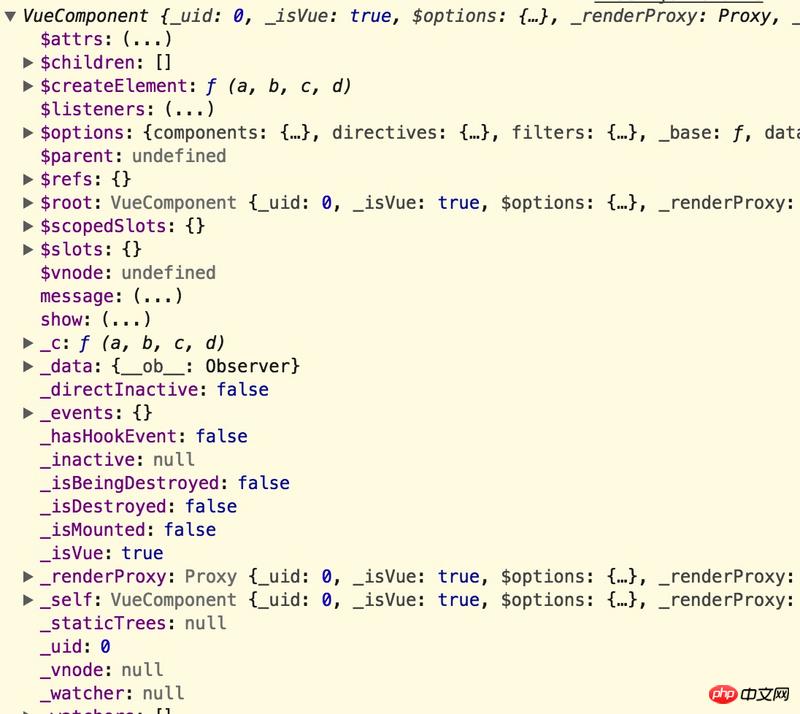
这里面的instance.$el的问题,那好,我们console下这个看看。WTF!!!!结果居然是undefined
props 속성이 없습니다. 즉, 쇼이든 메시지이든 부모-자식 컴포넌트 통신을 통해 수정할 방법이 없습니다. 그러면 어떻게 올바르게 처리합니까? 걱정하지 마세요. 구성 파일을 살펴보겠습니다.
index.js:
console.log(instance)

여기의 논리는 대략 다음 단계로 나눌 수 있습니다.
에서 사용될 플러그인의 이름인 빈 개체를 만듭니다. 미래. 또한 이 개체에는 설치 기능이 있어야 합니다. vue의 확장 메소드를 사용하여 플러그인 생성자를 생성하고(vue의 하위 클래스를 생성하는 것으로 볼 수 있음) 하위 클래스를 인스턴스화하면 모든 후속 작업이 이 하위 클래스를 통해 완료될 수 있습니다. 그런 다음 Vue 프로토타입에 공유 메서드를 추가합니다.
Vue.extend()입니다. 예를 들어, 컴포넌트를 작성하기 위해 일상적으로 vue를 사용하는 모습은 다음과 같습니다: instance.$mount(document.createElement('p'))
instance.$mount(instance.$el)
Vue.extend는 대부분의 정보에 따르면 Vue의 하위 클래스를 반환한다고 할 수도 있으므로 전달할 방법이 없습니다. Vue 프로토타입에서 메서드를 직접 사용하므로 사용할 새 인스턴스가 필요합니다.
코드 console.log(instance)
결과는 다음과 같습니다:


이 오류의 원인을 찾아보세요.
import Vue from 'vue'
import App from './App'
// import router from './router'
import Toast from './components/taost'
Vue.use(Toast)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
// router,
render: h => h(App)
}).$mount('#app')instance.$el에 문제가 있기 때문입니다. 자, 위로하고 살펴보겠습니다. 뭐야! ! ! ! 결과는 정의되지 않음으로 나타났습니다. 🎜🎜그럼 이전 사진과🎜🎜🎜🎜// app.vue
<template>
<p id="app">
<loading duration='2s' :isshow='show'></loading>
<!-- <button @click="show = !show">显示/隐藏loading</button> -->
<button @click="toast">显示taost弹出框</button>
</p>
</template>
<script>
export default {
name: "app",
data() {
return {
show: false
};
},
methods: {
toast() {
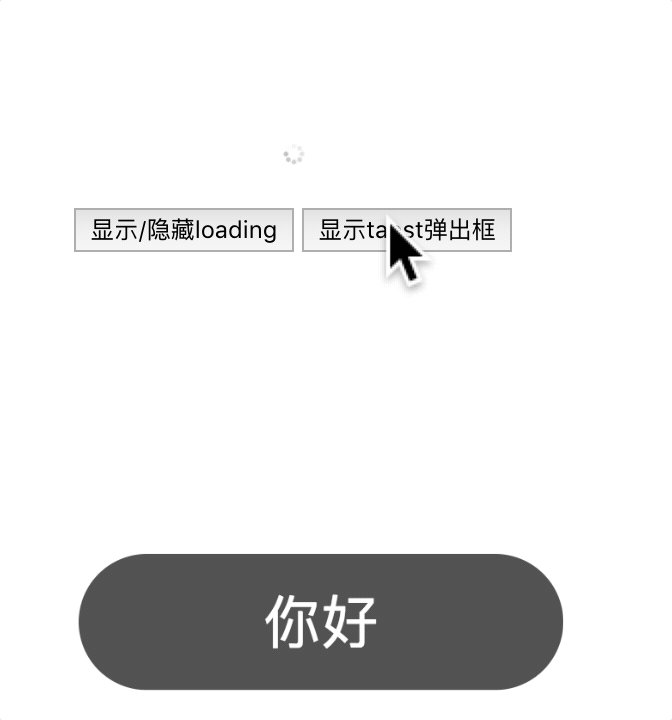
this.$toast("你好");
}
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style><template>
<p class='wrapper' v-if="isshow">
<p class='loading'>
<img src="./loading.gif">
</p>
</p>
</template>
<script>
export default {
props: {
duration: {
type: String,
default: "1s" //默认1s
},
isshow: {
type: Boolean,
default: false
}
},
data: function() {
return {};
}
};
</script>
<style lang="scss" scoped>
</style>import LoadingComponent from './loading.vue'
let Loading = {};
Loading.install = (Vue) => {
Vue.component('loading', LoadingComponent)
}
export default Loading;// main.js
import Vue from 'vue'
import App from './App'
// import router from './router'
import Toast from './components/taost'
import Loading from './components/loading'
Vue.use(Toast)
Vue.use(Loading)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
// router,
render: h => h(App)
}).$mount('#app')
// app.vue
<template>
<p id="app">
<loading duration='2s' :isshow='show'></loading>
<!-- <button @click="show = !show">显示/隐藏loading</button> -->
<button @click="toast">显示taost弹出框</button>
</p>
</template>
<script>
export default {
name: "app",
data() {
return {
show: false
};
},
methods: {
toast() {
this.$toast("你好");
}
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>vue.use(toast)
通过在methods中增加一个方法控制写在Vue原型上的$toast对toast组件进行操作。
这样toast组件的编写过程就结束了,可以看到一开始gif图里的效果。
loading插件
经过上一个插件的讲解,这一部分就不会那么细致了,毕竟大多数都没有什么不同,我只指出不一样的地方。
<template>
<p class='wrapper' v-if="isshow">
<p class='loading'>
<img src="./loading.gif">
</p>
</p>
</template>
<script>
export default {
props: {
duration: {
type: String,
default: "1s" //默认1s
},
isshow: {
type: Boolean,
default: false
}
},
data: function() {
return {};
}
};
</script>
<style lang="scss" scoped>
</style>这个就只是一个模板,传入两个父组件的数据控制显示效果。
那再来看一下该插件的配置文件:
import LoadingComponent from './loading.vue'
let Loading = {};
Loading.install = (Vue) => {
Vue.component('loading', LoadingComponent)
}
export default Loading;这个和taoat的插件相比,简单了很多,依然是一个空对象,里面有一个install方法,然后在全局注册了一个组件。
比较
那介绍了这两种不同的插件编写方法,貌似没有什么不一样啊,真的是这样么?
来看一下完整的main.js和app.vue这两个文件:
// main.js
import Vue from 'vue'
import App from './App'
// import router from './router'
import Toast from './components/taost'
import Loading from './components/loading'
Vue.use(Toast)
Vue.use(Loading)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
// router,
render: h => h(App)
}).$mount('#app')
// app.vue
<template>
<p id="app">
<loading duration='2s' :isshow='show'></loading>
<!-- <button @click="show = !show">显示/隐藏loading</button> -->
<button @click="toast">显示taost弹出框</button>
</p>
</template>
<script>
export default {
name: "app",
data() {
return {
show: false
};
},
methods: {
toast() {
this.$toast("你好");
}
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>可以看出来,loading是显示的写在app.vue模板里的,而toast并没有作为一个组件写入,仅仅是通过一个方法控制显示。
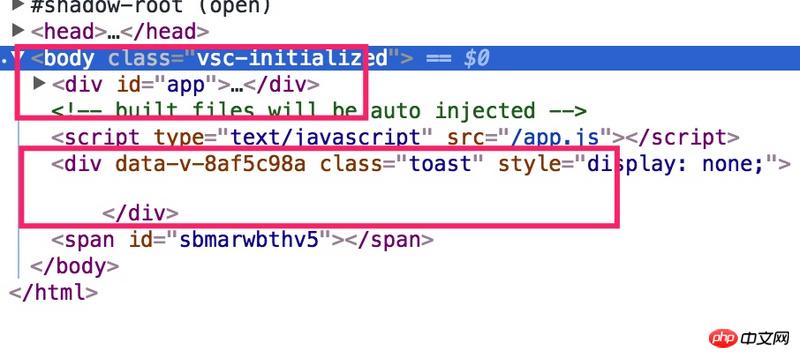
来看一下html结构和vue工具给出的结构:


看出来了么,toast插件没有在挂载点里面,而是独立存在的,也就是说当执行
vue.use(toast)
相关推荐:
위 내용은 vue 플러그인 vue.js 예제 튜토리얼 작성 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 39
39
 19
19
 10
10
 6
6
 PyCharm 초보자 가이드: 플러그인 설치에 대한 전반적인 이해!
Feb 25, 2024 pm 11:57 PM
PyCharm 초보자 가이드: 플러그인 설치에 대한 전반적인 이해!
Feb 25, 2024 pm 11:57 PM
PyCharm은 개발자가 코드를 보다 효율적으로 작성할 수 있도록 다양한 기능과 도구를 제공하는 강력하고 인기 있는 Python 통합 개발 환경(IDE)입니다. PyCharm의 플러그인 메커니즘은 기능을 확장하기 위한 강력한 도구입니다. 다양한 플러그인을 설치하면 PyCharm에 다양한 기능과 사용자 정의 기능을 추가할 수 있습니다. 따라서 PyCharm을 처음 접하는 사람이 플러그인을 이해하고 능숙하게 설치하는 것이 중요합니다. 이 문서에서는 PyCharm 플러그인의 전체 설치에 대해 자세히 소개합니다.
![Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]
Feb 19, 2024 pm 12:00 PM
Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]
Feb 19, 2024 pm 12:00 PM
Adobe Illustrator를 시작할 때 플러그인 로딩 오류에 대한 메시지가 팝업됩니까? 일부 Illustrator 사용자는 응용 프로그램을 열 때 이 오류가 발생했습니다. 메시지 뒤에는 문제가 있는 플러그인 목록이 표시됩니다. 이 오류 메시지는 설치된 플러그인에 문제가 있음을 나타내지만 손상된 Visual C++ DLL 파일이나 손상된 기본 설정 파일과 같은 다른 이유로 인해 발생할 수도 있습니다. 이 오류가 발생하면 이 문서에서 문제 해결 방법을 안내하므로 아래 내용을 계속 읽어보세요. Illustrator에서 플러그인 로드 오류 Adobe Illustrator를 시작하려고 할 때 "플러그인 로드 오류" 오류 메시지가 표시되면 다음을 사용할 수 있습니다. 관리자로
 Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요? 일반적인 상황에서 Chrome 플러그인 확장의 기본 설치 디렉터리는 다음과 같습니다. 1. windowsxp에서 Chrome 플러그인의 기본 설치 디렉터리 위치: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Windows7의 Default\Extensions2.chrome 플러그인의 기본 설치 디렉터리 위치: C:\Users\username\AppData\Local\Google\Chrome\User
 Edge 브라우저가 이 플러그인을 지원하지 않는 이유에 대한 세 가지 해결 방법을 공유하세요.
Mar 13, 2024 pm 04:34 PM
Edge 브라우저가 이 플러그인을 지원하지 않는 이유에 대한 세 가지 해결 방법을 공유하세요.
Mar 13, 2024 pm 04:34 PM
사용자가 Edge 브라우저를 사용할 때 더 많은 요구 사항을 충족하기 위해 일부 플러그인을 추가할 수 있습니다. 그런데 플러그인을 추가하면 해당 플러그인이 지원되지 않는다고 표시됩니다. 이 문제를 해결하는 방법은 무엇입니까? 오늘은 에디터가 세 가지 해결 방법을 알려드리겠습니다. 방법 1: 다른 브라우저를 사용해 보세요. 방법 2: 브라우저의 Flash Player가 오래되었거나 누락되어 플러그인이 지원되지 않을 수 있습니다. 공식 웹사이트에서 최신 버전을 다운로드할 수 있습니다. 방법 3: "Ctrl+Shift+Delete" 키를 동시에 누르세요. "데이터 지우기"를 클릭하고 브라우저를 다시 엽니다.
 PyCharm Community Edition은 충분한 플러그인을 지원합니까?
Feb 20, 2024 pm 04:42 PM
PyCharm Community Edition은 충분한 플러그인을 지원합니까?
Feb 20, 2024 pm 04:42 PM
PyCharm Community Edition은 충분한 플러그인을 지원합니까? 구체적인 코드 예제가 필요 소프트웨어 개발 분야에서 Python 언어가 점점 더 널리 사용됨에 따라 전문적인 Python 통합 개발 환경(IDE)인 PyCharm이 개발자들에게 선호되고 있습니다. PyCharm은 Professional 버전과 Community 버전의 두 가지 버전으로 나누어집니다. Community 버전은 무료로 제공되지만 Professional 버전에 비해 플러그인 지원이 제한됩니다. 그렇다면 문제는 PyCharm Community Edition이 충분한 플러그인을 지원하느냐는 것입니다. 이 기사에서는 특정 코드 예제를 사용하여
 EclipseSVN 플러그인 설치 및 설정 방법에 대한 자세한 설명
Jan 28, 2024 am 08:42 AM
EclipseSVN 플러그인 설치 및 설정 방법에 대한 자세한 설명
Jan 28, 2024 am 08:42 AM
EclipseSVN 플러그인 설치 및 설정 방법에 대한 자세한 설명 Eclipse는 기능을 확장하기 위해 다양한 플러그인을 지원하는 널리 사용되는 통합 개발 환경(IDE)입니다. 그 중 하나는 개발자가 Subversion 버전 제어 시스템과 상호 작용할 수 있게 해주는 EclipseSVN 플러그인입니다. 이 기사에서는 EclipseSVN 플러그인을 설치 및 설정하는 방법을 자세히 설명하고 특정 코드 예제를 제공합니다. 1단계: EclipseSVN 플러그인 설치 및 Eclipse 열기
 절반의 노력으로 두 배의 결과를 얻을 수 있도록 PyCharm 플러그인 설치 팁을 공유합니다!
Feb 21, 2024 pm 06:36 PM
절반의 노력으로 두 배의 결과를 얻을 수 있도록 PyCharm 플러그인 설치 팁을 공유합니다!
Feb 21, 2024 pm 06:36 PM
PyCharm은 강력한 Python 통합 개발 환경으로, 플러그인을 설치하면 개발 효율성을 더욱 향상시키고 개발자의 작업을 촉진할 수 있습니다. 이 기사에서는 PyCharm 플러그인 설치에 대한 몇 가지 팁을 공유하므로 절반의 노력으로 두 배의 결과를 얻을 수 있으며 플러그인 사용 방법을 시연하는 특정 코드 예제도 제공합니다. 1단계: PyCharm을 열고 메뉴 표시줄에서 "파일"을 클릭한 다음 "설정"을 선택합니다. 2단계: 설정 창에서 "
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용




