진행 구성요소를 사용하여 WeChat 애플릿의 진행 표시 기능 구현
이 글에서는 주로 진행 구성요소를 사용하여 WeChat 애플릿의 진행률 표시 기능을 소개하고, 진행 구성요소의 관련 속성을 설정하는 작업 기술이 모두에게 도움이 되기를 바랍니다.
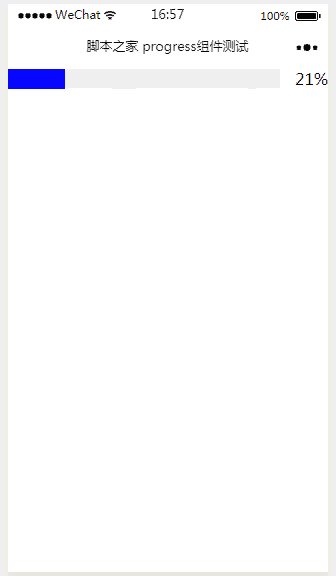
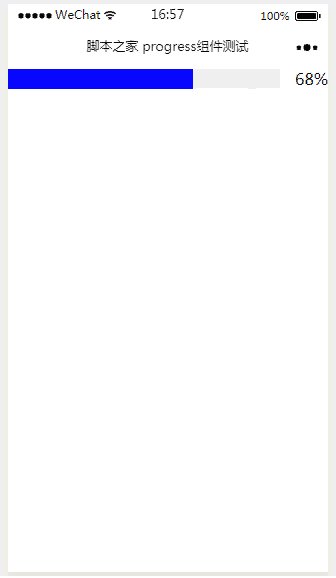
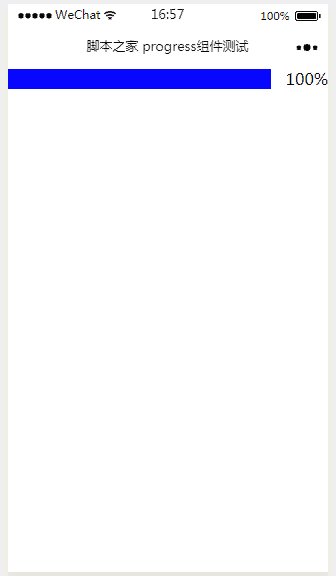
이 문서의 예에서는 WeChat 애플릿이 진행률 구성 요소를 사용하여 진행률 표시 기능을 구현하는 방법을 설명합니다. 참고를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
 2. 키 코드
2. 키 코드
index.wxml
코드는 다음과 같습니다.
progress 구성요소 속성 설명은 다음과 같습니다.
관심있습니다. 친구들은 위의 속성 설정을 하나씩 구체적으로 사용해 볼 수 있습니다.
관련 권장 사항: 
WeChat 애플릿에서 다운로드 진행률 표시줄을 구현하는 방법
타이머를 기반으로 진행률 표시줄을 구현하는 JavaScript의 예
위 내용은 진행 구성요소를 사용하여 WeChat 애플릿의 진행 표시 기능 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone의 기본 지도는 Apple의 독점 위치 정보 제공업체인 지도입니다. 지도가 점점 좋아지고 있지만 미국 이외의 지역에서는 잘 작동하지 않습니다. Google 지도와 비교하면 아무것도 제공할 수 없습니다. 이 기사에서는 Google 지도를 사용하여 iPhone의 기본 지도로 만드는 실행 가능한 단계에 대해 설명합니다. iPhone에서 Google 지도를 기본 지도로 설정하는 방법 Google 지도를 휴대전화의 기본 지도 앱으로 설정하는 것은 생각보다 쉽습니다. 아래 단계를 따르십시오. – 전제 조건 단계 – 휴대폰에 Gmail이 설치되어 있어야 합니다. 1단계 – AppStore를 엽니다. 2단계 – “Gmail”을 검색하세요. 3단계 - Gmail 앱 옆을 클릭하세요.
 C++로 간단한 카운트다운 프로그램을 작성하는 방법은 무엇입니까?
Nov 03, 2023 pm 01:39 PM
C++로 간단한 카운트다운 프로그램을 작성하는 방법은 무엇입니까?
Nov 03, 2023 pm 01:39 PM
C++는 카운트다운 프로그램을 작성하는 데 매우 편리하고 실용적인 프로그래밍 언어로 널리 사용됩니다. 카운트다운 프로그램은 매우 정확한 시간 계산 및 카운트다운 기능을 제공할 수 있는 일반적인 애플리케이션입니다. 이 기사에서는 C++를 사용하여 간단한 카운트다운 프로그램을 작성하는 방법을 소개합니다. 카운트다운 프로그램 구현의 핵심은 타이머를 사용하여 시간의 경과를 계산하는 것입니다. C++에서는 time.h 헤더 파일의 함수를 사용하여 타이머 함수를 구현할 수 있습니다. 다음은 간단한 카운트다운 프로그램의 코드입니다.
 iPhone에 시계 앱이 없습니다. 해결 방법
May 03, 2024 pm 09:19 PM
iPhone에 시계 앱이 없습니다. 해결 방법
May 03, 2024 pm 09:19 PM
휴대폰에 시계 앱이 없나요? 날짜와 시간은 iPhone의 상태 표시줄에 계속 표시됩니다. 그러나 시계 앱이 없으면 세계 시계, 스톱워치, 알람 시계 및 기타 여러 기능을 사용할 수 없습니다. 따라서 누락된 시계 앱을 수정하는 것이 해야 할 일 목록의 맨 위에 있어야 합니다. 이러한 솔루션은 이 문제를 해결하는 데 도움이 될 수 있습니다. 수정 1 - 시계 앱 배치 실수로 홈 화면에서 시계 앱을 제거한 경우 시계 앱을 다시 제자리에 배치할 수 있습니다. 1단계 – iPhone을 잠금 해제하고 앱 라이브러리 페이지에 도달할 때까지 왼쪽으로 스와이프합니다. 2단계 – 다음으로 검색창에 “시계”를 검색하세요. 3단계 – 검색 결과 아래에 “시계”가 표시되면 길게 누르고
 작업 스케줄러를 사용하여 웹사이트를 여는 방법
Oct 02, 2023 pm 11:13 PM
작업 스케줄러를 사용하여 웹사이트를 여는 방법
Oct 02, 2023 pm 11:13 PM
매일 같은 시간에 같은 웹사이트를 자주 방문하시나요? 이로 인해 여러 브라우저 탭을 열어두고 일상적인 작업을 수행하는 동안 브라우저가 복잡해지는 데 많은 시간을 소비하게 될 수 있습니다. 그렇다면 브라우저를 수동으로 실행할 필요 없이 열어보는 것은 어떨까요? 매우 간단하며 아래와 같이 타사 앱을 다운로드할 필요가 없습니다. 웹사이트를 열려면 작업 스케줄러를 어떻게 설정하나요? 키를 누르고 검색 상자에 작업 스케줄러를 입력한 다음 열기를 클릭합니다. Windows 오른쪽 사이드바에서 기본 작업 생성 옵션을 클릭합니다. 이름 필드에 열려는 웹사이트의 이름을 입력하고 다음을 클릭하세요. 그런 다음 트리거에서 시간 빈도를 클릭하고 다음을 클릭합니다. 이벤트를 반복할 기간을 선택하고 다음을 클릭하세요. 활성화 선택
 iPhone에서 카메라 및 마이크에 대한 접근을 허용할 수 없습니다
Apr 23, 2024 am 11:13 AM
iPhone에서 카메라 및 마이크에 대한 접근을 허용할 수 없습니다
Apr 23, 2024 am 11:13 AM
앱을 사용하려고 할 때 "카메라 및 마이크에 대한 접근을 허용할 수 없습니다"라는 메시지가 표시됩니까? 일반적으로 필요에 따라 특정 사람에게 카메라 및 마이크 권한을 부여합니다. 단, 권한을 거부할 경우 카메라와 마이크가 작동하지 않으며 대신 이런 오류 메시지가 표시됩니다. 이 문제를 해결하는 것은 매우 기본적이며 1~2분 안에 완료할 수 있습니다. 수정 1 – 카메라, 마이크 권한 제공 설정에서 직접 필요한 카메라 및 마이크 권한을 제공할 수 있습니다. 1단계 - 설정 탭으로 이동합니다. 2단계 – 개인 정보 보호 및 보안 패널을 엽니다. 3단계 - 거기에서 "카메라" 권한을 켭니다. 4단계 - 내부에서 휴대폰 카메라에 대한 권한을 요청한 앱 목록을 찾을 수 있습니다. 5단계 - 지정된 앱의 "카메라"를 엽니다.
 iOS 17: 메시지에서 iMessage 앱을 구성하는 방법
Sep 18, 2023 pm 05:25 PM
iOS 17: 메시지에서 iMessage 앱을 구성하는 방법
Sep 18, 2023 pm 05:25 PM
iOS 17에서 Apple은 몇 가지 새로운 메시징 기능을 추가했을 뿐만 아니라 메시지 앱의 디자인을 조정하여 더욱 깔끔한 모습을 제공했습니다. 카메라 및 사진 옵션과 같은 모든 iMessage 앱과 도구는 이제 키보드 위와 텍스트 입력 필드 왼쪽에 있는 "+" 버튼을 탭하여 접근할 수 있습니다. "+" 버튼을 클릭하면 기본 옵션 순서가 포함된 메뉴 열이 나타납니다. 맨 위에서부터 카메라, 사진, 스티커, 현금(가능한 경우), 오디오, 위치가 있습니다. 맨 아래에는 "더 보기" 버튼이 있는데, 이 버튼을 누르면 설치된 다른 메시징 앱이 표시됩니다(위로 스와이프하여 숨겨진 목록을 표시할 수도 있습니다). iMessage 앱을 재구성하는 방법 다음과 같이 할 수 있습니다.
 C 언어의 단위 행렬 프로그램
Aug 30, 2023 am 10:45 AM
C 언어의 단위 행렬 프로그램
Aug 30, 2023 am 10:45 AM
정사각 행렬 M[r][c]가 주어지면 "r"은 특정 행 수이고 "c"는 r=c인 열이므로 "M"이 단위 행렬인지 확인해야 합니다. 단위 행렬 단위 행렬은 아래 예시와 같이 대각선 요소의 정수 값이 1이고 비대각선 요소의 정수 값이 0인 nxn 정사각형 행렬 크기의 단위 행렬이라고도 합니다.-$$I1=\ start {bmatrix}1\end{bmatrix},\I2=\begin{bmatrix}1&0\0&1\end{bmatrix},\I3=\begin{bmatrix}1&0&0\0&1&0\0&
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l




